Целью данного дипломного проекта является создание автоматизированной информационной системы «Трудовая инспекция. Подсистема регистрации несчастных случаев на производстве», которая позволит вести учет несчастных случаев по некоторой группе отраслей некоторого Управления Министерства Труда РФ. Основных функции системы: регистрация актов о несчастных случаев по форме Н-1; поддержание справочников управлений, профессий, организаций, последствий несчастных случаев, видов происшествий, причин несчастных случаев, ведомств (министерств), регионов РФ; поиск актов по базе данных; печать журналов регистраций, отчетов и справок (аналитических и о проделанной работе); а также система должна обеспечивать сервисное обслуживание своих баз данных (БД).
Человеческо-машинное взаимодействие (HCI — Human-Computer Interaction) – это наука, которая изучает, как люди используют компьютерные системы, чтобы решить поставленные задачи. HCI обеспечивает нас знаниями о компьютере и человеке для того, чтобы взаимодействие между ними было более эффективным и более удобным.
HCI включает в себя несколько разлиных дисциплин. Это требуется для того, чтобы разработчики программного обеспечения понимали основы деятельности, поведения и ментальной специфики человека в соответствии с проектируемой системой.
Приведем некоторые из дисциплин, которые включает в себя HCI:
- Ергономика
- Информатика
- Искуственный интеллект
- Лингвистика
- Психология
- Социология
- Основы разработки программного обеспечения
- Дизайн
Взаимодействие между пользователем и компьютером
Человеко-машинный интерфейс обеспечивает связь между пользователем и компьютером — он позволяет достигать поставленных целей, успешно находить решение поставленной задачи. Взаимодействие — обмен действиями и реакциями на эти действия между компьютером и пользователем. Несколько лет назад основным видом взаимодействия был текст (так называемые терминальные или коммандные системы).
В настоящее время, взаимодействие может также включать графику и иконки (знаки) вместо текста, но для описания процесса взаимодействия всеравно еще используется текст.
Имеется ряд стилей взаимодействий, которые делятся на два основных вида. Первый – это использование интерфейса языка команд — ввод команд текстовыми средствами; и второй – это непосредственное манипулирование. Таким образом, имеется ряд способов, которыми пользователь мог бы связываться с компьютером:
Технологии разработки программных систем на основе CASE средств
... разработки и сопровождения сложных систем и поддерживается комплексом взаимоувязанных средств автоматизации. CASE-технология - это инструментарий для системных аналитиков, разработчиков и программистов, заменяющий бумагу и карандаш компьютером, ... чтобы принять взвешенное решение относительно инвестиций в CASE-технологию, пользователи вынуждены производить оценку отдельных CASE-средств, опираясь на ...
- Языки команд — пользователь управляет системой, вводя соответствующие команды в тестовом режиме;
- Вопрос и ответ — диалог, где компьютер задает вопросы, а пользователь отвечает ему (или наоборот);
- Формы — пользователь заполняет формы или поля диалога, вводя данные в необходимые поля;
- Меню — пользователь обеспечен рядом опций и управляет системой, выбирая необходимые пункты;
- Прямое манипулирование — пользователь управляет объектами на экране посредством устройства манипулирования, типа мыши. Другой термин, используемый для прямого интерфейса манипулирования — Графический Интерфейс Пользователя.
В различных операционных системах не сегодняшний день обычно используются комбинированные стили взаимодейсвтия из приведенных выше.
Например, в графическом интерфейсе операционной системы Windows используется прямое манипулирование, а также меню, диалоговые элементы, формы и язык команд. Такой подход важен для проектировщика автоматизированных систем, поскольку позволяет тщательно рассмотреть поставленную задачу заказчика (будущего пользователя), чтобы выбрать наилучший вариант решения задачи.
В разрабатываемой программной системе также применен комплексный подход к созданию интерфейса. Здесь используется прямое манипулирование, меню, формы и диалоги. По ходу изложения материалы будут представлены примеры из разрабатываемой системы.
Цель создания эргономичного интерфейса состоит в том, чтобы отобразить информацию настолько эффективно насколько это возможно для человеческого восприятия и структурировать отображение на дисплее таким образом, чтобы привлечь внимание к наиболее важным единицам информации. Основная же цель состоит в том, чтобы минимизировать общую информацию на экране и представить только то, что является необходимым для пользователя.
Основные принципы создания интерфейса
1. Естественность (интуитивность)
Работа с ситемой не должна вызывать у пользователя сложностей в поиске необходимых директив (элементов интерфейса) для управления процессом решения поставленной задачи.
2. Непротиворечивость
Если в процессе работы с системой пользователем были использованы некоторые приемы работы с некоторой частью системы, то в дургой части системы приемы работы должны быть идентичны. Также работа с системой через интерфейс должна соответствовать установленным, привычным нормам (например, использование клавиши Enter).
3. Неизбыточность
Это означает, что пользователь должен вводить только минимальную информацию для работы или управления системой. Например, пользователь не должен вводить незначимые цифры (00010 вместо 10).
Аналогично, нельзя требовать от пользователя ввести информацию, которая была предварительно введена или которая может быть автоматически получена из системы. Желательно использовать значения по умолчанию где только возможно, чтобы минимизировать процесс ввода информации.
4. Непосредственный доступ к системе помощи
В процессе работы необходимо, чтобы система обеспечивала пользователя необходимыми инструкциями. Система помощи отвечает трем основным аспектам — качество и количество обеспечиваемых команд; характер сообщений об ошибках и подтверждения того, что система делает. Сообщения об ошибках должны быть полезны и понятны пользователю.
Разработка автоматизированной информационной системы работы отдела кадров (2)
... информации; Целью разработки является максимально возможное устранение случайных ошибок, перечисленных недостатков существующей системы работы отдела кадров, ... работает в тесном взаимодействии с пользователем, который контролирует ее действия, меняя ... функций управления. Темой данного курсового проекта является информационная система отдела кадров предприятия. Работа отдела кадров достаточно ...
5. Гибкость
Насколько хорошо интерфейс системы может обслуживать пользователя с различными уровнями подготовки? Для неопытных пользователей интерфейс может быть организован как иерархическая структура меню, а для опытных пользователей как команды, комбинации нажатий клавиш и параметры.
Количество информации, отображаемой на экране, называется экранной плотностью. Исследования показали, что, чем меньше экранная плотность, тем отображаемая информация наиболее доступна и понятна для пользователя и наоборот, если экранная плотность большая, это может вызвать затруднения в усвоении информации и ее ясном понимании. Однако, опытные пользователи могут предпочитать интерфейсы с большой экранной плотностью. Информация на экране может быть сгруппирована и упорядочена в значимые части. Это может быть достигнуто с использованием кадров (фреймов), методов типа цветового кодирования, рамок, негативного изображения или других методов для привлечения внимания.
Выделение элементов интерфейса яркостью
Для привлечения внимания к каким-либо элементам интерфейса можно воспользоваться выделением этих элементов большей яркостью на фоне других – более темных. Однако, не стоит переусердствовать с этим методом, поскольку большое количество ярких элементов может вызвать дискомфорт у пользователя. Таким образом, можно достичь обратного эффекта – перегрузки интерфейса. Применять этот метод нужно только при необходимости. Существует несколько способов выделения яркостью:
- Движение (мигание или изменение позиции).
Очень эффективный метод, поскольку глаз имеет специальный детектор для движущихся элементов;
- Яркость. Не очень эффективный метод, так как люди могут обнаружить всего лишь несколько уровней яркости;
- Цвет — использование цвета может быть чрезвычайно эффективно;
- Форма (символ, шрифт, форма символа).
Используется для того, чтобы отличить различные категории данных;
- Использование различных алфавитов (шрифтов) в различных формах;
- Размер (текста, символов).
Обычно применяют увеличение выделенного объекта в 1.5 раза;
- Оттенение (различная текстура объектов).
Эффективный метод для привлечения внимания к какой-либо части экрана;
- Окружение (подчеркивание, рамки, инвертированное изображение).
Очень эффективный метод если не переусердствовать;

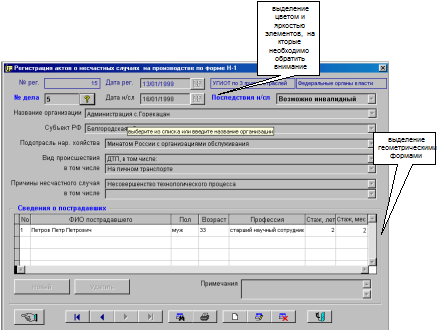
Рис.1 Пример разработки из диплома
Использование цвета при проектировании эргономичного интерфейса
Цвет может улучшить интерфейс пользователя, но для многих систем использование цвета практически не влияет на эффективность работы пользователя. Основное назначение цвета — в создании интерфейсов, более интересных для пользователей. Однако, имеются случаи, где цвет может помочь проектировщику интерфейса пользователя. Это наиболее эффективно когда цвет используется для:
Пользовательский интерфейс
... информацию. Интерфейс пользователя компьютерного приложения включает: средства отображения информации, отображаемую информацию, форматы и коды; командные режимы, язык "пользователь - интерфейс"; ... качестве этой последовательности может выступать, например, перфолента, стопка перфокарт, последовательность нажатия ... эффекты, как "мерцание" символов, инверсия цвета (смена начертания белых символов на ...
- группировки информации;
- выделения различий между информацией;
- выделения простых сообщений (ошибки, состояния и т.д.)
Цвет – мощный визуальный инструмент, его необходимо использовать очень острожно, чтобы не вызвать дискомфорта у пользователя ошибочными цветовыми комбинациями.
Приведем некоторые принципы использования цвета, которыми нужно руководствоваться при проектировании эргономичного интерфейса:
- необходимо ограничить число цветов до 4 на экране и до 7 для последовательности экранов;
- для неактивных элементов нужно использовать бледные цвета;
- если цвет используется для кодировки информации, необходимо удостовериться, что пользователь правильно понимает код, например, просроченные счета выделяются красным цветом, а непросроченные – зеленым;
- необходимо использовать цвета согласно представлениям пользователя, например, для картографа зеленый — лес, желтый — пустыня, синий — вода.
Для химика, красный -горячий, синий – холодный;
- для отображения состояния: красный = опасность/стоп, зеленый = нормально/продолжение работы, желтый = предостережение;
- для привлечения внимания наиболее эффективны белый, желтый и красный цвета;
- для упорядочения данных можно использовать спектр 7 цветов (радуга);
- для разделения данных необходимо выбрать цвета из различных частей спектра (красный / зеленый, синий / желтый, любой цвет / белый);
- для группировки данных, объединения и подобия нужно использовать цвета, которые являются соседями в спектре (оранжевые / желтые, синие / фиолетовые);
— Важно отметить, что около 9% людей не различают цвета, (обычно красной — зеленые сочетания).
Однако, эти люди могут отличать черно-белые оттенки, поэтому проектировщики автоматизированных систем должны проверять, не нарушает ли восприятие пользователей этой категории использование различных цветов в интерфейсах программных продуктов .
Непротиворечивость и стандартизация
Данные на экране следует располагать таким образом, чтобы пользователь знал, где найти и где ожидать вывода необходимой информации.
- Информация, на которую следует немедленно обратить внимание, должна всегда отображаться в видном месте, чтобы захватить внимание пользователя (например предупреждающие сообщения и сообщения об ошибках);
- Информация, которая необходима не очень часто (например средства справки) не должна отображаться, но должна быть доступна, когда потребуется.
Например, иконка Справки или соответствующая опция меню должна быть доступна на каждом экране;
- Менее срочная или менее необходимая информац ия не должна все время находится перед пользователем, но должна быть доступна, когда понадобится;
- Отчеты и ссылки должны быть сгруппированы;
Тексты и диалоги
Приведем некоторые принципы, которыми необходимо руководствоваться при создании текстовых диалогов и отображений:
- текст в нижнем регистре читается приблизительно на 13% быстрее чем текст, который напечатан полностью в верхнем регистре;
- Символы верхнего регистра наиболее эффективны для информации, которая должна привлечь внимание. НЕ ИСПОЛЬЗУЙТЕ ВЕРХНИЙ РЕГИСТР, ЕСЛИ ВЫ НЕ ХОТИТЕ ВЫДЕЛЯТЬ КАКУЮ-ЛИБО ИНФОРМАЦИЮ;
- Выровненный по правому краю текст труднее читать, чем равномерно распределенный текст с невыровненным правым полем;
- Оптимальный интервал между строками равен или немного больше, чем высота символов;
Средства управления Графического интерфейса пользователя
Разработка информационной системы поддержки пользователей на ...
... используемых программных средств. 1.6 Разработка проекта информационной системы 1.6.1 Описание основных функций системы Отдел поддержки пользователей ... и многофункциональный планировщик маршрутов, например, для оперативного управления внешним ... о заявках пользователей в которых необходима работа с железом ... 1С, SQL и др.). Данная литература должна быть выбрана исходя из используемых средств разработки ...
‘Управление’ — общий термин для компонентов интерфейса типа слайдеров, кнопок, кадров(фреймов), переключателей и т.д., которые служат, чтобы заместить объекты, являющимися знакомыми пользователям из реального мира.
Кнопки используются, чтобы выбрать опцию или вызвать событие (например, запуск подпрограммы).

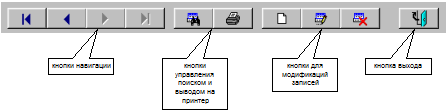
Рис.2 Пример кнопок из разрабатываемой системы
Переключатели подобны кнопкам выбора, в которых пользователь выбирает значение из фиксированного списка, но в данном случае, пользователь может выбрать более чем одно значение из списка.
Слайдеры – обычно это элемент ‘полоса прокрутки’, они могут быть помещены или в горизонтальную или вертикальную линейку на экране.
Метки и текстовые блоки используются для текстовой информации. Различие между ними — текстовые поля, позволяют пользователю вводить текстовые данные в поля, в то время как метки — поля нередактируемые, используемые только для отображения текста, типа подсказок, команд пользователя и т.д.
Списки — специализированные средства управления, которые отображают раскрывающиеся списки значений (часто с присоединенными слайдерами, чтобы перемещаться вверх или вниз по списку) и позволяют пользователю выбирать значение из списка, или вводить другое значение в присоединенное текстовое поле. Списки – удобный и компактный элемент интерфейса, который занимает минимум места на экране и в то же время несет большую информационную нагрузку.

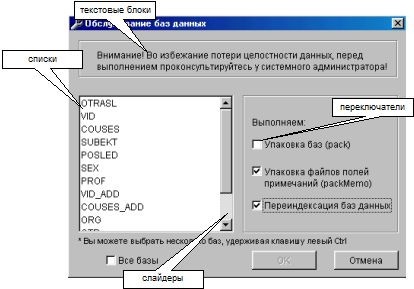
Рис.3 Пример средств графического интерфейса пользователя
Изображения (Иконки)
В интерфейсе непосредственного манипулирования, пользователи выполняют действия непосредственно на видимых объектах. Этими объектами могут быть кнопки, метки, меню или изображения (иконки).
Все иконки можно классифицировать согласно тому, насколько точно они отображают несущую функцию:
- Иконки Подобия — иконки похожи на объекты, которые они отображают (типа ножниц, чтобы отобразить операцию ‘вырезки’);
![]()
Рис.3 Пример иконки подобия
- Иконки по образцу – представляют пример типа объекта (например иконкой, показывающей линию, чтобы представить средство рисования);
![]()
Рис.4 Пример иконки по образцу
- Символические иконки — используются, чтобы представить действие или состояние в символической форме (например, разорванная линия между двумя компьютерами для того, чтобы показать разорванное сетевое соединение);
- Произвольные иконки — не несут никакой информации по поводу их представления, поэтому их назначение должно быть описано (например, обратная круговая стрелка, чтобы представить действие ‘ отмена последней команды ‘)
![]()
Современные операционные системы
... XP объединяет в себе достоинства уже знакомых пользователям операционных систем предыдущих поколений: удобство, простоту в инсталляции и эксплуатации ОС семейства Windows 98 и Windows ME, а ... Edition практически полностью совпадает с внешним оформлением Windows 2000 Professional, включая системные иконки и обновленное диалоговое окно выключения/перезагрузки компьютера, но почти все базовые элементы ...
Рис.5 Пример произвольной иконки
Меню
Необходимый элемент автоматизированной системы — меню, позволяющее пользователю выполнять задачи внутри приложения и управлять процессом решения. Меню — набор опций, отображаемых на экране, где пользователи могут выбирать и выполнять действия, тем самым производя изменения в состоянии интерфейса. Достоинство меню в том, что пользователи не должны помнить название элемента или действия, которое они хотят выполнить — они должны только распознать его среди пунктов меню. Таким образом меню может использовать даже неопытный пользователь. Однако, проект меню должен быть тщательно продуман – чтобы меню было эффективным, названия пунктов меню должны быть очевидными.
Меню может занимать много экранного места, но есть решение для этой проблемы — использование всплывающего или ниспадающего меню. При нажатии на иконку, строку меню или другой объект вызывается всплывающее или ниспадающее меню.

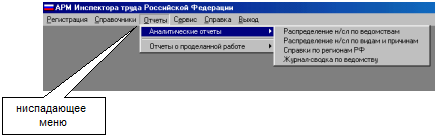
Рис.6 Пример меню
Основные принципы создания меню
В процессе проектирования системы меню приложения, необходимо принять наилучший способ отображения меню, чтобы оно было понятно и легко в использовании. Обычно команды меню упорядочены некоторым иерархическим способом. Основная проблема состоит в том, чтобы правильно распределить различные пункты меню по различным уровням и правильно их сгруппировать. Исследования показывают, что имеются четыре варианта для организации меню:
- Алфавитный
- Категорийный
- В соответствии с нормальными соглашениями
- В соответствии с частотой использования
Принципы проектирования меню:
- Структура меню должна соответствовать структуре решаемой системой задачи, организация меню должна отразить наиболее эффективную последовательность шагов, чтобы достичь решения поставленной задачи;
— Пункты Меню должны быть краткими, грамматически правильными и соответствовать своему заголовку в меню. Порядок пунктов меню выбирается согласно соглашению, частоте использования, порядку использования, в зависимости от потребностей задачи или пользователя.
— Выбор пунктов меню должен быть обеспечен несколькими способами – с помощью клавиатуры, с помощью мыши, а также через другие объекты пользовательского интерфейса. Необходимо использовать легко запоминаемые сочетания клавиш для более быстрого доступа к пунктам меню, поскольку это очень экономит время.
Формы
Формы – основной элемент интерфейса. Назначение форм – удобный ввод и просмотр данных, состояния, сообщений автоматизированной системы.
Разработка операционных систем
... пользователям также бывает необходимо совместное использование данных и ресурсов, поэтому изоляция должна быть избирательной и контролироваться пользователями. Все это существенно усложняет устройство операционной системы. ... аспектов, благодаря которым разработка операционной системы оказывается значительно сложнее написания прикладной программы. Во-первых, операционные системы стали крайне ...
Основные принципы проектирования форм:
- Форма проектируется для более удобного, более понятного и скорейшего достижения решения поставленной задачи. Если форма переносится из бумажной формы, то передвижение по смежным полям не должно вызывать затруднений у пользователя.
— Размещение информационных единиц на пространстве формы должно соответствовать логике ее будущего использования: это зависит от необходимой последовательности доступа к информационным единицам, частотой их использования, а также от относительной важности элементов.
- Важно использовать незаполненное пространство, чтобы создать равновесие и симметрию среди информационных элементов формы, для фиксации внимания пользователя в нужном направлении.
- Логические группы элементов необходимо отделять пробелами, строками, цветовыми или другими визуальными средствами.
- Взаимозависимые или связанные элементы должны отображаться в одной форме.
(Пример формы, созданной в соответствии с изложенными принципами, см. на рис.1)
Дизайн заголовков и полей
- Для отдельных полей заголовок должен быть выровнен по левому краю; для полей списков, заголовок должен быть выше и левее по отношению к основному полю, числовые поля выравниваются по правому полю.
— Длинные колоночные поля или длинные столбцы информационных единиц с одиночными полями необходимо объединять в группы пять элементов, разделяемых пустой строкой — это помогает пользователю мысленно обрабатывать информацию по выделенным группам.
- В формах с большим количеством информации необходимо использовать названия разделов, которые однозначно свидетельствуют о характере принадлежащей им информации.
- Необходимо четко разделить отображение заголовков и непосредственно полей ввода, поскольку такая путаница может вызвать дискомфорт у пользователя.
- Заголовки должны быть краткими, знакомыми и содержательными.
- Поля, необязательные для заполнения, либо не имеющие особой важности должны отличаться визуально (цветом или другими эффектами) от полей важных и обязательных для заполнения.
Форматы ввода
- Необходимо обеспечить ввод значений по умолчанию во все поля, которые это допускают и такая функция не будет раздражать пользователя. Можно назначить клавиши или коды для ввода часто повторяющихся значений.
- Входные данные должны быть значимыми и общепринятыми. Данные или коды на международном Английском языке будут проще для узнавания и понимания, чем произвольные коды.
- Не объедините поля ввода чисел и символов, поскольку числовые и алфавитные клавиши находятся неудобно относительно друг друга на клавиатуре.
- Моделируйте поля ввода короткими, насколько это возможно.
- Необходимо исключить частое переключение между верхним и нижним регистрами для ускорения ввода данных.
- Нельзя требовать от пользователя ввода незначимых цифр (например, вместо 00000010 пользователь должен ввести только 10).
58 стр., 28962 слов
Информатика и управление в технических системах
... в любом каталоге любого логического диска. По запросу пользователя она выводит на экран файловую структуру любого логического диска. Кроме того, она предоставляет пользователю удобный язык управления операционной системой ... для процессора i8086 в среде операционной системы MS-DOS. В качестве устройств ввода-вывода используются экран и клавиатура. Целью выполнения контрольной работы №1 является ...
Организация системы навигации и системы отображения состояний
Навигация обеспечивает пользователю способность перемещаться между различными экранами, информационными единицами и подпрограммами в автоматизированной системе. В полноценной системе пользователь всегда может получить информацию о состоянии системы, процесса выполнения или активной подпрограмме.
Общие принципы проектирования
Существует ряд навигационных средств и приемов, которые помогают пользователю ориентироваться в системе. Они включают: использование заголовков страниц для каждого экрана; использование номеров страниц; номеров строк и столбцов; отображение текущего имени файла вверху экрана. Тип системы навигации зависит от принятого стиля интерфейса. Для интерфейсов языка команд очень мало способов обеспечения полноценной навигации. В интерфейсах с меню можно использовать иерархически-структурированное меню. Для выхода из подменю нужно применять не сложные действия. Диалоговые интерфейсы сами по себе защищают пользователя от ошибочных действий. Информация Состояния обычно отображается внизу экрана и содержит в себе данные количеств записей, числе обработанных единиц, процессе печати, очереди печати и т.д.
(Пример системы навигации см. на рис.2)
Проектирование сообщений
Сообщения необходимы для направления пользователя в нужную сторону, подсказок и предупреждений для выполнения необходимых действий на пути решения задачи. Они также включают подтверждения действий со стороны пользователя и подтверждения, что задачи были выполнены системой успешно либо по каким-то причинам не выполнены. Сообщения могут быть обеспечены в форме диалога, экранных заставок и т.п.
Сообщения могут предложить пользователю:
- Выбрать из предложенных альтернатив некую опцию или набор опций;
- Ввести некоторую информацию;
- Выбрать опцию из набора опций, которые могут изменяться в зависимости от текущего контекста;
- Подтвердите фрагмент введенной информации перед продолжением ввода;
— Сообщения могут быть помещены в модальные диалоговые окна, которые вынуждают пользователя ответить на вопрос прежде, чем может быть предпринято любое другое действие, потому что все другие средства управления заморожены. Это может быть полезно, когда система должна вынудить пользователя принять решение перед продолжением работы. Немодальные диалоговые окна позволяют работать с другими элементами интерфейса, в то время, как само окно может игнорироваться.

Рис.7 Пример сообщения
Предотвращение, обнаружение и исправление ошибок
Ошибки могут быть классифицированы как:
1. Ошибки, которые основаны на неправильном понимании действия или порядка действий;
2. Ошибки, которые возникли случайно, непреднамеренно, например опечатка при вводе текста;
Также ошибки второго вида могут быть разделены еще на шесть видов:
- ошибки неточности выбора опции (например, пользователь случайно нажал кнопку «Выход» и программа закрылась);
- Ошибки управления данными (например, присвоение ошибочного имени файла из-за неточности отображения последнего);
- Ошибки ассоциативного характера (например, сохранение файла с именем какого-либо человека, так как пользователь думал о нем в момент сохранения);
- Ошибка потери активности, когда пользователь забывает необходимую последовательность действий для продолжения работы;
- Ошибка режима или состояния — когда пользователь думает, что он находится в одном состоянии, но — фактически в другом, например режим вставки взамен режима печати поверх текста в текстовом процессоре;
- Пользователь всегда будет делать ошибки, даже в отличной программной системе, поэтому в разрабатываемой системе всегда должна быть предусмотрена защита от ошибок. Техника защиты от ошибок включает в себя следующие аспекты:
- Принудительные действия в системе, которые предотвращают или затрудняют появление ошибок;
- Обеспечение хороших и информативных сообщений об ошибках;
- Использование обратимых действий, которые позволяют пользователям исправлять их собственные ошибки;
- Обеспечение нормальной диагностики системы, в процессе которой пользователю объясняется, в чем суть ошибки и пути ее исправления;
Обработка ошибок в формах ввода
Основные принципы:
Модернизация системы судового освещения танкера «Tavrichesky Bridge»
... работы систем судового освещения позволяет сделать вывод о значительном потреблении электроэнергии системами судового освещения: до 39,7 кВт, освещение надстройки; до 21,1 кВт освещение машинного отделения; 1,2 кВт навигационное освещение. Модернизация систем судового освещения видится ...
- Обеспечить возможность посимвольного редактирования введенных записей для исправления ошибок ввода (опечаток);
- Если ошибка была обнаружена системой, желательно вернуть курсор в поле с ошибочными данными и каким-либо образом выделить это поле визуально;
- Обеспечить значимые сообщения об ошибках, использующие стиль языка пользователя и соответствующую терминологию;
- Обеспечьте сообщения об ошибках, которые объясняют и предлагают пути ее устранения;
Заключение
Таким образом, мы рассмотрели основные принципы разработки эргономичного интерфейса пользователя, в соответствии с которыми проектируется автоматизированная система основной части данного дипломного проекта.
Интернет (перевод с английского):
http://info.med.yale.edu/caim/publications/papers/gui.p2.html
http://www.acm.org/sigchi/hci-sites/
http://hcibib.org/
http://www.askjeeves.com
