Разработать макет сайта.
Наполнить сайт информацией по теме.
Разработать руководство пользователя.
метод теоретического исследования
Практическая значимость, Глава 1 Анализ программного обеспечения по разработке сайта
-
-
Обзор существующих языков создания сайта
-
Существует множество языков и программ для написания сайта.
FrontPage — входит в состав пакета приложений Microsoft Office.
Данное приложение при разработке страниц веб-узла пользуется html-движком Trident, который лежит в основе браузера Internet Explorer. В браузерах, использующих другие движки, например Gecko, страницы, созданные с помощью FrontPage, могут отображаться по-другому. Программа обладает широким спектром возможностей, в частности, может автоматически отправлять изменения, внесённые разработчиком сайта в исходные тексты, в режиме реального времени [1.3].
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL [2.2].
Macromedia Dreamweaver — программа
Web Page Maker – это очень простой инструмент для создания WEB – страниц. С его помощью можно создать свою страничку даже не обладая никакими знаниями HTML. Просто перетаскивая мышкой на рабочее пространство программы изображения, текст, музыку и видео. Во время работы с лёгкостью можно передвигать объекты по всей странице. Web Page Maker содержит несколько высококачественных шаблонов, которые помогут начать работу. Также вместе с программой поставляются различные эскизы, Java — скрипты, таблицы, формы и т. д. В программу встроен FTP-менеджер, с помощью которого можно опубликовать свой сайт в интернете [1.6].
WebSite X5 Evolution — полноценная программа для создания web-сайтов, за несколько шагов пользователь сможет создавать и опубликовывать профессиональные веб-сайты и онлайн-магазины. Не требует знаний программирования, имеет более 1000 готовых шаблонов веб-сайтов, проста в использовании, по сравнению с другими программами по визуальному сайтостроительству. Сайты созданные в данной программе совместимы с разными интернет-браузерами, могут просматриваться с мобильных телефонов и индексируются поисковыми системами. Программой могут пользоваться пользователи, которым нужно простое и быстрое создание собственного веб-сайта или веб-галереи. Бизнесмены могут использовать данную программу для профессионального создания корпоративных веб-сайтов или онлайн-магазинов. Данная программа не имеет никаких ограничений по количеству создаваемых страниц и веб-сайтов [1.3].
Решение инженерных задач с помощью программ Excel и Mathcad
... График функции двух переменных в Excel Данная курсовая работа позволила мне более близко познакомиться с программами MathCAD и MS Excel. Мной были рассмотрены способы решения инженерных задач с использованием ... С помощью Excel произведем расчеты матрицы D (рис. 6). Рис. 6. Вычисление матрицы D в Excel 3.2 Решение 1. Решим полученную систему уравнений в Excel с помощью обратной матрицы (рис. 7). В ...
HTML — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме [2.2].
В выше перечисленных программах есть такие недостатки как:
-
Работа с таблицами. В программах имеется отдельная утилита для редактирования таблиц (Table Editor), но она не интегрирована в главную программу и требует экспортирования таблиц в виде графического объекта, что затрудняет работу с ним [1.7].
-
Требования к аппаратным и программным средствам при установке программы.
-
Прежде чем начать работу с программой, необходимо инсталлировать ее на жесткий диск. Процесс инсталляции автоматизирован и достаточно прост, очень важно иметь представление о том, какие компоненты понадобятся наверняка, а какие можно не устанавливать, т. к. редко используемые приложения будут занимать часть дискового пространства совершенно напрасно.
-
Не во всех программах включены в библиотеку различные заготовки: библиотек Java — скриптов, таблиц, форм, фреймов, изображений и множества дополнительных функций [2.2].
-
Не во всех программах содержится несколько высококачественных шаблонов, которые ещё больше упростят задачу по созданию собственного сайта.
Проанализировав несколько популярных редакторов, исследовав их достоинства и недостатки, можно сделать вывод: идеального редактора нет. Учитывая все недостатки, мы с руководителем решили создать сайт с помощью гипертекстовой разметки HTML .
-
-
Возможности языка гипертекстовой разметки HTML
-
Язык HTML лучше всего подходит для создания интерактивных сайтов, страниц с использованием современных мультимедийных форматов (музыка, фото и видео, игры) [2.1]. Причем все эти мультимедиа воспроизводятся прямо в браузере, без вызова дополнительных программ типа Adobe Flash.
Язык HTML, несмотря на кажущуюся поначалу сложность, очень простой, можно даже сказать, примитивный. Он состоит из небольшого набора тегов (от англ. tag) — элементов языка разметки, таких как текст, иллюстрация, таблица и их атрибутов – параметров, определяющих дополнительные свойства тега [1.1].
» Разработка веб-сайта для школы»
... и сравнительный анализ HTML-редакторов 22 1.6 Оценка экономической целесообразности использования HTML-редакторов 22 2 Проектирование web-сайта образовательного учреждения 27 2.1 Методика разработки сайта школы 31 2.2 Разработка структуры сайта ... к аналоговой абонентской линии телефонной сети общего пользования. Html - язык гипертекстовой разметки (Hyper Text Markup Language), позволяет готовить веб- ...
Писать сайт на языке HTML можно в текстовом редакторе «Блокнот», который входит в набор стандартных программ любой операционной системы.
HTML задает синтаксис тегов, в соответствии с которыми программа просмотра отображает содержимое документа: текст, изображения, таблицы и данные других типов. Сами теги программой просмотра не отображаются. В HTML реализована поддержка механизма специальных гипертекстовых ссылок, которые обеспечивают связь данного документа с другими документами [2.3].
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML, скорее всего, будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем. Работа по HTML — это способ усвоить особенности создания документов в стандартизированном языке, используя расширения.
Один недостаток гипертекстовой разметки HTML, Глава 2. Процесс создания сайта «Мир вышивки»
2.1 Разработка структуры сайта
Разработка структуры web-сайта является одним из ключевых моментов его создания, который в большой степени определяет эффективность его функционирования в будущем. С технической точки зрения структура сайта – это не что иное, как все его страницы, расположенные в порядке их значимости для пользователей, то есть иерархии [1.7].
Разрабатывая структуру для будущего сайта, очень важно учитывать то, что сегодня выигрывают, прежде всего, те интернет-ресурсы, которые могут обеспечить своим пользователям быстрый доступ к любой информации, находящейся на их страницах [2.4].
Структура сайта «Мир вышивки»:
-
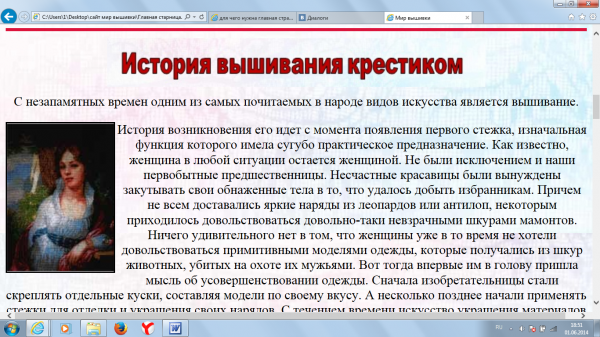
Главная страница (история развития вышивания).
-
Галерея (картины крестиком, картины бисером, картины лентами, картины гладью).
-
Контакты.
-
Оценка стоимости картин.
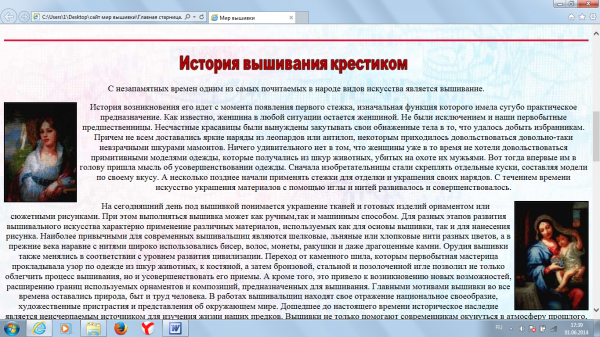
На главной странице будет находиться меню-ссылки, по которым можно перейти в галерею, контакты и перейти по ссылке «Оценка стоимости картин», просмотреть краткую историю развития вышивки. На рисунке 1-3 изображена главная страница сайта.

Рисунок 1. Главная страница сайта

Рисунок 2. Меню-ссылки на другие страницы

Проектирование и разработка информационно-рекламного сайта компании, ...
... разработки сайта средствами web-технологий, в частности применение гипертекстового языка html и css. Цель курсовой работы заключается в проектировании и разработки информационно-рекламного сайта ... поместить данный документ на web-страницах в Интернете. Создание сайта, обеспечивающего обратную связь с потенциальными ... размещения сайта в сети можно описать так: все файлы, то есть web-каталог, рисунки, ...
Рисунок 3. История вышивания
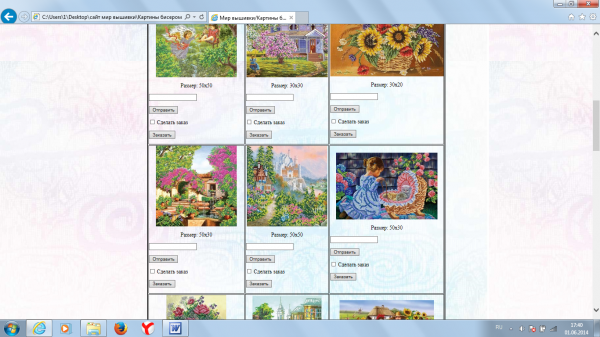
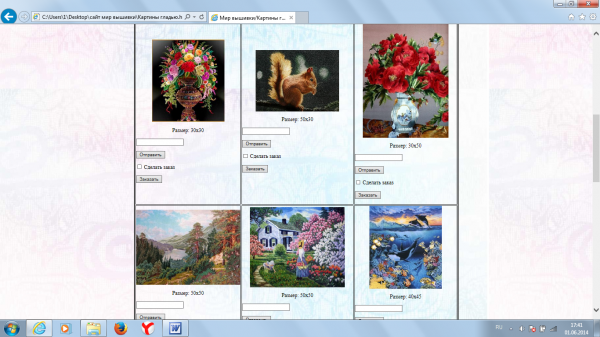
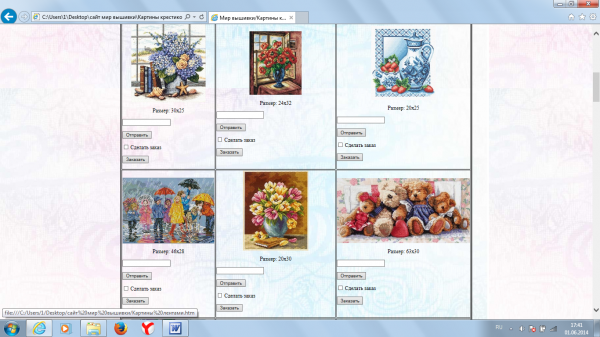
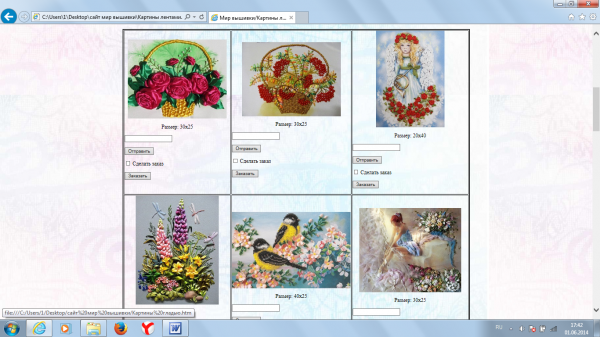
На странице галерея можно будет просмотреть работы, готовые картины (вышитые крестиком, бисером, лентами, гладью), сделать заказ, написать комментарий. На рисунках 4-7 изображены веб-страницы сайта готовых работ.

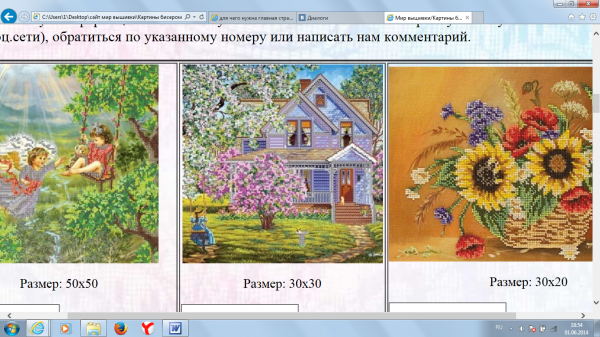
Рисунок 4. Картины бисером

Рисунок 5. Картины гладью

Рисунок 6. Картины крестиком

Рисунок 7. Картины лентами
Перейдя по ссылке «Контакты» можно обратиться по указанному номеру, написать на электронную почту (соц.сети) для получения дополнительной информации, которая заинтересует. На рисунке 8 изображена веб-страница «Контакты».

Рисунок 8. Веб-страница «Контакты»
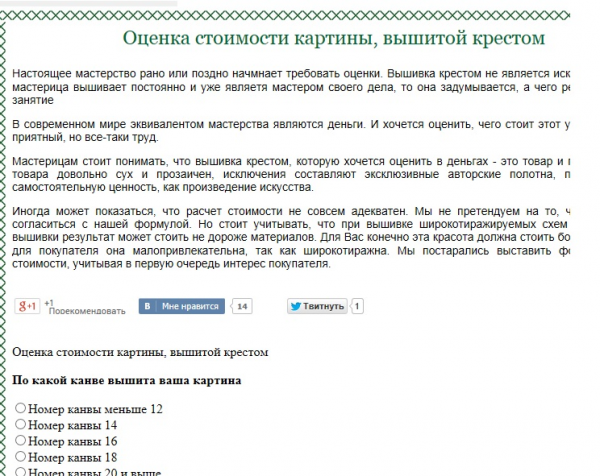
Оценка стоимости картин – это дополнительный сайт, в котором можно самостоятельно оценить работу с помощью онлайн калькулятора, который изображен на рисунке 9.

Рисунок 9. Оценка стоимости картин
2.2 Описание процесса создания сайта
Для того, чтобы создать страницу сайта достаточно в текстовом редакторе, в блокноте сделать следующую надпись:
Это оглавление страницы, Здесь расположено основное содержание страницы
txt

Рисунок 10. Начало кода страницы
Пара тегов показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое моей странички. В том числе и пары тегов ,.
Содержимое тега содержит служебную информацию для браузера, и поисковых систем, и не отображается на странице, за исключением тега [2.3]. Тег предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера.
Содержимое тега это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта [2.1]. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге . Пример показан на рисунке 11.

Создание структуры Web-сайта
... в процессе написания курсовой работы. визуальных Web-редакторов, гибридными Web-редакторами). 2. Как построить хороший сайт 2.1 Представление текста на Web-страницах При создании профессиональной ... Тема моей курсовой работы: Разработка Web-сайта посвященного компании "Марс". Объект исследования: Web-сайт салона ООО Марс. Предмет – создание структуры Web-сайта. Цель - создание Web-сайта компании " ...
Рисунок 11. Тег — оглавление страницы, Для написания создания сайта я использовала теги:
При помощи тегов форматирования текста, был изменен текст жирным, подчеркнутым, изменен размер, изменен цвет.
Переход на следующую строку, я использовала тег
[2.6].
С помощью следующих тегов, абзацы текста были выровнены по левому краю, по правому краю, по ширине и по центру:
-
абзац выровнен по левому краю…
.
-
абзац выровнен по правому краю…
.
-
абзац выровнен по центру…
.
-
абзац выровнен по ширине…
.
Пример выравнивая текста по центру изображен на рисунке 12.

Рисунок 12. Выравнивание текста по центру, Были изменены размеры и виды шрифта:
-
Шрифт 1
самый маленький.
-
<p ><font size = «7»>Шрифт 7font >p > самый большой.
Виды шрифта:
- Жирный текст.
- Курсив.
-
<p ><u >Подчеркнутый текстu >p >.
- Жирный курсив.
Для лучшего восприятия текста, был изменен цвет текста:
Красный цвет.
Пример написания тегов изменения цвета изображен на рисунке 13.

Рисунок 13. Написание тега изменение цвета текста, С помощью тега < body
На веб-страницах (Картины крестиком, бисером, лентами, гладью) были изменены размеры картинок в таблице с помощью тега .
Текстовая ссылка:
С помощью текстовой ссылки был осуществлен переходов между страницами сайта, внутри текста на одной странице, а также и на другие сайты [2.6].
-
.
-
.
-
.
12 стр., 5791 словРедакторская правка текста. Виды правки. Правка-вычитка
... на горизонте которой обозначились функции будущего редактора /1; 20/. Глава 2. Задачи и условия правки текста Редактирование - одно из основных средств реализации творческих возможностей редактора. Основные задачи ... издание ни одного журнала, ни одной книги и даже небольшого рекламного текста. Редактирование текста было известно давно, даже на заре написания и публикации. Со временем в этой теперь ...
Пример текстовых ссылок изображен на рисунке 14.

Рисунок 14. Написание текстовых ссылок в блокноте для сайта
Для удобного просмотра картинок на каждой веб-странице, с помощью тегов создана простейшая таблица:
1
2
Пример простейший таблице показан на рисунке 15.

Рисунок 15. Написание таблицы для сайта в блокноте
2.3 Руководство пользователя
На главной странице сайта находятся меню-ссылки по которым можно перейти на другие страницы. А так же на главной странице можно прочитать историю развития разной вышивки. На рисунках 16-19 показаны ссылки на другие страницы.

Рисунок 16. Ссылки на другие веб-страницы

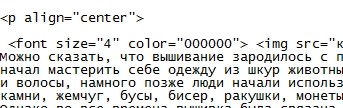
Рисунок 17. История вышивания крестиком

Рисунок 18. Ссылки для перехода на другую страницу истории вышивания

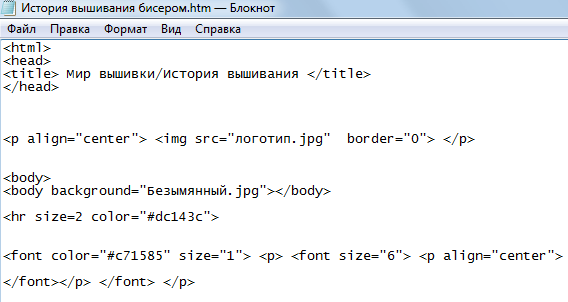
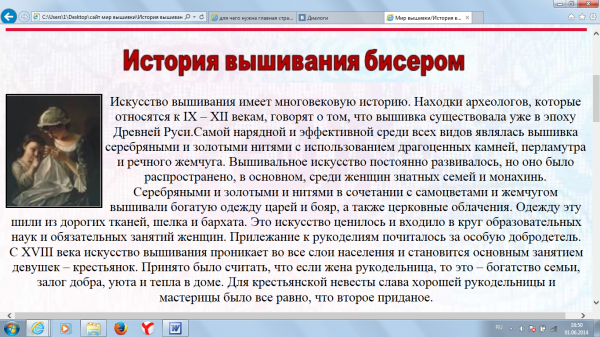
Рисунок 19. История вышивания бисером.
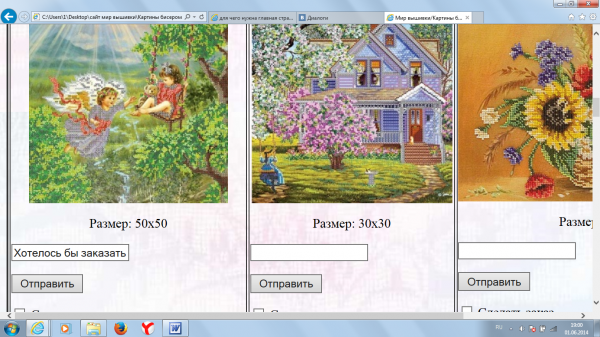
Перейдя по ссылке картины бисером, так же картины гладью, крестиком, лентами можно просмотреть готовые картины. Под каждой работой указан размер картины, как изображено на рисунке 20.

Рисунок 20. Указание размера под каждой готовой работой
Так же под каждой картинкой в таблице иметься поле для написания комментария. В этом поле можно написать любой интересующий вопрос, любой комментарий к картинам. После написания комментария нужно нажать кнопку отправить, и ваш комментарий будет отправлен. Если вы написали не тот комментарий, следует просто нажать крестик и ваше предложение будет удалено. На рисунках 21-22 изображено поле для написания комментариев и кнопка для отправки.

Рисунок 21. Поле для написания комментария и кнопка для отправления

Реферат полы и перекрытия
... уклона в полах на перекрытиях, а также для укрытия трубопроводов. Стяжки могут непосредственно являться финишной поверхностью, предназначенной для движения людей и техники, или могут служить для ... паркетная доска по своим геометрическим размерам напоминает половые доски, но благодаря рисунку планок верхнего слоя, пол, выложенный из них, имитирует покрытие из штучного паркета. Покрытие линолеумом ...
