5.2 Для кого создается web-приложение
5.3 Вид моего web-приложения
6.1 Microsoft Visual Studio
6.2 ASP.NET MVC
6.3 C#, HTML, CSS
6.4 JSON
7.1 Разработка контроллеров
7.2 Разработка моделей
7.3 Диаграмма Классов
9. Результаты
В XXI веке железнодорожный вид транспорта является все также актуальным, как и пару столетий назад. Это касается не только грузовых перевозок, а также и путешествий этим видом транспорта. Сейчас множество людей ездят по разным городам, странам. Это связано, как и с деловыми поездками, так и с туристическими. Железнодорожный транспорт предоставляет возможность для таких поездок.
В среднем стоимость билетов на поезда гораздо дешевле автобусных билетов или билетов на самолеты. Самолет позволяет перемещаться гораздо быстрее, чем поезд, но не во всех городах имеются аэропорты, поэтому зачастую, путешественникам приходить комбинировать самолет с автобусом, чтобы добраться до пункта назначения. ЖД транспорт может позволить избежать таких неудобств и лишних затрат.
Времена, когда поездка на железнодорожном транспорте больше походила на пытку, к счастью, остались в прошлом. Сегодня к вашим услугам комфортабельные поезда с современными вагонами, всеми удобствами и вежливым обслуживанием. Даже беспроводной интернет в поезде уже не выглядит чем-то невероятным.
Также активно развивается сеть маршрутов скоростных поездов. Уже сейчас между значимыми городами разных Европейских стран действуют скоростные поезда по типу «Сапсана» в России. Такие поезда значительно сокращают время в пути, но по-прежнему такое путешествие остается очень комфортабельным.
Поиск билетов в наше время происходит через интернет. Путешествуя по разным европейским странам и используя ЖД транспорт, как основной, можно столкнутся со следующей проблемой. Человек, который перемещается из одной страны в другую, а внутри каждой страны путешествует поездом, вынужден искать подходящие ему билеты на разных сайтах компаний, в зависимости от страны, в которой он находиться. Было бы лучше, если бы имелся единый web-сервис, с единым интерфейсом, который предоставлял бы информацию о разных железнодорожных маршрутах разных железнодорожных компаний. При этом, пользователю не приходилось бы терять время, чтобы разобраться в интерфейсе нового web-сайта компании другой страны, в которую он прибыл.
Главной целью моей выпускной квалификационной работы является разработка web-сервиса, который принимает данные вводимые пользователем (станции отправления и прибытия, дата и время отправления и др.) и предоставляет пользователю информацию о железнодорожных маршрутах разных ЖД компаний в едином JSON формате.
Питание и туризм: разработка туров для гурманов
... разработка аналогичного тура в Казахстане. Для достижения цели в ходе написания дипломной работы будут решены следующие задачи: изучить влияние географических условий на систему питания; проанализировать типологию стран ... факторов на формы и виды питания разных народов. Современная политическая карта мира представляет собой пеструю смесь из множества стран, с проживающими в них многочисленными ...
Для реализации данного web-сервиса нужно решить ряд следующих задач:
- Проанализировать взаимодействие пользователя и web-приложения
- Спроектировать web-приложение
- Разработать интерфейс и серверную часть приложения
При разработке любого программного продукта всегда реализуется взаимодействие с пользователем. При разработке web-сервисов или web-сайтов этому должно уделяться наибольшее внимание. Сам термин «взаимодействие с пользователем» не является общеизвестным. Сегодня взаимодействие с пользователем породило целую субкультуру. Вопросу взаимодействия и проектирования интерфейсов, преимуществ и недостатков проектирования, ориентированного на пользователя и на действия, взаимодействия человека с компьютером и компьютера с человеком, посвящены целые сайты и книги.
Почему же стоит задумываться о взаимодействии с пользователем для любого разрабатываемого продукта и что же означает сам этот термин. Говоря в общем, стандартного определения не существует и по сей день, хотя за последние несколько десятков лет этой проблеме было посвящено немало трудов. Принято считать, что взаимодействие с пользователем — это отношение юзера к созданному программному обеспечению. Из этого следует, что взаимодействию с пользователем стоит уделять достаточно много внимания, так как его неэффективная реализация может отвратить пользователей или заставит их искать замену.
При написании даже небольшого проекта очень важно, чтобы программа не только хорошо работала, но и была хорошо организована. Продуманная архитектура нужна не только большим проектам. Сложность, как правило, растет быстрее размеров программы. Если не позаботиться об этом заранее, то довольно быстро наступает момент, когда невозможно ее контролировать. Правильная архитектура экономит очень много сил, времени и денег. А нередко вообще определяет то, выживет ли проект или нет. Даже если речь идет о «построении табуретки» все равно вначале очень полезно ее спроектировать.
Разработку данного web-сервиса я ввел в Microsoft Visual Studio. Эта программа поддерживает технологию ASP.NET MVC, которая позволяет разрабатывать web-приложения. Серверная часть приложения реализуется на языке C#, внешние представления реализуются на языках HTML и CSS.
Любой web-сервис или web-сайт почти всегда представляет собой «инструмент самообслуживания». Не существует инструкций, которых можно прочесть заранее; нет учебных семинаров, которые можно посетить; нет служб поддержки, куда можно было бы обратиться за помощью. Любой, кто посещает web-сайты, почти всегда может опираться лишь на собственный опыт и сообразительность.
Не очень хорошо, что пользователь вынужден сам разбираться в том, как функционирует сайт. Еще хуже то, что на большинстве web-сайтов и web-сервисов не признается даже сам этот факт. Несмотря на стратегическую важность опыта взаимодействия для успеха web-сайта, на протяжении почти всей истории сети уделялось незаслуженно мало внимания простому стремлению понять, чего желают люди и в чем они нуждаются.
Изначально считалось, что ключ к успеху заключен в том, чтобы быть первым на рынке. Сайты, подобные Yahoo!, захватили лидерство, которое позже изо всех сил пытались отобрать конкуренты. Солидные фирмы начали разрабатывать web-сайты, боясь получить плохую репутацию. Сам по себе запуск web-сайта уже рассматривался как великое достижение. Поэтому в большинстве случаев вопрос о том, удобен ли сам сайт для пользователей отступал на задний план.
Создание и продвижение корпоративного сайта
... разработку сайта и его проектирование, необходимо выработать его концепцию, основные цели и задачи, которые он должен решать: представительские функции. Корпоративный сайт ... сайтов и взаимодействия с базами данных. Статический сайт - это сайт, ... сайт - это сайт, в котором Web_страницы генерируются программой в ответ на запрос пользователя. Такой сайт ... обычной бумаге нарисовать страницы такими, какими ...
Чтобы отнять долю рынка у этих сайтов-первопроходцев, конкуренты стали делать упор на возможностях своих сайтов, добавляя туда все новое и новое содержимое и расширяя функциональность в надежде привлечь новичков в Сети (и, быть может, переманить некоторых клиентов у конкурентов).
Но впоследствии стало ясно, что наращивание функциональных возможностей дает лишь временное преимущество в конкурентной борьбе. Увеличение набора функций делало web-сайты достаточно сложными, громоздкими, неудобными в обращении и непривлекательными для новичков, ради которых все и затевалось. В то же время многие организации по-прежнему уделяли мало внимания вопросу о том, что нравится реальным клиентам, что они ценят и чем действительно способны воспользоваться.
Когда разработчики создают web-сервис, то почему-то они думают, что пользователи будут очень внимательно проходить по каждой странице, внимательно читать все тексты, разбираться в структуре страниц и тщательно обдумывать каждый клик мыши по той или иной ссылке.
На самом деле, львиную долю времени юзер только проскальзывает глазами по каждой странице, пробегает по какому-то участку текста и нажимает на первую ссылку, которая его заинтересовала или хотя бы слегка напомнила то, что он ищет, — значительная часть страницы обычно остается просто проигнорированной.
Конечно, в действительности все гораздо сложнее. Необходимо также принимать во внимание и вид web-страницы, и то, что пробует сделать пользователь, насколько он ограничен во времени и многое другое. Эта упрощенная модель поведения очень близка к реальному использованию Интернета, по сравнению с той, которую мы обычно себе представляем.
При разработке web-страницы, разработчик представляет обычно рационального и внимательного пользователя. Это представление естественно, так как чаще всего мы судим других по себе и склоны считать, что наш способ просмотра web-страниц самый разумный и правильный из всех возможных. Но если программист хочет создать эффективную web-страницу, то ему следует учесть некоторые реальные аспекты использования Интернета обычными пользователями.
Первый фактор реального использования Интернета, хорошо подтвержденный исследованиями, заключается в том, что в основном люди склонны тратить как можно меньше времени на чтение страниц. Вместо этого мы быстро пробегаем текст, как бы сканируем его, ища слова и выражение, которые привлекли бы наше внимание. Исключение могут составить новостные сайты или сайты с описанием каких-либо товаров.
Люди чаще всего используют Интернет, чтобы сэкономить свое время. Из этого следует, что пользователи действуют в сети как акулы, которые стараются сохранить движение, чтобы не погибнуть. Иными словами, у людей попросту нет времени на чтение того, в чем они не нуждаются.
Также мы интересуемся только какой-то частью контента сайта, которая нам необходима. Мы стараемся игнорировать все, что не соответствует решению поставленной перед нами задачи. Мы замечаем только ту часть страницы в зависимости от того, о чем в данный момент думаем. Мы предрасположены к сосредоточиванию на словах и фразах, которые подходят под нашу задачу или текущие интересы. Именно в процессе просматривания мы находим то, что нам нужно.
Верстка и программирование сайта ресторана «Рояль»
... Интернете. Цели создаваемого в процессе дипломной работы сайта - предоставление информации о работе ресторана Рояль, увеличение количества посетителей ресторана, выявление недостатков в работе ресторана, вызывающих недовольство посетителей. Данный сайт должен привлекать посетителей оригинальным графическим ...
При создании web-страницы разработчики исходят из того, что посетители сайта просмотрят его, оценят все возможные опции и выберут наиболее им подходящую. Второй фактор использования интернета говорит нам, что это далеко не так. В реальности, чаще всего люди выбирают не оптимальный вариант, а первый подходящий. Такая стратегия называет «satisficing». Как только человек наталкивается на ссылку, которая, по его мнению, может привести к тому, что он ищет, то скорее всего он щелкнет по ней.
Люди не стремятся найти наилучший вариант, так как оптимизирование процесс достаточно трудоемкий. Для этого требуется много времени. В свою очередь, прикидывание оказывается более эффективным методом, не требующим особых временных затрат.
Также при использовании web-сайта, если пользователь не угадал с ссылкой, то ему достаточно один или два раза нажать кнопку «Назад». Именно поэтому прикидывание является эффективной стратегией, если конечно загрузка происходит достаточно быстро, иначе придется делать выбор с большей осторожностью (это одна из причин, по которой большинство пользователей избегают медленных сайтов).
Иногда встречаются плохо разработанные сайты. В данных случаях, поиск наилучшего варианта не является эффективным. Таким образом, выбор лучше производить случайным образом, а потом нажать кнопку «Назад», если результат оказался неудовлетворительным.
Угадывание — процесс, не требующий особых усилий от пользователя. Если он угадал правильно, то все происходит значительно быстрее. Также это порождает элемент случайности, что может привести к чему-нибудь неожиданному и хорошему.
Третий фактор говорит о том, что люди часто используют что-либо, совершенно не имея представление о том, как это работает. При работе с какой-либо техникой, очень мало пользователей читают руководство или инструкции. Наоборот, они сломя голову рвутся вперед и придумывают свои невероятные теории о том, как нужно поступать и как «оно» работает. Это происходит не из-за недостатка интеллекта, а потому попросту людей не интересует как что-либо работает. Именно поэтому страницу нужно делать «самоочевидной», так как «метод тыка» не всегда является эффективным и может привести к ошибкам.
.1 Простота web-страницы
Одним из основных принципов юзабилити, который является определяющим фактором того, что и как работает в web-дизайне, это простота web-страницы. Это означает, что в той мере, насколько этого возможно достичь, страница web-сервиса должна быть предельно простой, ясной и «самоочевидной». Иными словами, пользователь должен сразу понять, что на ней и как ей пользоваться без траты лишнего времени.
Когда человек смотрит на страницу, не требующую особых размышлений, то в его голове возникает что-то вроде «Так, понятно это вот это…а это то, что мне нужно». Но когда тот же самый человек смотрит на странице web-сервиса, которая заставляет его задумываться, то все его мысли принимают форму вопросительных знаков. При создании страницы web-сервиса основная задача разработчика заключается в том, чтобы избавится от вопросительных знаков.
Современные технологии разработки Web-сайтов
... страниц; выбрать стратегию разработки и создания Web-сайта. разработать план по написания Web-сайта. создать Web-сайт для компании. Задачи необходимые для дальнейшего развития: ознакомиться с современными Интернет-технологиями ... ситуацию и своевременно реагировать в случае необходимости. 3) Предрасположенность пользователей Интернета к получению информации способствует более позитивному восприятию и ...
Разные вещи на странице могут вынудить пользователя без надобности остановится и задуматься. Например, это могу быть заумные названия, торговые марки или незнакомые технические термины.
Дополнительным источником вопросительных знаков являются ссылки и кнопки, по которым явно не скажешь, что на них можно нажать. Юзер никогда не должен тратить свое время, пускай даже это будут миллисекунды, чтобы разобраться, можно или нельзя щелкнуть по объекту. Это связано с тем, что когда человек находится в сети, то всякий лишний вопрос загружает его восприятие и отвлекает внимание от поставленной задачи. В отдельности, такие момент могут являться достаточно незначительными, но они копятся при работе в сети, и в итоге сбивают пользователя с толку. Как правило, люди не любят по своей природе долго задумываться над тем, как следует поступить в том или ином случае. Поэтому если даже разработчики не стали думать, как сделать все очевидным, то это расшатывает доверие пользователей к сайту.
Из этого следует, что цель разработчика web-сервиса — сделать каждую страницу «самоочевидной», чтобы средний пользователь мгновенно мог понять, что это и как этим пользоваться. Но бывают случаи, когда необходимо создать что-то оригинальное или что-то достаточно сложное, где трудно добиться полной простоты и ясности. В этом случае приходится ограничиваться только понятностью. Если web-страница понятная, то нет нужды пояснять как с ней работать. В этом случае пользователю достаточно немного подумать, чтобы «въехать» в нее. Основной для мгновенного понимая web-сайта пользователем являются: хорошо продуманный вид элементов, отлично подобранные названия и общий вид страницы, и небольшой объем аккуратно составленного текста.
.2 Явная иерархия на странице
Чтобы сделать сайт максимально простым для быстрого схватывания нужно сформировать внешний вид элементов сайта таким образом, чтобы они ясно и четко показывали отношения между этими элементами — какие элементы связаны между собой, какие являются частями других элементов. Говоря в общем, для каждой страницы сайта должна быть сформирована понятная визуализированная иерархия элементов.
Страницы с очевидной иерархией характеризуются трема чертами:
- Чем важнее элемент, тем более он заметнее обозначен на странице. В пример можно привести текстовые заголовки. В зависимости от важности заголовка, их делают либо крупнее, либо жирнее, либо выделяют каким-нибудь цветом.
— Элементы страницы сайта, которые между собой логически соединены, должны также визуально соединяться между собой. Например, навигационная панель сайта, элементы которой имеют единую стилистику. Также можно равнозначные элементы сформировать под одним заголовком, или применить к ним одну стилистику, или перенести их в четко выделенную область страницы.
- Если элементы являются частями друг друга, то их следует делать вложенными. Например, название главы какой-либо книги будет находиться под заголовком этой книги. Под этим же заголовком будет находиться ее описание.
Ежедневно мы встречаемся с визуальными иерархиями, читая газеты или просматривая сайты в интернете. Но их восприятие происходит так быстро, что мы этого не осознаем. Отличная визуальная иерархия помогает без особого труда разобраться в организации страницы, чтобы мы могли мгновенно понять содержание сайта в целом.
Средства создания Web-сайтов
... программирования для разработки web-приложений; 5) проанализировать функциональные возможности сред по созданию web-приложений. Стоит ответственно взяться за создание собственного «Интернет-представительства. Сайт должен быть простым в использовании: страницы должны загружаться ...
Если такой ясной визуализации нет на странице, то это значительно затормаживает процесс просмотра страницы на стадии поиска интересующих нас слов и выражений. Это заставляет нас пытаться самим формировать понимание того, что же является главным, а что второстепенным. Все это требует некоторых усилий.
Также было бы здорово получать некие подсказки по содержание сайта, что является наиболее важным и ценным, или популярным. Люди привыкли этого ожидать от других средств массовой информации, тогда почему бы и редактору сайта не разместить эти подсказки для нас.
Осиливать страницу с плохо продуманной визуальной иерархией равносильно чтению неверно построенного предложения.
.3 Обычаи и условности
Каждый в юности читал газету. Именно оттуда мы узнали, что предложение, набранное очень крупным шрифтом — это чаще всего заголовок, которой говорит о содержании статьи. Текст под картинкой — это подпись, которая описывает ее или что-либо комментирует на ней.
Также известно, что всякие условности, использованные при верстке и макетировании страниц, облегчают просмотр газет и помогают быстрее находить интересующий нас материал. Мы замечали, что разные газеты и журналы использовали одни и те же условности, поэтому знание этих обычаев облегчало нам чтение любых газет и журналов.
Каждое издательство придумывает свои обычаи и условности, затем развивает их. Так и в интернете имеется много таких условностей, значительная часть которых была заимствована у газет и журналов. Естественно, будут рождаться и новые обычаи в сети.
При разработке сайта следует знать, что web-условности очень полезны. Как правило, эти обычаи начинают быть общепринятыми, если они работаю. Если правильно их применять, то они помогают пользователям легко просматривать множество сайтов, не задумываясь о том, как все работает. Хорошие ощущения возникают у человека, который видит привычное расположение списка разделов сайта, на цветном фоне на левой стороне страницы.
.4 Разбиение на области
В идеале, структура web-страницы должна быть такой, чтобы пользователь при первом взгляде сразу видел, что где есть на сайте. Разбиение страниц на области важно, так как это позволяет людям быстро понять, какие области их интересуют больше, а какие они могут пропустить.
Много времени пользователи Интернета тратят на поиски тех мест, по которым можно щелкнуть. Очень важно ясно показывать, по чему именно можно щелкать, а почему нельзя.
3.5 Уменьшение визуального шума
Основное препятствие для получения легко воспринимаемых web-страниц это визуальный шум. Если на сайте имеет большое количество призывов, приглашений, многочисленное множество яркий выделений, то все это вызывает эффект давления. При наличии такого шума важные элементы страницы теряются.
Поэтому на стадии разработки следует придерживаться сбалансированного дизайна, который исключает броскость элементов.
В данной главе рассмотрены примеры взаимодействия с тремя сайтами железнодорожных компаний. В моей программе реализована работа с девятью сайтами, но для примеров достаточно трех сайтов из этих девяти.
Разработка мобильного приложения расчета и учета оплаты коммунальных услуг
... данной проблемы. Целью курсовой работы является разработка программы на базе Android - приложение, позволяющее вести расчёт и учет платежей ... система Android. По данным исследований, проведенных российской компанией Synovate Comcon эта ОС установлена на 70,6 ... наряду с выполнением программного кода, является одной из ключевых для Android Runtime. Уровень каркаса приложений (ApplicationFramework). ...
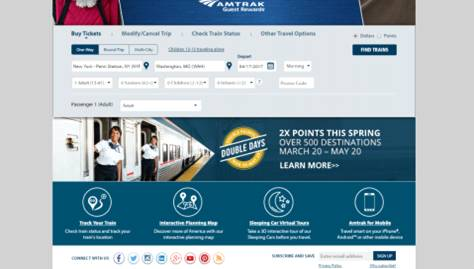
.1 Amtrak

Скриншот 1
На скриншоте 1 показана стартовая страница сайта ЖД компании Amtrak. Первое, что привлекает внимание пользователя, это акции от данной компании. К примеру, можно увидеть скидку для студентов на билеты. Ниже располагается форма для поиска нужного маршрута. Еще ниже располагается продолжение предложений компании Amtrak.

Скриншот 2
Рассмотрим форму для поиска ЖД маршрутов. Здесь предлагается не только поиск маршрутов, но и другие услугу касающиеся поездок от данной компании. Для моей работы стоит рассматривать сервис поиска билетов, поэтому на нем и остановимся.
Изначально предлагается выбрать тип поездки, то есть билеты в одну сторону или туда и обратно. Ниже идут поля заполнения станций, даты и времени. Когда пользователь начинает вводить названия станций, то выпадает список с названиями имеющихся станций. Это очень облегчает поиск.

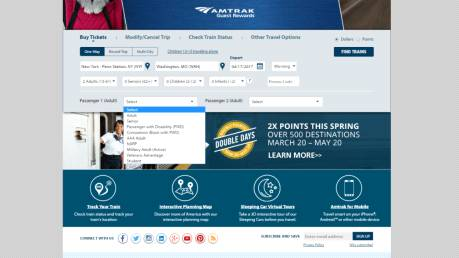
Скриншот 3
При заполнении даты становятся доступны остальные элементы формы: промо-код и выбор количества пассажиров. Выбор пассажиров происходит по категориям (скриншот 4).
Категория пассажира влияет на цену билета.

Скриншот 4
Сервис, предоставляемый компаний, является достаточно удобным. Дизайн страницы не режет глаз. Ничто лишнее не отвлекает пользователя. Очень хорошо выделяются предложения компании по билетам, так как сервис предлагает услуги по покупки товаров (в данном случае билетов), люди любят получать разные скидки. Форма поиска билетов изначально сосредотачивает внимание пользователя на выборе станций и дате поездки, и только потом предлагает выбрать количество пассажиров и их категорию. Такая последовательность не рассеивает внимание человека.
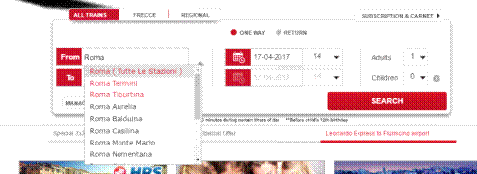
.2 Trenitalia

Скриншот 5
На скриншоте 5 показана стартовая страница сайта ЖД компании Trenitalia. Внимание пользователя сразу привлекают предложения компании по билетам. Они переключаются автоматически. Форма поиска располагается поверх этой рекламы. Ниже в поле зрения попадают рекламы бронирования отлей.

Скриншот 6
Рассмотрим форму поиска ЖД билетов. Она достаточно простая. Ничего лишнего не отвлекает внимание пользователя и не напрягает его. В отличии от Amtrak, здесь сразу видны все поля, которые нужно заполнить. Так же есть выпадающий список по станциям, что опять же облегчает поиск.
В целом сам дизайн сайта приятный и не режет глаз. Форма поиска не имеет ничего лишнего и удобна в использовании. Но саму форму расположили по верх рекламы акций на билеты данной компании. Эта реклама автоматически переключается и это мешает сосредоточится на поиске билетов.
Разработка технического задания на внедрение 1СПредприятие: Торговля ...
... ООО «КОМПАНИЯ МЕТИЗСНАБ» ТЕХНИЧЕСКОЕ ЗАДАНИЕ ОБЩИЕ СВЕДЕНИЯ Наименование системы Основания для проведения работ Наименование ... В результате курсовой работы должен быть сформирован документ, формально определяющий существование проекта, то есть готовое ТЗ по внедрению 1С на ООО «Компания МетизСнаб». В ... проектной работы: разработка ТЗ на внедрение 1СПредприятие: Торговля и Склад ООО «Компания МетизСнаб» ...
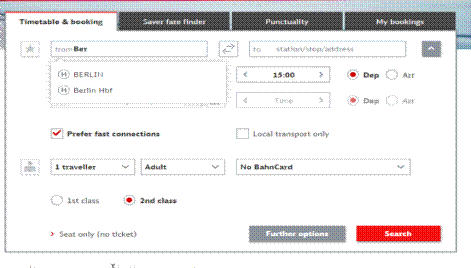
4.3 Deutshe Bahn
На скриншоте 7 показана стартовая страница сайта ЖД компании Deutshe Bahn. Первое что бросается в глаза — это форма для поиска билетов. Ниже идет сообщение об ограничении движения между городами. И еще ниже, где уже не видно пользователю идут разные предложения данной ЖД компании.

Скриншот 7

Скриншот 8
Рассмотрим подробнее форму поиска билетов. При ее активации она расширяется и предлагает еще дополнительные поля для заполнения. Так же имеется выпадающий список станций. Помимо основных компонент для заполнения, таких как станция отправления или прибытия, количество человек и категория (взрослый, ребенок), сервис позволяет изначально выбрать класс обслуживания в поезде.
В целом, сам сайт не маркий, приятен глазу. Форма поиска билетов удобная, но я считаю, что в ней много лишнего, что может нагружать пользователя при поиске. Также предложения компании будут скорее всего упущены большинством пользователей, так как они изначально даже не видны при запуске страницы. Это связано с психологией людей, так как обычно если пользователь уже нашел решение проблемы, в данном случае поиск билетов, то его не особо интересует остальная часть сайта.
Чтобы спроектировать web-приложение нужно сначала определить его первоначальную цель и область решаемых задач. Создать реестр заинтересованных лиц. Также необходимо собрать требования к приложению, которое необходимо разработать. Уточнить цели и область применения и построить иерархическую структуру работ.
Каждое web-приложение можно представить в

Другими словами, каждое web-приложение отправляет http запросы на web-сервер для получения полезных данных. Программа под управлением web-сервера использует ту или иную модель для хранения данных.
Формально каждое web-приложение можно разбить на 3 взаимно независимые части:
1. Модуль, который исполняется WEB-браузером. Это приложение может быть написано на любом языке, который поддерживает браузер.
2. Модуль, исполняемый на серверной стороне под управлением web-сервера. Это приложение может быть написано на любом языке, интерпретацию которого поддерживает выбранный Вами web-сервер.
3. База данных.
.1 Цель моего web-приложения
Сначала определим для чего создается web-приложение. Целью web-сервиса является поиск заданного пользователем ЖД маршрута, с заранее выбранной ЖД компанией и вывод результата в едином JSON формате.
.2 Для кого создается web-приложение
Данное web-приложение рассчитано на массового пользователя. В частности, такой сервис актуален для людей, использующих железнодорожный транспорт, как основной для дальних поездок. Также данное web-приложение может использоваться web-разработчиками для автоматизации запросов к сайтам ЖД компаний.
CASE-технологии создания информационных систем
... развивается. Тем не менее, затруднительно дать точное общее определение CASE средств. CASE-технологии – это совокупность методологий анализа, проектирования, разработки и сопровождения ... систем, снижение расходов, повышение эффективности, снижение вероятности ошибок. Появлению CASE-технологии и CASE-средств предшествовали исследования в области методологии программирования. Программирование обрело ...
.3 Вид моего web-приложения
Мой web-сервис можно представить в следующем виде:

В браузере пользователь переходит на web-страницу моего сервиса. В ней ему надо заполнить поля (станции прибытия и отправления, дата, время и др.), выбрать компанию и выполнить запрос.
Сервер моего web-приложения обрабатывает запрос пользователя и отсылает новый запрос на сервер выбранной компании. Затем получает ответ от сервера компании и обрабатывает его. В итоге отсылает пользователю ответ, то есть варианты ЖД маршрутов, которые он получил от севера компании, в едином формате JSON.
.1 Microsoft Visual Studio
Для разработки web-сервиса я использовал Visual Studio 2017. Microsoft Visual Studio — серия продуктов компании Microsoft, которые содержат встроенную среду для разработки программного обеспечения и другие инструментальные средства. В Visual Studio можно реализовывать приложения любых типов: консольные или с графическим интерфейсом. Имеется поддержка технологии Windows Forms, а также возможность создавать веб-сайты, веб-приложения, веб-службы как в родном, так и в управляемом кодах для всех платформ, поддерживаемых Windows, Windows Mobile, Windows CE, .NET Framework, Xbox, Windows Phone .NET Compact Framework и Silverlight.
.2 ASP.NET MVC
ASP.NET MVC — это платформа для разработки web-приложений от Microsoft, которая совмещает в себе эффективность и аккуратность архитектуры «модель-представление-контроллер» (model-view-controller — MVC), новейшие идеи и приемы гибкой разработки, а также все лучшее из существующей платформы ASP.NET. Он представляет собой полномасштабную альтернативу традиционной технологии ASP.NET Web Forms.
MVC не является новым архитектурным шаблоном, но сейчас он очень популярный для web-приложений по следующим причинам:
— Взаимодействие приложения и пользователя происходит в соответствии с естественным циклом: пользователь выполняет действие, в ответ на которое приложение изменяет свою модель данных и доставляет обновленное представление пользователю. Затем цикл повторяется. Это хорошо укладывается в схему web-приложений, представляемых в виде последовательных запросов и ответов HTTP.
- Web-приложения, нуждающиеся в комбинировании нескольких технологий разделяются на ряд слоев и уровней. Полученные в результате шаблоны естественным образом вписываются в концепции MVC.
Инфраструктура MVC Framework построена в виде набора независимых компонентов, которые удовлетворяют интерфейсу .NET или созданы на основе абстрактного базового класса. Компоненты, подобные системе маршрутизации, механизму визуализации и фабрике контроллеров, можно легко заменять другими компонентами с собственной реализацией.
Инфраструктура ASP.NET MVC генерирует ясный и соответствующий стандартам код разметки. Ее встроенные вспомогательные методы HTML производят соответствующий стандартам вывод, но существует также гораздо более значимое философское изменение по сравнению с Web Forms. Вместо генерации громадного объема трудно поддающейся управлению HTML-разметки инфраструктура MVC Framework стимулирует создание простых и элегантных элементов, оформленных стилями CSS.
Естественное разделение различных ответственностей приложения по независимым друг от друга частям программного обеспечения, которое поддерживается архитектурой MVC, позволяет изначально строить легко сопровождаемые и тестируемые приложения. Однако проектировщики ASP.NET MVC на этом не остановились. Для каждого фрагмента компонентно-ориентированного проекта инфраструктуры они обеспечили структурированность, необходимую для удовлетворения требований модульного тестирования и средств имитации.
.3 C#, HTML, CSS
C# это объектно-ориентированный язык программирования разработанный компанией Microsoft для платформы .NET Framework. Платформа .NET позволяет разрабатывать любые приложения на Windows. Также эта платформа отлично подходит для разработки web-приложений. (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Разметка большинства веб-страниц написана на языке HTML. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.(англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML.
.4 JSON
JSON (JavaScript Object Notation) — формат обмена данными, удобный для чтения и написания как человеком, так и компьютером. JSON — текстовый формат, полностью независимый от языка реализации. Подробное описание формата представлено ниже.
Объект — неупорядоченный набор пар ключ/значение. Объект начинается с { (открывающей фигурной скобки) и заканчивается } (закрывающей фигурной скобкой).
Каждое имя сопровождается : (двоеточием), пары ключ/значение разделяются , (запятой).
Массив — упорядоченная коллекция значений. Массив начинается с [ (открывающей квадратной скобки) и заканчивается ] (закрывающей квадратной скобкой).
Значения разделены , (запятой).
Значение может быть строкой в двойных кавычках, числом, true, false, null, объектом или массивом. Эти структуры могут быть вложенными.
Строка — коллекция нуля или больше символов Unicode, заключенная в двойные кавычки, используя \ (обратную косую черту) в качестве символа экранирования. Символ представляется как односимвольная строка. Похожий синтаксис используется в C и Java
Число представляется так же, как в C или Java, кроме того, что используется только десятичная система счисления.
Пробелы могут использоваться между любыми лексемами.
Исключая некоторые детали кодирования, вышеизложенное полностью описывает язык. сеть сервис контроллер интерфейс
.5 jQuery UI
UI — это набор рекомендованных взаимодействий с пользовательским интерфейсом, эффекты, виджеты и темы, построенные на основе библиотеки jQuery и javascript. В данной работе я использовал плагин Datepicker, который открывает интерактивный календарь для выбора даты.
.6 Selenium WebDriver
При разработке данного web-сервиса я использовал стороннюю библиотеку Selenium WebDriver. Данная библиотека предназначена для UI тестирования, но она также отлично подходит для парсинга любого web сайта. Методы Selenium WebDriver позволяют имитировать действия пользователя на сайтах ЖД компаний, тем самым упрощают запросы к серверам компаний о ЖД маршрутах.
Так как для разработки web-сервиса выбрана модель MVC, то серверная разработка делится на 3 части.
.1 Разработка контроллеров
В ASP.NET MVC всегда нужен базовый контроллер HomeController. Для решения данной задачи достаточно одного контроллера, поэтому больше контроллеров я не создавал.
Каждый контроллер может содержать в себе множество методов. Методы обрабатывают данные моделей и передают их представлениям. При решении данной задачи было создано 20 методов. 18 методов (Trenitalia, Amtrak и др.) отвечают за обработку данных ЖД компаний. 2 метода (StartPage) отвечают за обработку выбора компании пользователем.
.2 Разработка моделей
Модель — это класс. Все обрабатываемые данные хранятся в классах моделей. При разработки данного web-приложения было создано 11 моделей.
Модель Railway является базовым классом моей программы. В ней содержаться переменные, которые хранят данные о выбранной компании, станциях отправления и прибытия, даты и времени отправлениях, количествах взрослых и детей.
Модель TravelSolution является классом, который содержит переменные, хранящие информацию о полученном железнодорожном маршруте (станции отправления и прибытия, время отправления и прибытия, общая продолжительность пути по времени и цена на билет).
Остальные 9 моделей наследуются от класса Railway и содержат в себе методы для обработки данных введенных пользователем и полученных с серверов ЖД компаний и возвращают полученные данные в едином формате JSON.
Для примера подробно рассмотрим класс Trenitalia. В нем содержатся два метода CalcDate и Json.
CalcDate вспомогательный метод, который приводит дату вида 05/15/2017 к виду 15-05-2017. Это нужно для корректной передачи данных серверу Trenitalia.
Метод Json обрабатывает данные введенные пользователем. Передает их серверу Trenitalia, используя методы сторонней библиотеки Selenium WebDriver. Далее принимает в ответ информацию о ЖД маршрутах. В итоге эта информация обрабатывается и приводиться к единому виду. В конце происходит сериализация данных в JSON.
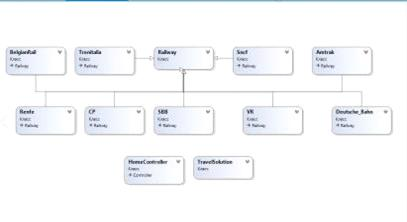
.3 Диаграмма Классов
Ниже (см. Рисунок 1) представлена диаграмма классов моего web-приложения. Она графически показывает взаимосвязи классов программы.

Рисунок 1
Разработка интерфейса приложения связана с разработкой представлений. В данной работе было создано 19 представлений. Каждое представление строго типизировано. Это означает, что каждому представлению привязывается одна и только одна модель данных, которая передается контроллером на вывод в браузер.
Представление StartPage (см. Скриншот 9) отвечает за стартовую страницу моего web-приложения. Здесь пользователю предлагается выбрать одну из доступных ЖД компаний. После выбора нужно нажать «Далее» и тогда загрузиться форма для поиска ЖД маршрута.

Скриншот 9
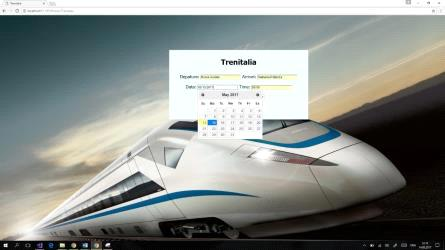
Рассмотрим форму для компании Trenitalia (см. Скриншот 10 и 11).
Остальные формы поиска для других компаний аналогичны.
Здесь пользователю предлагается ввести данные для поиска интересующего его маршрута. Для заполнения станций прибытия и отправления, даты и времени я использовал TextBox. Для удобства заполнения даты я встроил Datepicker. Из выпадающего списка можно выбрать количество взрослых и детей. Далее пользователь нажимает кнопку поиска «search» и сервис выдает ему результат (см. Скриншот 12).

Скриншот 10

Скриншот 11

Скриншот 12
9. Результаты
Цель данной работы заключалась в разработке web-сервиса, который выдает информацию о ЖД маршрутах разных компаний в едином JSON формате. При разработке было подробно изучено взаимодействие web-приложений с пользователями. Спроектирована структура приложения. Использованы технологии от Microsoft такие как Visual Studio и ASP.NET MVC. В итоге цели и задачи данной квалификационной работы были полностью выполнены. Разработанный web-сервис предлагает пользователю выбрать ЖД компанию. Данное web-приложение насчитывает 9 железнодорожных компаний разных стран: Trenitalia, Amtrak, Belgian Rail, CP, VR, SBB, Renfe, SNCF, Deutsche Bahn. После выбора предлагается заполнить форму поиска, подходящего ЖД маршрута. В поля поиска пользователь должен ввести станции отправления и прибытия, дату и время отправления и выбрать количество пассажиров. После чего сервис возвращают информацию в едином JSON формате.
1. Круг C. Веб-дизайн: книга Стива Круга или не «не заставляйте меня думать!» — СПб.: Символ Плюс, 2001.
2. Шилдт Г. C# 4.0 Полное руководство — М.: Вильямс, 2011
3. Фримен А. ASP.NET MVC 5 с примерами на C# 5.0 для профессионалов — 5-е изд. — М.: Вильямс, 2015
MyWebService.Controllers
{
public class HomeController : Controller
{
[HttpGet]
public ViewResult StartPage()
{
return View();
}
[HttpPost]
public RedirectResult StartPage(Railway R)
{
switch (R.Company)
{
case «Trenitalia»: return Redirect(«/Home/Trenitalia»);
- case «Deutsche Bahn»: return Redirect(«/Home/Deutsche_Bahn»);
- case «Amtrak»: return Redirect(«/Home/Amtrak»);
- case «Sncf»: return Redirect(«/Home/Sncf»);
- case «SBB»: return Redirect(«/Home/SBB»);
- case «BelgianRail»: return Redirect(«/Home/BelgianRail»);
- case «Renfe»: return Redirect(«/Home/Renfe»);
- case «CP»: return Redirect(«/Home/CP»);
- case «VR»: return Redirect(«/Home/VR»);
}
return Redirect(«/Home/StartPage»);
}
// Италия
[HttpGet]
public ViewResult Trenitalia()
{
return View();
}
[HttpPost]
public ActionResult Trenitalia(Trenitalia route)
{
return View(«TrenitaliaJson», route);
}
// Германия
[HttpGet]
public ViewResult Deutsche_Bahn()
{
return View();
}
[HttpPost]
public ActionResult Deutsche_Bahn(Deutsche_Bahn route)
{
return View(«DBJson», route);
}
// Франция
[HttpGet]
public ViewResult Sncf()
{
return View();
}
[HttpPost]
public ActionResult Sncf(Sncf route)
{
return View(«SncfJson», route);
}
// Бельгия
[HttpGet]
public ViewResult BelgianRail()
{
return View();
}
[HttpPost]
public ActionResult BelgianRail(BelgianRail route)
{
return View(«BelgianRailJson», route);
}
// Испания
[HttpGet]
public ViewResult Renfe()
{
return View();
}
[HttpPost]
public ActionResult Renfe(Renfe route)
{
return View(«RenfeJson», route);
}
// Швейцария
[HttpGet]
public ViewResult SBB()
{
return View();
}
[HttpPost]
public ActionResult SBB(SBB route)
{
return View(«SBBJson», route);
}
// Америка
[HttpGet]
public ViewResult Amtrak()
{
return View();
}
[HttpPost]
public ActionResult Amtrak(Amtrak route)
{
return View(«AmtrakJson», route);
}
// Португалия
[HttpGet]
public ViewResult CP()
{
return View();
}
[HttpPost]
public ActionResult CP(CP route)
{
return View(«CPJson», route);
}
// Финляндия
[HttpGet]
public ViewResult VR()
{
return View();
}
[HttpPost]
public ActionResult VR(VR route)
{
return View(«VRJson», route);
}
}
}class Railway
{
[Required(ErrorMessage =»Пожалуйста, выберете компанию»)]
public string Company { get; set; }
[Required(ErrorMessage = «Введите станицию отправления»)]
public string originStation { get; set; }
[Required(ErrorMessage = «Введите станцию прибытия»)]
public string arrivalStaton { get; set; }
[Required(ErrorMessage = «Введите дату отправления»)]
public string data { get; set; }
[Required(ErrorMessage = «Введите время»)]
public string Time { get; set; }
[Required(ErrorMessage = «Выберете кол-во взрослых»)]string Adults { get; set; }
[Required(ErrorMessage = «Выберете кол-во детей»)]
public string Childern { get; set; }
}class TravelSolution
{
[JsonProperty(«originStation»)] string originStation { get; set; }
[JsonProperty(«originTime»)]string originTime { get; set; }
[JsonProperty(«destinationStation»)]
public string destinationStation { get; set; }
[JsonProperty(«destinationeTime»)]string destinationeTime { get; set; }
[JsonProperty(«duration»)]
public string duration { get; set; }
[JsonProperty(«price»)]string price { get; set; }
}class Amtrak : Railway
{string Json()
{driverService = ChromeDriverService.CreateDefaultService();.HideCommandPromptWindow = true;options = new ChromeOptions();.AddArgument(«—window-position=-32000,-32000»);driver = new ChromeDriver(driverService, options);(driver)
{.Navigate().GoToUrl(«https://tickets.amtrak.com/itd/amtrak»);From = driver.FindElement(By.Id(«departs»));.SendKeys(this.originStation);To = driver.FindElement(By.Id(«arrives»));.SendKeys(this.arrivalStaton);Date = driver.FindElement(By.Id(«wdfdate1»));.SendKeys(this.Data);Search = driver.FindElement(By.CssSelector(«#ff_submit_button_1 > input[type=\»image\»]»));.SendKeys(Keys.Enter);TravelSolutions = driver.FindElement(By.Id(«dollar_section»));<IWebElement> TravelSolution = TravelSolutions.FindElements(By.CssSelector(«form[id ^= ‘selectTrainForm’]»));<TravelSolution> TravelSolutions_list = new List<TravelSolution>();(var TrS in TravelSolution)
{NewSolution = new TravelSolution();.duration = «»;body = TrS.FindElement(By.CssSelector(«table > tbody»));<IWebElement> tr = body.FindElements(By.CssSelector(«tr.ffam-segment-container»));(var T in tr)
{kind = T.FindElement(By.CssSelector(«#_service_span»)).Text;time = T.FindElement(By.CssSelector(«td > div > div.ffam-time»)).Text;dur = T.FindElement(By.CssSelector(«td > div > div.ffam-length»)).Text;.duration += «Time: » + time + «, Duration: » + dur + » » + kind + «; «;
- }.originStation = this.originStation;.originTime = «смотрите в duration»;.destinationStation = this.arrivalStaton;.destinationeTime = «смотрите в duration»;.price = «от» + TrS.FindElement(By.CssSelector(«table >
- tbody >
- tr.ffam-prices-container >
- td.ffam-third-col >
- table >
- tbody >
- tr >
- td:nth-child(2) >
- span»)).Text;_list.Add(NewSolution);
- }json = JsonConvert.SerializeObject(TravelSolutions_list);json;
}class BelgianRail : Railway
{string Json()
{(var driver = new ChromeDriver())
{.Navigate().GoToUrl(«http://www.belgianrail.be/en/Default.aspx»);originStation = driver.FindElement(By.CssSelector(«#departureStationInput»));.SendKeys(this.originStation);departureStation = driver.FindElement(By.CssSelector(«#arrivalStationInput»));.SendKeys(this.arrivalStaton);data = driver.FindElement(By.CssSelector(«#dateInput»));.Clear();D = this.Data.Substring(3).Remove(3);
- string M = this.Data.Remove(2);Y = this.Data.Substring(5);str = D + M + Y;.SendKeys(str);time = driver.FindElement(By.CssSelector(«#hoursInput»));
- time.Clear();
- time.SendKeys(this.Time);
- IWebElement submit = driver.FindElement(By.CssSelector(«#ctl00_ctl00_bodyPlaceholder_bodyPlaceholder_mobilityTimeTableSearch_HomeTabTimeTable1_submitButton»));
- submit.SendKeys(Keys.Enter);
- IWebElement TravelSolutions = driver.FindElement(By.CssSelector(«#HFSResult >
- table»));
- IList<IWebElement>
- TravelSolution = TravelSolutions.FindElements(By.CssSelector(«tbody >
- tr[id ^= ‘trOverviewC0-‘]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TravelSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originStation = this.originStation;
- NewSolution.destinationStation = this.arrivalStaton;
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«td.time >
- div >
- div.planed.overviewDep»)).Text;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«td.time >
- div >
- div:nth-child(2)»)).Text;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«td.duration»)).Text;
- NewSolution.price = «Null»;
- TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}class CP : Railway // Португалия
{
string CalcDate(string Date)
{
string D = Date.Substring(3).Remove(2);
- string M = Date.Remove(2);
- string Y = Date.Substring(6);
switch (M)
{
case «01»: M = «January,»; break;
- case «02 «: M = «February,»;
- break;
- case «03 «: M = «March,»;
- break;
- case «04 «: M = «April,»;
- break;
- case «05»: M = «May,»;
- break;
- case «06»: M = «June,»;
- break;
- case «07»: M = «July,»;
- break;
- case «08»: M = «August,»;
- break;
- case «09»: M = «September,»;
- break;
- case «11»: M = «November,»;
- break;
- case «12»: M = «December,»;
- break;
}
string str = D + » » + M + » » + Y;
- return str;
}
public string Json()
{
var driverService = ChromeDriverService.CreateDefaultService();
- driverService.HideCommandPromptWindow = true;options = new ChromeOptions();
- options.AddArgument(«—window-position=-32000,-32000»);
- var driver = new ChromeDriver(driverService, options);
using (driver)
{
driver.Navigate().GoToUrl(«https://www.cp.pt/passageiros/en/»);
- IWebElement originStation = driver.FindElement(By.CssSelector(«#search-area >
- div >
- div >
- div >
- form >
- div >
- div:nth-child(1) >
- div:nth-child(1) >
- div >
- input»));
- originStation.SendKeys(this.originStation);
- IWebElement depatureStation = driver.FindElement(By.CssSelector(«#search-area >
- div >
- div >
- div >
- form >
- div >
- div:nth-child(1) >
- div:nth-child(2) >
- div >
- input»));
- depatureStation.SendKeys(this.arrivalStaton);
- IWebElement date = driver.FindElement(By.CssSelector(«#datepicker-first»));
- date.Clear();
- date.SendKeys(CalcDate(this.Data));
- IWebElement search = driver.FindElement(By.CssSelector(«#search-area >
- div >
- div >
- div >
- form >
- div >
- div:nth-child(2) >
- div.col-md-10.col-lg-10.mtop >
- input»));
- search.Submit();
- IWebElement TravelSolutions = driver.FindElement(By.CssSelector(«#tickets >
- div >
- div >
- div >
- div >
- table >
- tbody»));
- IList<IWebElement>
- TraveSolution = TravelSolutions.FindElements(By.CssSelector(«tr»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TraveSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«td:nth-child(3)»)).Text;
- //
NewSolution.originStation = this.originStation;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«td:nth-child(4)»)).Text;
- //
NewSolution.destinationStation = this.arrivalStaton;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«td:nth-child(5)»)).Text;
- // PRICE = TrS.FindElement(By.CssSelector(«td.visible-xs.visible-sm.visible-md.visible-lg.visible-print >
- a»));
- PRICE.SendKeys(Keys.Enter);
try
{
NewSolution.price = TrS.FindElement(By.CssSelector(«td.visible-xs.visible-sm.visible-md.visible-lg.visible-print > a»)).Text;
}
catch
{
NewSolution.price = «Null»;
}
TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}class Deutsche_Bahn : Railway
{
int CalcMonth(string Month)
{
switch (Month)
{
case «January»: return 1;
- case «February «: return 2;
- case «March «: return 3;
- case «April «: return 4;
- case «May»: return 5;
- case «June»: return 6;
- case «July»: return 7;
- case «August»: return 8;
- case «September»: return 9;
- case «October»: return 10;
- case «November»: return 11;
- case «December»: return 12;
}
return -1;
}
public string Json()
{
using (var driver = new ChromeDriver())
{
driver.Navigate().GoToUrl(«https://www.bahn.com/en/view/index.shtml»);originStation = driver.FindElement(By.CssSelector(«#js-auskunft-autocomplete-from»));
- originStation.SendKeys(this.originStation);
- IWebElement depatureStation = driver.FindElement(By.CssSelector(«#js-auskunft-autocomplete-to»));
- depatureStation.SendKeys(this.arrivalStaton);
- IWebElement dateButton = driver.FindElement(By.CssSelector(«#js-tab-auskunft >
- div >
- form >
- fieldset:nth-child(6) >
- div.fieldset-wrapper-inner.clearfix >
- div.date-wrapper.pull-left >
- button»));
- dateButton.Click();Month1 = driver.FindElement(By.CssSelector(«#ui-datepicker-div >
- div >
- div >
- span.ui-datepicker-month»));
- IWebElement pointer = driver.FindElement(By.CssSelector(«#ui-datepicker-div >
- div >
- a.ui-datepicker-next.ui-corner-all»));
- while ((CalcMonth(Month1.Text) != Int32.Parse(this.Data.Remove(2))))
{.Click();
- }calandar = driver.FindElement(By.CssSelector(«#ui-datepicker-div >
- table >
- tbody»));
- IList<IWebElement>
- data = calandar.FindElements(By.TagName(«td»));
foreach (IWebElement DataUser in data)
{
try
{
IWebElement StrData = DataUser.FindElement(By.TagName(«a»));
- if (Int32.Parse(StrData.Text) == Int32.Parse(this.Data.Substring(3).Remove(2)))
{
DataUser.Click();
}
}
catch
{
continue;
}
}
IWebElement time = driver.FindElement(By.CssSelector(«#js-auskunft-timeinput > input»));
- time.SendKeys(this.Time);submit = driver.FindElement(By.CssSelector(«#js-tab-auskunft >
- div >
- form >
- fieldset.js-submit >
- div >
- input.btn.pull-right.js-submit-btn»));
- submit.Submit();TravelSolutions = driver.FindElement(By.CssSelector(«#resultsOverview»));
- IWebElement MoreRoutes = driver.FindElement(By.CssSelector(«#resultsOverview >
- tbody:nth-child(13) >
- tr >
- td.timeButton.center.nopadding >
- a»));
while (true)
{
try
{
MoreRoutes.Click();
}
catch
{
break;
}
}
IList<IWebElement> TravelSolution = TravelSolutions.FindElements(By.CssSelector(«tbody[class ^= ‘boxShadow schedule’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TravelSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«tr.firstrow >
- td.time»)).Text;
- NewSolution.originStation = TrS.FindElement(By.CssSelector(«tr.firstrow >
- td.station.first»)).Text;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«tr.last >
- td.time»)).Text;
- NewSolution.destinationStation = TrS.FindElement(By.CssSelector(«tr.last >
- td.station.stationDest»)).Text;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«tr.firstrow >
- td.duration.lastrow»)).Text;
- NewSolution.price = TrS.FindElement(By.CssSelector(«tr.firstrow >
- td.farePep.lastrow.button-inside.tablebutton.borderright >
- span >
- span >
- span»)).Text + «, » + TrS.FindElement(By.CssSelector(«tr.firstrow >
- td.fareStd.lastrow.button-inside.tablebutton >
- span >
- span»)).Text;_list.Add(NewSolution);
- }json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}class Renfe : Railway // Испания
{
public string Json()
{
var driverService = ChromeDriverService.CreateDefaultService();
- driverService.HideCommandPromptWindow = true;options = new ChromeOptions();
- options.AddArgument(«—window-position=-32000,-32000»);
- var driver = new ChromeDriver(driverService, options);
using (driver)
{.Navigate().GoToUrl(«http://www.renfe.com/EN/viajeros/index.html «);originStation = driver.FindElement(By.CssSelector(«#IdOrigen»));
- originStation.SendKeys(this.originStation);
- originStation.SendKeys(Keys.Down);
- originStation.SendKeys(Keys.Tab);depatureStation = driver.FindElement(By.CssSelector(«#IdDestino»));
- depatureStation.SendKeys(this.arrivalStaton);
- depatureStation.SendKeys(Keys.Down);
- depatureStation.SendKeys(Keys.Tab);date = driver.FindElement(By.CssSelector(«#__fechaIdaVisual»));
- date.Clear();
- string D = this.Data.Substring(3).Remove(3);
- string M = this.Data.Remove(2);
- string Y = this.Data.Substring(5);
- string str = D + M + Y;.SendKeys(str);
- //IWebElement time = driver.FindElement(By.Id(«departureTimeText»));
- //time.Clear();
- //time.SendKeys(«08»);
- IWebElement adults = driver.FindElement(By.CssSelector(«#__numAdultos»));
- adults.Clear();
- adults.SendKeys(this.Adults);
- IWebElement search = driver.FindElement(By.CssSelector(«#datosBusqueda >
- button»));
- search.SendKeys(Keys.Enter);
- System.Threading.Thread.Sleep(5000);TravelSolutions = driver.FindElement(By.CssSelector(«#listaTrenesTBodyIda»));
- IList<IWebElement>
- TraveSolution = TravelSolutions.FindElements(By.CssSelector(«tr[id ^= ‘tren’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TraveSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«td:nth-child(2) >
- span»)).Text;
- //
NewSolution.originStation = this.originStation;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«td:nth-child(3) >
- span»)).Text;
- //
NewSolution.destinationStation = this.arrivalStaton;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«td:nth-child(4) >
- span»)).Text;
- //
try
{
NewSolution.price = TrS.FindElement(By.CssSelector(«button[id ^= ‘trenButton’]»)).Text;
}
catch
{
NewSolution.price = «Null»;
}
TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}class SBB : Railway // швейцария
{
public string Json()
{
using (var driver = new ChromeDriver())
{
driver.Navigate().GoToUrl(«http://www.sbb.ch/en/home.html «);originStation = driver.FindElement(By.CssSelector(«#fromField»));
- originStation.SendKeys(this.originStation);
- IWebElement depatureStation = driver.FindElement(By.CssSelector(«#toField»));
- depatureStation.SendKeys(this.arrivalStaton);
- //IWebElement date = driver.FindElement(By.CssSelector(«#combo_datetimepicker >
- div.mod_datepicker.var_arrows.var_icon»));
- //date.Clear();
- //string D = this.Data.Substring(3).Remove(2);
- //string M = this.Data.Remove(2);
- //string Y = this.Data.Substring(6);
- //string str = D + «.» + M + «.» + Y;
- //date.SendKeys(str);time = driver.FindElement(By.CssSelector(«#timepicker»));
- time.Clear();
- time.SendKeys(this.Time);
- IWebElement search = driver.FindElement(By.CssSelector(«#checkoutForm >
- fieldset.mod_fieldset.mod_fieldset_section.var_secondline >
- div >
- div.mod_group.mod_timetable_input_form_buttonwrapper >
- button»));.Submit();.Threading.Thread.Sleep(3000);<IWebElement>
- TravelSolution = driver.FindElements(By.CssSelector(«div[id ^= ‘shopForm_aktuelleVerbindungen_’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TravelSolution)
{
TravelSolution NewSolution = new TravelSolution();
try
{
NewSolution.originStation = this.originStation;
- NewSolution.destinationStation = this.arrivalStaton;
- NewSolution.price = «Null»;
- IWebElement verbindung = TrS.FindElement(By.CssSelector(«div.mod_timetable_summary»));
- NewSolution.originTime = verbindung.FindElement(By.CssSelector(«div.mod_timetable_section >
- div >
- div.mod_timetable_pearl_chain_container >
- div.mod_timetable_starttime >
- span:nth-child(2)»)).Text;
- NewSolution.destinationeTime = verbindung.FindElement(By.CssSelector(«div.mod_timetable_section >
- div >
- div.mod_timetable_pearl_chain_container >
- div.mod_timetable_endtime >
- span:nth-child(2)»)).Text;
- NewSolution.duration = verbindung.FindElement(By.CssSelector(«div.mod_timetable_section2 >
- div.mod_timetable_duration >
- span:nth-child(2)»)).Text;
}
catch
{
break;
}
TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}
public class Sncf : Railway // франция
{
public string Json()
{
using (var driver = new ChromeDriver())
{
driver.Navigate().GoToUrl(«https://railengine.ru.voyages-sncf.com/railengine»);
- IWebElement DepartStation = driver.FindElement(By.Name(«re_origincityname»));
- DepartStation.Clear();
- DepartStation.SendKeys(this.originStation);
- IWebElement ArriveStation = driver.FindElement(By.Name(«re_destinationcityname»));
- ArriveStation.Clear();
- ArriveStation.SendKeys(this.arrivalStaton);
- IWebElement Date = driver.FindElement(By.Name(«re_departuredate»));
- Date.Clear();
- string D = this.Data.Substring(3).Remove(3);
- string M = this.Data.Remove(2);
- string Y = this.Data.Substring(5);
- string str = D + M + Y;
- Date.SendKeys(str);
- IWebElement time = driver.FindElement(By.Name(«re_departuredate_hour»));
- IList<IWebElement>
- Times = time.FindElements(By.TagName(«option»));
foreach (IWebElement T in Times)
{
if (T.Text == this.Time)
{
T.Click();
- break;
}
}
IWebElement search = driver.FindElement(By.CssSelector(«#ptpsearchform-search»));
- search.Submit();
- IWebElement TravelSolutions = driver.FindElement(By.CssSelector(«#ptpresult >
- div.railengine-main-content >
- div.ptpresult-solutions.box.box-shadow»));
- IList<IWebElement>
- TravelSolution = TravelSolutions.FindElements(By.CssSelector(«div[id ^= ‘ptpresult-solution’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (var TrS in TravelSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«div.train-info >
- div.travel-resume-detail.direct >
- div >
- div.travel_cities >
- div.departure >
- div.hour >
- p»)).Text;
- NewSolution.originStation = TrS.FindElement(By.CssSelector(«div.train-info >
- div.travel-resume-detail.direct >
- div >
- div.travel_cities >
- div.departure >
- div.station >
- p»)).Text;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«div.train-info >
- div.travel-resume-detail.direct >
- div >
- div.travel_cities >
- div.arrival >
- div.hour >
- p»)).Text;
- NewSolution.destinationStation = TrS.FindElement(By.CssSelector(«div.train-info >
- div.travel-resume-detail.direct >
- div >
- div.travel_cities >
- div.arrival >
- div.station >
- p»)).Text;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«div.train-info >
- div.header-block-train >
- div >
- span»)).Text;
- NewSolution.price = «от » + TrS.FindElement(By.CssSelector(«div.ptpresult-details-wrap.ptpresult-packages >
- table >
- tbody >
- tr:nth-child(1) >
- td.price >
- label >
- spanth-child(5)»));
- TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}class Trenitalia : Railway
{
string CalcDate(string Date)
{
string D = Date.Substring(3).Remove(2);
- string M = Date.Remove(2);
- string Y = Date.Substring(6);str = D + «-» + M + «-» + Y;str;
}
public string Json()
{driverService = ChromeDriverService.CreateDefaultService();.HideCommandPromptWindow = true;options = new ChromeOptions();.AddArgument(«—window-position=-32000,-32000»);driver = new ChromeDriver(driverService, options);(driver)
{.Navigate().GoToUrl(«https://www.lefrecce.it/B2CWeb/searchExternal.do?parameter=initBaseSearch&lang=en»);originStation = driver.FindElement(By.Id(«origin»));.SendKeys(this.originStation);depatureStation = driver.FindElement(By.Id(«destination»));.SendKeys(this.arrivalStaton);
- IWebElement date = driver.FindElement(By.Id(«calenderId1Text»));.Clear();
- date.SendKeys(CalcDate(this.Data));
- IWebElement time = driver.FindElement(By.Id(«departureTimeText»));
- time.Clear();
- time.SendKeys(this.Time);
- IWebElement adults = driver.FindElement(By.Id(«adultCountText»));
- IList<IWebElement>
- ad = adults.FindElements(By.TagName(«ul»));
foreach (IWebElement ADD in ad)
{
if (ADD.Text == this.Adults)
{
ADD.Click();
- break;
}
}search = driver.FindElement(By.Id(«searchButton»));
- search.Click();
- IWebElement TravelSolutions = driver.FindElement(By.CssSelector(«#accordion >
- div»));
- IList<IWebElement>
- TravelSolution = TravelSolutions.FindElements(By.CssSelector(«div[id ^= ‘travelSolution’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TravelSolution)
{
TravelSolution NewSolution = new TravelSolution();
- IList<IWebElement>
- a = TrS.FindElements(By.CssSelector(«tr[id ^= ‘a_’]»));
foreach (var AA in a)
{
NewSolution.originTime = AA.FindElement(By.CssSelector(«td:nth-child(1) > div > span.top.time»)).Text;
- NewSolution.originStation = AA.FindElement(By.CssSelector(«td:nth-child(1) >
- div >
- span.bottom»)).Text;
- NewSolution.destinationeTime = AA.FindElement(By.CssSelector(«td:nth-child(2) >
- div >
- span.top.time»)).Text;
- NewSolution.destinationStation = AA.FindElement(By.CssSelector(«td:nth-child(2) >
- div >
- span.bottom»)).Text;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«td.padding-0.text-center >
- div.descr.text-center»)).Text;
try
{
NewSolution.price = TrS.FindElement(By.CssSelector(«td:nth-child(5) > span:nth-child(4) > div:nth-child(1) > span.price»)).Text;
}
catch
{
NewSolution.price = «Null»;
}
}
TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}
public class VR : Railway // Финляндия
{
string CalcDate(string Date)
{
string D = Date.Substring(3).Remove(2);
- string M = Date.Remove(2);
- string Y = Date.Substring(6);
- string str = D + «.» + M + «.» + Y;
- return str;
}
public string Json()
{
var driverService = ChromeDriverService.CreateDefaultService();
- var options = new ChromeOptions();
- options.AddArgument(«—window-position=-32000,-32000»);
- var driver = new ChromeDriver(driverService, options);
using (driver)
{
driver.Navigate().GoToUrl(«https://www.vr.fi/cs/vr/ru/etusivu_ru»);
- IWebElement originStation = driver.FindElement(By.CssSelector(«#tabs1_station»));
- originStation.SendKeys(«Helsinki»);
- IWebElement depatureStation = driver.FindElement(By.CssSelector(«#tabs1_stationdestination»));
- depatureStation.SendKeys(«Tampere»);
- IWebElement date = driver.FindElement(By.CssSelector(«#tabs1_startDate»));
- date.Clear();
- date.SendKeys(CalcDate(«05/15/2017»));
- IWebElement time = driver.FindElement(By.CssSelector(«#tabs1_startTime00»));
- time.Clear();
- time.SendKeys(«08:00»);
- IWebElement search = driver.FindElement(By.CssSelector(«#tabs1_submitbutton1»));
- search.SendKeys(Keys.Enter);
- IList<IWebElement>
- TraveSolution = driver.FindElements(By.CssSelector(«tr[id ^= ‘option_’]»));
- List<TravelSolution>
- TravelSolutions_list = new List<TravelSolution>();
foreach (IWebElement TrS in TraveSolution)
{
TravelSolution NewSolution = new TravelSolution();
- NewSolution.originTime = TrS.FindElement(By.CssSelector(«td.tripStartDomestic»)).Text;
- //
NewSolution.originStation = «Helsinki»;
- NewSolution.destinationeTime = TrS.FindElement(By.CssSelector(«td.tripEndDomestic»)).Text;
- //
NewSolution.destinationStation = «Tampere»;
- NewSolution.duration = TrS.FindElement(By.CssSelector(«td.tripDurationDomestic.tripTrainTypesDurationFont»)).Text;
- //
{
NewSolution.price = TrS.FindElement(By.CssSelector(«td.tripPriceFrom > div > div.priceBoxPrice»)).Text;
}
catch
{
NewSolution.price = «Null»;
}
TravelSolutions_list.Add(NewSolution);
}
string json = JsonConvert.SerializeObject(TravelSolutions_list);
- return json;
}
}
}= null;
}
<!DOCTYPE html>
- <html>
- <head>
- <meta name=»viewport» content=»width=device-width» />
- <title>StartPage</title>
- <link rel=»stylesheet» href=»/Styles/StartPage.css» />
- </head>
- <body>
- <div>
- <h3 style=»font-size:32px;
- font-family:Tahoma;»>Выберете компанию</h3>
- <p style=»font-size:23px;
- font-family:Tahoma;»>: @Html.DropDownListFor(x =>
- x.Company, new[] {
new SelectListItem() {Text = «Trenitalia(Италия)», Value = «Trenitalia»},SelectListItem() {Text = «Amtrak(Америка)», Value = «Amtrak»},
new SelectListItem() {Text = «Deutsche Bahn(Германия)», Value = «Deutsche Bahn»},
new SelectListItem() {Text = «Sncf(Франция)», Value = «Sncf»},
new SelectListItem() {Text = «SBB(Швейцария)», Value = «SBB»},
new SelectListItem() {Text = «BelgianRail(Бельгия)», Value = «BelgianRail»},
new SelectListItem() {Text = «Renfe(Испания)», Value = «Renfe»},
new SelectListItem() {Text = «Comboios De Portugal(Португалия)», Value = «CP»},
new SelectListItem() {Text = «VR(Финляндия)», Value = «VR»},
}, «—Не выбрано—«, new { style = «font-size:17px»})
</p>
- <input type=»submit» value=»Далее» style=»font-size:19px;
- webkit-border-radius: 3px;»/>
}
</div>
- </body>
- </html>
@{
Layout = null;
}
<!DOCTYPE html>
- <html>
- <head>
- <meta name=»viewport» content=»width=device-width» />
- <title>Trenitalia</title>
- <link rel=»stylesheet» href=»/Styles/FormStyle.css» />
- <link rel=»stylesheet» href=»//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css»>
- <script>
$( function() {
$( «#datepicker» ).datepicker();
- } );
- </script>
- </head>
- <body>
- <div>
- <h3 style=»font-size:32px;
- font-family:Tahoma;» >Trenitalia</h3>
- <p style=»font-size:19px;
- font-family:Tahoma;»>Depature: @Html.TextBoxFor(x =>
- x.originStation) Arrival: @Html.TextBoxFor(x =>
- x.arrivalStaton)</p>
- <p style=»font-size:19px;
- font-family:Tahoma;»>Data: @Html.TextBoxFor(x =>
- x.Data, new { @id = «datepicker» }) Time: @Html.TextBoxFor(x =>
- x.Time)</p>
- <p style=»font-size:19px;
- font-family:Tahoma;»>SelectListItem() {Text = «1», Value = «1» },
new SelectListItem() {Text = «2», Value = «2» },
new SelectListItem() {Text = «3», Value = «3» },
new SelectListItem() {Text = «4», Value = «4» },
new SelectListItem() {Text = «5», Value = «5» },
}, new { style = «font-size:17px» })SelectListItem() {Text = «0», Value = «0» },
new SelectListItem() {Text = «1», Value = «1» },
new SelectListItem() {Text = «2», Value = «2» },
new SelectListItem() {Text = «3», Value = «3» },
new SelectListItem() {Text = «4», Value = «4» },
new SelectListItem() {Text = «5», Value = «5» },
}, new { style = «font-size:17px» })
</p>
- <input type=»submit» value=»Search» style=»font-size:19px;
- webkit-border-radius: 3px;» />
}
</div>
- </body>
- </html>
- @model MyWebService.Models.Trenitalia
@{
Layout = null;
}
<!DOCTYPE html>
- <html>
- <head>
- <meta name=»viewport» content=»width=device-width» />
- <title>PageJson</title>
- </head>
- <body>
- </body>
- </html>
