Ведение заметок является весьма важной задачей для многих современных и активных людей, однако в современном мире носить с собой толстую записную книжку не всегда удобно. При большом количестве записей, поиск необходимой заметки в бумажной записной книжке может отнять много времени, также количество страниц в записной книжке ограничено, а при приобретении новой носить сразу несколько книжек не очень практично.
Текущий уровень развития сферы IT позволяет пользователям иметь такую записную книжку практически в любом из современных электронных устройств. Электронная записная книжка не занимает места, количество заметок практически ничем не ограничено, а поиск необходимой заметки занимает считанные секунды.
1 Характеристики предметной области
1.1 Основные понятия предметной области
Онлайн записная книжка — интернет-сервис, представляющий собой программный продукт, работающий прямо через интернет, позволяющий вести заметки и работать из любой точки мира.сервис — (от англ. web-service, синоним — онлайновая служба).
Под веб-сервисами понимают услуги, которые предоставляются в Интернете с помощью специальных программ.
Например, распространены такие сервисы, как: поисковая система, хостинг, электронная почта, хранение в Интернете различной информации (файлы, закладки), календарь и т.д. Важное свойство веб-сервиса состоит в том, что он не зависит от вашего провайдера, компьютера или браузера — вы можете работать со своими данными в любой точке мира, где у вас есть доступ в интернет.
1.1.2 Описание предметной области
Приложения формата записной книжки помогают избавиться от поиска ручки, ровной поверхности, чтобы сделать какую-либо запись, а также пролистывания страниц в поисках нужной даты. Однако у бумажных органайзеров остается одно преимущество, перед их программной версией, — они всегда под рукой. Однако с развитием ITсферы, это больше не является проблемой, так как телефон с современным браузером имеется практически у каждого.
1.2 Цели и задачи системы
2.1 Цели системы
Основной целью разработки системы является создание простой в использовании онлайн записной книжки, позволяющей вести записи, хранить файлы и создавать напоминания.
онлайн записной книжка файл
1.2.2 Задачи системы
К основным задачам системы можно отнести:
- Предоставление пользователю удобного и простого в использовании интерфейса для ведения записей и хранения файлов;
- Доступ к записной книжке с любого устройства, имеющего выход в сеть Интернет и современный браузер;
- Возможность загрузки персональных файлов, их хранение и получение доступа к ним в любой требуемый момент времени;
- Уведомление пользователя о предстоящих событиях.
3 Требования к системе
3.1 Функциональные требования
К функциональным относятся:
Проектирование системы Интернет-магазина
... «Добрыня»., их систематизация и разработка спецификаций; разработка моделей деятельности “как есть”; разработка моделей деятельности “как должно быть”; разработка информационной модели данных; разработка технического задания на разработку Интернет магазина. Разрабатываемая информационная система позволит: автоматизировать процесс регистрации, учета, ...
- создание заметок;
- прикрепление к определённой дате и определённому времени;
- прикрепление файлов к заметкам;
- напоминание о заметке через push-уведомление;
- список заметок и напоминаний;
- хранение прикреплённых файлов.
1.3.2 Нефункциональные требования
К нефункциональным требованиям относятся:
- дружелюбный интерфейс;
- обеспечение безопасности данных;
- минимизация времени операций.
1.4 Характеристика пользователей
Приложение ориентировано на использование людьми, которым необходима запись важных заметок и напоминание о предстоящих событиях, а также хранение своих файл.
Система предусматривает наличие одного вида пользователей:
- Пользователь
o зарегистрировавшись в сервисе, получает доступ ко всем функциям программного продукта в пределах своей учетной записи
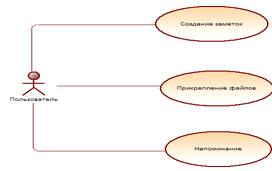
1.5 Диаграмма вариантов использования
Диаграмма вариантов использования представлена на рисунке 1.

Рисунок 1. Диаграмма вариантов использования
1.6 Функции системы
Система представляет из себя одностраничный web-сайт с несколькими вкладками. Каждая из вкладок предоставляет пользователю определенный функционал: Вкладка «Заметки»:
- o Отображение ранее созданных пользователем заметок и их заголовков;
- o Создание заметок внутри специальной формы, позволяющей создать саму заметку и ее заголовок;
- o Возможность редактирование и удаления уже созданных заметок.
- Вкладка «Напоминания»:
- o Отображение созданных ранее напоминаний и сроков выполнения; Создание напоминаний.
- Вкладка «Теги»:
- o Отображение ранее созданных тегов;
- o Добавление тегов;
- o Удаление тегов.
- Вкладка «Мои файлы»:
- o Отображение ранее загруженных файлов пользователя;
- o Загрузка новых файлов на сервер;
- o Удаление ранее загруженных файлов.
Отдельно необходимо выделить страницу авторизации пользователей. Находясь на ней, пользователь получает возможность либо авторизоваться на сервере и получить доступ ко всем своим ранее созданным заметкам, напоминаниям и т.д., либо зарегистрироваться. Для регистрации пользователю необходимо иметь почтовый ящик, а также заполнить всю необходимую информацию формы регистрации (имя пользователя и пароль).
После регистрации пользователь получает возможность использовать все функции системы.
1 Проектная команда
Проектная команда состоит из 3 человек:
- Абдумуминов У.А.
- Закурнаев А.В.
- Логунов Н.М.
Каждый из членов команды имеет свою роль:
Проект производства работ на строительство жилого дома
... и специализированных подрядных организаций, их производственной базе и принятых методах организации и производства работ. Календарный план строительства объекта разрабатывается в такой последовательности: делается анализ объемно ... м3 Vподч=(a+b)Ч2Чc 7,15 5 Монтаж фундаментных подушек шт по проекту 55 6 Монтаж фундаментных блоков шт по проекту 108 7 Устройство гидроизоляции м2 S=(a+b)Ч2Чh 134,1 8 ...
- Абдумуминов У.А. — ведущий разработчик/лидер проекта. Разработка;
- Закурнаев А.В.
— разработчик /аналитик. Аналитик;
- Логунов Н.М. — разработчик
2.2 Система управления проектом
2.1 Краткие теоретические сведения
Redmine -открытое серверное веб-приложение для управления проектами и задачами (в том числе для отслеживания ошибок).
Redmine написан на Ruby и представляет собой приложение на основе широко известного веб-фреймворка Rubyon Rails. Распространяется согласно GNU General Public License.
Данный продукт предоставляет следующие возможности:
- ведение нескольких проектов;
- гибкая система доступа, основанная на ролях;
- система отслеживания ошибок;
- диаграммы Ганта и календарь;
- ведение новостей проекта, документов и управление файлами;
- оповещение об изменениях с помощью RSS-потоков и электронной почты;
- вики для каждого проекта;
- настраиваемые произвольные поля для инцидентов, временных затрат, проектов и пользователей;
- лёгкая интеграция с системами управления версиями(SVN,CVS, Git, Mercurial, Bazaarи Darcs);
- поддержка множественной аутентификации LDAP;
- возможность самостоятельной регистрации новых пользователей;
- многоязычный интерфейс (в том числе русский);
- поддержка СУБД MySQL, Microsoft SQL Server, PostgreSQL, SQLite, Oracle.
2.2.2 Redmine
Адрес веб-сервера Redmine: <#»867932.files/image002.jpg»>
- Рисунок 2. Домашняя страница проекта
На рисунке 3 представлен список задач разрабатываемого проекта.

Рисунок 3. Список задач разрабатываемого проекта
2.3 Планирование проекта
2.3.1 Методология разработки
В процессе разработки используется методология SCRUM. Планируется 4 спринта длиной 2-3 недели. По ходу спринта будут выполнятся все поставленные задачи.
2.3.2 Первый спринт
Основной задачей первого спринта является разработка технического задания для проекта. Этот этап включает в себя следующие подзадачи:
- изучение предметной области;
- определение функционала разрабатываемого приложения;
- проектирование интерфейса;
2.3.3 Второй спринт
Второй спринт включает в себя разработку минимального функционала приложения, позволяющего работать с ним. В этот этап входят такие подзадачи, как:
- реализация функций, связанный с вкладкой «Заметки»:
- o отображение ранее созданных пользователем заметок и их заголовков;
- o создание заметок внутри специальной формы, позволяющей создать саму заметку и ее заголовок;
- o возможность редактирование и удаления уже созданных заметок.
2.3.4 Третий спринт
К задачам третьего спринта относится реализация дополнительного функционала приложения:
- реализация функций, связанный с вкладкой «Напоминания»:
- o Отображение созданных ранее напоминаний и сроков выполнения;
- o Создание напоминаний.
- Напоминание о заметке через push-уведомление
- Вкладка «Теги»:
- o Отображение ранее созданных тегов;
- o Добавление тегов;
- o Удаление тегов.
2.3.5 Четвертый спринт
Четвертый спринт является заключительным. Он включает в себя доработку некоторых функций приложения, а также отладка и тестирование полученного в ходе выполнения спринтов приложения.
Разработка проекта по созданию веб-сайта и оценка его эффективности
... работы системы и приложений. На данный момент организация РИВЦ «Уфа», являясь представителем услуг в области наладки компьютерного оборудования, не распространена среди потенциальных клиентов. Цели курсового проекта ... исследования разработки проекта по созданию сайта вошли методы критического пути, анализа и оценки программ, сетевого планирования, метод оценки эффективности проекта. Теоретическую ...
Суммируя вышесказанное, четвертый спринт включает в себя:
- реализация функций, связанный с вкладкой «Мои файлы»:
- o Отображение ранее загруженных файлов пользователя;
- o Загрузка новых файлов на сервер;
- o Удаление ранее загруженных файлов.
- отладка окончательной версии приложения, устранение недостатков;
- тестирование полученного приложения.
3.1 Платформа разработки
В процессе разработки было использовано следующее программное обеспечение:
- Visual Studio 2013 Update 5;
- Atom;
Отладка производилась в следующих браузерах:
- Google Chrome 47;
- Yandex.Browser;
- Mozilla Firefox;
Были использованы следующие библиотеки:
- Jquery 1.9;
- KnockoutJS;
- Bootstrap 3.
3.2 Карта сайта
Карта сайта имеет следующую структуру:
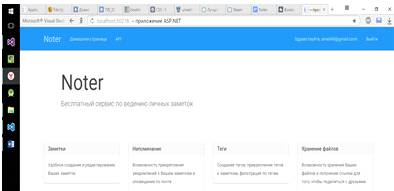
- Главная страница (рисунок 3).

Рисунок 3. Главная страница сайта
2. API.
- Регистрация
- Авторизация
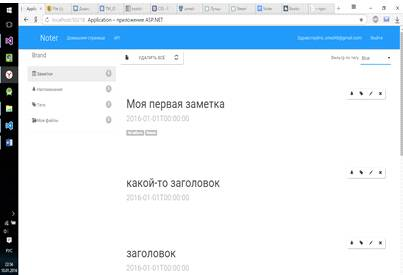
- Приложение:. Заметки (рисунок 4).

Рисунок 4. Заметки
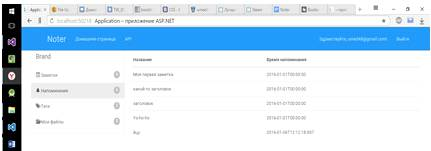
- Напоминания (рисунок 5).

Рисунок 5. Напоминания
- Теги (рисунок 6).

Рисунок 6. Теги.
- Файлы (рисунок 7).

Рисунок 7. Файлы
4.1 Использование web-сервисов
Логика работы системы реализовано с использованием библиотеки KnockoutJS, взаимодействие с REST-сервисом посредством AJAX запросов с использованием библиотеки jQuery.
Исходный код представлен в приложении.
В ходе выполнения курсовой работы был разработан web-сервис «Записная книжка», позволяющий его пользователям добавлять различные заметки, события, получать уведомления, хранить различные файлы и т.д.
В рамках индивидуального задания был разработан front-end web-сервиса «Записная книжка».
Были приобретены практические навыки разработки web-систем.
1. Электронная энциклопедия Википедия [Электронный ресурс]: RedmineURL: https://ru.wikipedia.org/wiki/Redmine (дата обращения 06.01.2016).
- Современный учебник JavaScript [Электронный ресурс]: URL: https://learn.javascript.ru (дата обращения 07.01.2016).
- Фрайн Б.
Разработка сайтов для любых браузеров и устройств. Пер. с англ. — СПб.: Питер, 2013. — 304 с.
Технологии анализа данных (Text Mining, Data Mining)
... А.А. Барсегян, М.С. Куприянов, В.В. Степаненко, И.И. Холод: Технологии анализа данных. Data Mining, Visual Mining, Text Mining, OLAP: БХВ-Петербург, 2007 3. <http://megaputer.ru/data_mining.php> 4. & ... на основании имеющихся значений числовой последовательности. Учитываются тренды. анализ text data mining Задача кластеризации - деление множества объектов на группы (кластеры) с ...
- Джереми К. HTML5 для веб-дизайнеров. Пер. с англ. — М.:Манн, Иванов и Фербер, 2013. — 450 с.
- Сидерхолм Д.
CSS3 для веб-дизайнеров. Пер. с англ. — М.:Манн, Иванов и Фербер, 2013. — 324 с.
<!DOCTYPEhtml>
- <htmllang=»ru»>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html;
- charset=utf-8″ />
- <meta charset=»utf-8″ />
- <title>Application — приложение ASP.NET</title>
- <link href=»/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />
- <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
- <link href=»/Content/bootstrap.min.css» rel=»stylesheet» />
- <link href=»/Content/jasny-bootstrap.min.css» rel=»stylesheet» />
- <link href=»/Content/Site.css» rel=»stylesheet» />
- <script src=»/Scripts/modernizr-2.6.2.js»></script>
- <script src=»/Scripts/jquery-1.10.2.js»></script>
- <script src=»/Scripts/bootstrap.js»></script>
- <script src=»/Scripts/jasny-bootstrap.min.js»></script>
- <script src=»/Scripts/respond.js»></script>
- </head>
- <body>
- <div>
- <div>
- <div>
- <button type=»button»>
- <span>
- <span>
- <span>
- </button>
- <a>
- </div>
- <div>
- <ul>
- <li><ahref=»/»>Домашняя страница</a></li>
- <li><a href=»/Help»>API</a></li>
- </ul>
- <form action=»/Account/LogOff»>
- <input name=»__RequestVerificationToken» type=»hidden» value=»UopJ_zxl_Ash_BEr3Uv55FXPxd4aFcYTS0eBG9f_GEMhnNnRTG7zYr5joaJbugNKLxbS1aqBJNv3mTvw-jBPPFwqN8RFmErRS7aPx77bS7LdYHp6dMC88GuHyufuXq7RnwNqTNalvUNxtOOmH6pq5Q2″ /><ul>
- <li>
- <a href=»/Manage» title=»Manage»>Здравствуйте, umed48@gmail.com!</a>
- </li>
- <li><a href=»javascript:sessionStorage.removeItem(‘accessToken’);$(‘#logoutForm’).submit();»>Выйти</a></li>
- </ul>
- </form>
- </div>
- </div>
- </div>
- <div>
- <div>
- <div>
- <a>
- <ul>
- <li>
- <a data-toggle=»pill» href=»#notes»>
- <span>
- <span>
- </a>
- </li>
- <li>
- <a data-toggle=»pill» href=»#notifications»>
- <span>
- <span>
- </a>
- </li>
- <li>
- <a data-toggle=»pill» href=»#tags»>
- <span>
- <span>
- </a>
- </li>
- <li>
- <a data-toggle=»pill» href=»#files»>
- <span>
- <span>
- </a>
- </li>
- </ul>
- </div>
- </div>
- <div>
- <div>
- <div id=»notes»>
- <div>
- <div>
- <button>
- <button>
- <button>
- </div>
- <div>
- <form>
- <label>Фильтрпотегу: </label>
- <select data-bind=»options: $root.tagViewModel.tags, optionsCaption: ‘Все’, optionsText: ‘name’, optionsValue: ‘id’, value: $root.noteViewModel.filter»>
- </form>
- </div>
- <hr />
- <div data-bind=»foreach: noteViewModel.filterNotes»>
- <section data-bind=»click: $root.noteViewModel.show»>
- <div>
- <div>
- <button>
- <button>
- <button>
- <button>
- </div>
- <h3>
- <span data-bind=»text: title»></span><br />
- <small><span data-bind=»text: created»></span></small>
- </h3>
- <div data-bind=»foreach: tags»>
- <span>
- </div>
- </div>
- <hr />
- </section>
- </div>
- <div>
- <div>
- <div>
- <div>
- <h4>
- </div>
- <div>
- <p data-bind=»html: content»></p>
- </div>
- <div>
- <button>
- </div>
- </div>
- </div>
- </div>
- <link href=»/Content/font-awesome.min.css» rel=»stylesheet» />
- <link href=»/Scripts/summernote/summernote.css» rel=»stylesheet» />
- <script src=»/Scripts/summernote/summernote.min.js»></script>
- <div>
- <div>
- <div>
- <div>
- <h4>
- <button>
- </div>
- <div>
- <form data-bind=»with: $root.noteViewModel.added»>
- <div>
- <label for=»noteTitle»>Заголовок</label>
- <input>
- </div>
- <div>
- <label for=»noteContent»>Содержимое</label>
- <div>
- </div>
- </form>
- </div>
- <div>
- <button>
- <button>
- </div>
- </div>
- </div>
- </div>
- <script>
- $(document).ready(function () { $(‘#noteContent’).summernote({ height: 300 });
- });
- </script>
- <div>
- <div>
- <div>
- <div>
- <h4>
- </div>
- <div>
- <label>Фильтр по тегу: </label>
- <select data-bind=»: $root.tagViewModel.tags,: ‘Все’,: ‘name’,: ‘id’,: $root.noteViewModel.choosenTag»>
- </div>
- <div>
- <button>
- <button>
- </div>
- </div>
- </div>
- <script src=»/Scripts/moment.min.js»></script>
- <script src=»/Scripts/bootstrap-datetimepicker.min.js»></script>
- <div>
- <div>
- <div>
- <div>
- <h4>
- </div>
- <div>
- <label>Напоминание: </label>
- <div>
- <div>
- <input type=»text»>
- <span>
- <span>
- </span>
- </div>
- </div>
- </div>
- <div>
- <button>
- <button>
- </div>
- </div>
- </div>
- </div>
- <link href=»/Content/font-awesome.min.css» rel=»stylesheet» />
- <link href=»/Scripts/summernote/summernote.css» rel=»stylesheet» />
- <script src=»/Scripts/summernote/summernote.min.js»></script>
- <div>
- <div>
- <div>
- <div>
- <h4>
- <button>
- </div>
- <div>
- <form data-bind=»with: $root.noteViewModel.edited»>
- <div>
- <label for=»noteTitleEdit»>Заголовок</label>
- <input>
- </div>
- <div>
- <label for=»noteContentEdit»>Содержимое</label>
- <div>
- </div>
- </form>
- </div>
- <div>
- <button>
- <button>
- </div>
- </div>
- </div>
- </div>
- <script>
- $(document).ready(function () {
$(‘#noteContentEdit’).summernote(
Проектирование и разработка web-сервиса
... другой страны, в которую он прибыл. Главной целью моей выпускной квалификационной работы является разработка web-сервиса, который принимает данные вводимые пользователем (станции отправления и прибытия, дата и ... идет о «построении табуретки» все равно вначале очень полезно ее спроектировать. Разработку данного web-сервиса я ввел в Microsoft Visual Studio. Эта программа поддерживает технологию ASP.NET ...
Разработка web-приложения
... версию - может препятствовать корректной работе приложения. Но использование активных серверных страниц ASP позволило в большей степени избежать данных проблем. Цель работы: Спроектировать и разработать Web-приложение для упрощенного доступа пользователя к ...
Разработка веб-приложения (2)
... страницы (в случае, когда какой-либо сенсор неактуален). 2. Описание средств разработки приложения, .1 Язык программирования Java Создание языка Java - это действительно один ... приложения, встраиваемые в страницы Web. Апплеты Java могут настраиваться и распространяться потребителям с такой же легкостью, как любые документы HTML.высвобождает мощь объектно-ориентированной разработки приложений, ...
Открытые информационные системы
POST ,PUT и DELETE запросы, предназначенные для изменения данных пользователя, они будут приводить к изменению данных пользователя, в том случае, если будут успешными [5]. Запросы REST API не отслеживаются (не существует механизмов авторизации пользователя, сделавшего запрос). REST API предоставляет доступ к таким типам данных как Bookmarks, Notes, Speed Dial. Другие типы данных и дополнительные ...
{: 300
});
});
- </script>
- </div>
- <div id=»notifications»>
- <table>
- <thead>
- <tr>
- <th>Название</th>
- <th>Время напоминания</th>
- </tr>
- </thead>
- <tbody data-bind=»foreach: $root.noteViewModel.notifications»>
- <tr>
- <td data-bind=»text: title»></td>
- <td data-bind=»text: created»></td>
- </tr>
- </tbody>
- </table>
- </div>
- <div id=»calendar»>
- </div>
- <div id=»tags»>
- <div>
- <div>
- <button>
- <span>
- </button>
- <button>
- <button>
- <span>
- </button>
- </div>
- </div>
- <hr />
- <div data-bind=»foreach: tagViewModel.tags»>
- <section>
- <div>
- <button>
- <h3 data-bind=»text: name, style: {‘backgoundColor’: color}»></h3>
- </section>
- </div>
- <link href=»/Content/bootstrap-colorpicker/css/bootstrap-colorpicker.min.css» rel=»stylesheet» />
- <script src=»/Scripts/bootstrap-colorpicker.min.js»></script>
- <div>
- <div>
- <div>
- <div>
- <h4>
- <button>
- </div>
- <div>
- <form data-bind=»with: $root.tagViewModel.added»>
- <div>
- <label for=»myTagName»>Название</label>
- <input id=»myTagName»>
- </div>
- <div>
- <label for=»myTagColorPicker»>Цвет</label>
- <div id=»myTagColorPicker»>
- <span>
- <input id=»myTagColor» type=»color»>
- </div>
- </div>
- </form>
- </div>
- <div>
- <button>
- <button>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div id=»files»>
- <div>
- <div>
- <i>
- <span>
- </div>
- <span>
- <span>
- <span>
- <input id=»fileUpload» type=»file» name=»…» />
- </span>
- <a href=»#»>
- </div>
- <table>
- <thead>
- <tr>
- <th>Id</th>
- <th>Название</th>
- <th>Тип</th>
- <th>URL</th>
- </tr>
- </thead>
- <tbody data-bind=»foreach: $root.fileViewModel.files»>
- <tr>
- <td data-bind=»text: id»></td>
- <td data-bind=»text: name»></td>
- <td data-bind=»text: type»></td>
- <td>
- <input>
- </td>
- <td>
- <button>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- <script src=»/Scripts/knockout-2.3.0.debug.js»></script>
- <script src=»/Scripts/knockout.validation.debug.js»></script>
- <script src=»/Scripts/knockout.mapping-latest.debug.js»></script>
- <script src=»/Scripts/myapp/FileViewModel.js»></script>
- <script src=»/Scripts/myapp/NoteViewModel.js»></script>
- <script src=»/Scripts/myapp/TagViewModel.js»></script>
- <script src=»/Scripts/myapp/AppModel.js»></script>
- <div>
- </div>
- <hr />
- </div>
- <!— Visual Studio Browser Link —>
- <script type=»application/json» id=»__browserLink_initializationData»>
{«appName»:»Chrome»,»requestId»:»34afcd51b8cb4591ab29be8c9b09149e»}
</script>
- <script type=»text/javascript» src=»http://localhost:63854/0a4f85abd86844158d4ae925531ab235/browserLink» async=»async»></script>
- <!— End Browser Link —>
- </body>
- </html>
