является алгоритмическим. В нем используются стандартные типы данных. Синтаксис и семантика подобны используемым в таких языках программирования, как Pascal, C++ и др. Также он является процедурным, т.е. позволяет использовать функции, созданные самим пользователем. Язык JS является широко распространенным и исполняется он любым браузером. Можно производить операции с числами различных типов, представлять их в различных системах счисления и др. JS обладает специальным объектом Math. Он предназначен для хранения некоторых математических констант и математических функций.
Многие из математических функций используются для решения задач и различных вычислений. Для решения задач и выполнения расчетов можно использовать среды программирования. Это позволяет экономить время на подсчетах и решении.
Для рассмотрения основных понятий языка JavaScript обратимся к назначению и особенностям данного языка программирования.
Само по себе содержимое web-документов представляет статичное наполнение, позволяющее с помощью браузера либо осуществлять просмотр, либо собирать информацию. Для использования в них активных компонентов, в частности для обработки поступающей информации, применяются команды языка JavaScript. Язык JavaScript является объектно-ориентированным языком.
В данном языке можно выделить ряд особенностей. Приведем некоторые из них:
1. Программы, написанные на языке JavaScript, работают как самостоятельно, так и непосредственно в web-документах;
2. Сама программа, называемая скриптом, или записывается внутри HTML-кода web-документа, или размещается в отдельном файле, который браузер прочитает по специальной команде во время интерпретации HTML-кода web-документа [15].
К основным функции языка Javascript относятся: реализация диалога, обработка диалоговых форм, изменение внешнего вида страницы после ее вывода на экран [12] .
Рассмотрим основные понятия и структуру языка JavaScript. Язык JavaScript, как и любой другой язык, структурно состоит из трех уровней. К объектам первого уровня относятся буквы, цифры, специальные знаки, знаки арифметических операций.
Языки программирования
... компьютер) под своим управлением. Языки программирования классифицируются по различным критериям. Однако они обычно делятся на языки высокого и низкого уровня. Чем ближе язык к естественному, тем больше ... на подготовку и выполнение программы. ассемблер языка программирования pascal В своей работе я хочу проанализировать несколько современных основных языков, таких как Pascal, Assembler, C++, Basics, ...
Применяется пять основных знаков арифметических операций: «+» (сложение), «-» (вычитание), «*» (умножение), «/» (деление), «%» (остаток от деления).
Во второй уровень входят данные, константы, разделители, имена и описатели переменных, метки, выражения.
Под данными понимаются целое число, десятичная дробь, логическая константа, текстовая строка. В качестве разделителя выступает знак «;» (знак окончания команды) или «//» (знак комментария).
Переменная– это именованная область памяти для хранения данных. Любая переменная обладает именем, состоящим из латинских букв и арабских цифр. Регистр букв в имени имеет значение. Типы переменных, в отличие от большинства языков программирования, не объявляются, а определяются по контексту использования и могут меняться при выполнении программы многократно. Если знаком плюс (+) связываются данные разных типов, результат преобразуется в строку. Преобразование типов по контексту производит браузер. Переменные могут принимать значения числовые, строковые и логические. Последний тип имеет две константы, обозначаемые как true и false.
Переменная должна быть описана до ее использования. В качестве описателя применяется ключевое слово var. Желательно описывать переменную сразу же после открытия скрипта, а описания производить над всеми используемыми в скрипте переменными. При этом браузер считает переменные глобальными и видит их из любых мест программы. Описания переменных желательно сопровождать комментариями [19].
В языке JavaScript используются числовые и строковые выражения, которые представляют собой совокупности имен переменных и чисел, соединенных знаками арифметических операций.
В третий уровень входят команды, функции, алгоритмические структуры, собственно программы.
Команда – это совокупность операторов и операндов. Оператор представляет собой управляющий набор символов, операнд – данные, над которыми происходит преобразование. Команда на JavaScript завершается символом «;». Простейшей командой является команда присваивания.
Унарные операторы применяются для изменения знака, выполнения операции дополнения, инкремента и декремента:
— Изменение знака на противоположный
! Дополнение. Используется для реверсирования значения логических переменных
++ Увеличение значения переменной. Может применяться как префикс переменной или как ее суффикс
— Уменьшение значения переменной. Может применяться как префикс переменной или как ее суффикс
Ниже представлены примеры использования унарных операторов:
i=0; // начальное значение переменной i равно 0
i++; // значение i равно 1
—i; // значение i снова равно 0
Электрические цепи переменного тока
... изменяется со временем мощность в цепи переменного тока с резистором. Мгновенное значение мощности равно произведению мгновенных значений тока и напряжения: ... переменный ток векторами, а не тригонометрическими функциями, чрезвычайно удобен. Переменный ток, в отличие от постоянного, характеризуется двумя скалярными величинами – амплитудой и фазой. Поэтому для математического описания переменного тока ...
var j=3; // значение переменной j равно 3
i = -j; // значение переменной i равно -3
var fYes = true; // значение переменной fYes равно true
testFlag(!fYes); // функции testFlag передается значение false
Функция – это ключевое слово, описывающее действие над аргументом, заключенным в скобки. В JavaScript существует несколько видов функций: одни создаются пользователем, другие являются стандартными (встроенными).
При создании функции желательно в комментарии описать ее назначение, а также назначение ее параметров, особенности работы. После чего делается запись самой функции. Среди встроенных функций наиболее часто используются alert , prompt , confirm . Самой простой из встроенных в JavaScript является функции alert, которая выводит через информационную панель текстовые сообщения [5].
Формат функции: alert(выражение);
Другой часто используемой функцией является функция prompt посредством которой вводятся данные.
Формат функции:
Prompt («надпись» , «значение введенной строки по умолчанию»);
Если при решении задачи возникает необходимость выбора одного из двух вариантов ответа, то можно воспользоваться функцией confirm.
Формат: confirm («надпись»);
Работа функции заключается в выводе на экран записи вопроса и панели с кнопками ОК и Отмена. При фиксации кнопки ОК, функция возвращает значение true, кнопки Отмена – значение false.
JavaScript
Рассмотрим математические константы, которые являются свойствами объекта Math:
Math. e – основание натурального логарифма. Примерно равно 2.72.
Math. pi – значение числа «пи». Примерно равно 3.14.
Math.sqrt2 – корень квадратный из 2. Примерно равно 1.41.
Math.ln2 – натуральный логарифм числа 2. Примерно равен 0.69.
Math.ln10 – натуральный логарифм числа 10. Примерно равен 2.3.
JavaScript
Math.abs
Math.abs( число);
Например, для того чтобы вывести на экран модуль числа -6 необходимо прописать следующую строку в код программы:
document.write( Math.abs(-6));
Результатом выполнения кода будет выведено число 6.
Math.pow
Так для возведения числа 2 в 9 степень необходимо прописать код:
document.write( Math.pow(2, 9));
Применение датчиков случайных чисел для имитации реальных условий
... датчиков случайных чисел представляют собой частные случаи следующей схемы, предложенной Д. Х. Лемером в 1948 году. Выбираем четыре «магических числа»: x 0 - начальное значение; x0 ... и программирования задач с использованием датчиков случайных чисел, способами получения случайных чисел с различными законами распределения, навыками оценки качества псевдослучайных чисел и их соответствия их ...
Результатом выполнения кода будет выведено число 512.
Math.sqrt
Например, для вычисления квадратного корня из числа 16 в коде прописываем следующую строку:
document.write( Math.sqrt(16));
Соответственно, результатом выполнения будет число 4.
Также из функций которые можно использовать в данной среде прогромирования являются тригонометрические функции.
Math .sin – вычисляет синус, угла, заданного в радианах.
Math .cos – вычисляет косинус, угла, заданного в радианах.
Math . t an – вычисляет тангенс, угла, заданного в радианах.
Math .asin – арксинус аргумента. Значение вычисленного угла в радианах.
Math .acos – арккосинус аргумента. Значение вычисленного угла в радианах.
Math .atan – арктангенс аргумента. Значение вычисленного угла в радианах.
Math .atan2 – арктангенс вектора, заданного двумя аргументами x и y .
JavaScript
Рассмотрим синтаксис данных функций и результат их использования.
Math.round.
Например, нам необходимо округлить число 6,4 и число 6,6. Для этого в коде программы пишутся следующие строки:
document .write(
document.write(
В результате выполнения на выходе получим два числа 6 и 7.
Math.ceil, а в меньшую —
и
В данном параграфе рассмотрим и проанализируем решение вычислительных задач с помощью описанных ранее математических функций.
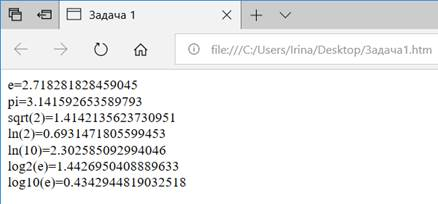
Задача 1. Найти значение e , pi , 21/2 , ln (2), ln (10), log 2( e ), log 10( e ).
Оценка надежности социологической информации. Методики оценки ...
... анкеты соответствует вопросам-индикаторам. Анкета представлена в приложении 1. 2.2. Анализ результатов Пилотажное исследование №1 проводилось среди студентов Государственного Университета Управления Института Социологии и Управления ... в целом негативно Выборы не являются значимыми для молодых людей исследования: В данном исследовании уместным можно считать описательный план, так как знаний об объекте ...
<html>
- <head>
- <title>
- </head>
- <body>
- <SCRIPT LANGUAGE=»JavaScript» TYPE=»text/javascript»>
- document.write(«e=»,Math.E,»<br>»);
- document.write(«pi=»,Math.PI,»<br>»);
- document.write(«sqrt(2)=»,Math.SQRT2,»<br>»);
- document.write(«ln(2)=»,Math.LN2,»<br>»);
- document.write(«ln(10)=»,Math.LN10,»<br>»);
- document.write(«log2(e)=»,Math.LOG2E,»<br>»);
- document.write(«log10(e)=»,Math.LOG10E,»<br>»);
</SCRIPT>
</body>
</html>

Рисунок 1 Результат работы Задачи 1
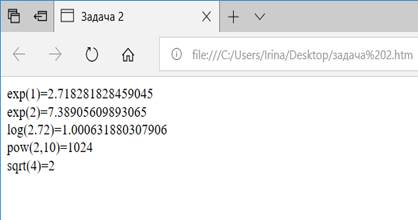
Задача 2. Вычислить e 1 , e 2 , ln (2.72), 210 , 41/2 .
<
<head>
<title>
</head>
<body>
<SCRIPT LANGUAGE=»JavaScript» TYPE=»text/javascript»>
document.write(«exp(1)=»,Math.exp(1),»<br>»);
document.write(«exp(2)=»,Math.exp(2),»<br>»);
document.write(«log(2.72)=»,Math.log(2.72),»<br>»);
document.write(«pow(2,10)=»,Math.pow(2,10),»<br>»);
document.write(«sqrt(4)=»,Math.sqrt(4),»<br>»);
</SCRIPT>
</body>
</html>

Рисунок 2 Результат работы Задачи 2
Если нам потребуется подсчитать логарифм по произвольному основанию, то мы можем так же использовать натуральный логарифм, следующая задача 3 иллюстрирует применение натурального логарифма для вычисления логарифма числа 81 по основанию 3.
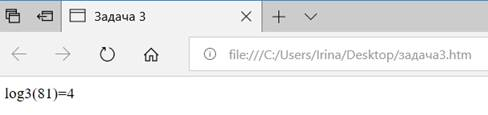
Задача 3. Вычислить натуральный логарифм числа 81 по основанию 3.
Создание сайта на языке HTML
... можно создать, зная язык гипертекстовой разметки HTML. Объект - веб-сайт. Предмет - создание сайта на языке HTML. Цель работы - изучение языка гипертекстовой разметки HTML и CSS. Задачи: Ш Раскрыть ... В результате, использование всех возможностей Dynamic HTML стало уделом программистов достаточно крупных организаций, где есть условия для разработки сложных программ и всестороннего их тестирования. ...
<html>
- <head>
- <title>
- </head>
- <body>
«JavaScript»
document.write( «log3(81)=», Math.log( 81)/ Math.log( 3), «<br>»);
</SCRIPT>
</body>
</html>
Программа выдаст результат, представленный на Рис.3.

Рисунок 3 Результат работы Задачи 3
А теперь рассмотрим следующую задачу (радианы здесь переводятся в градусы).
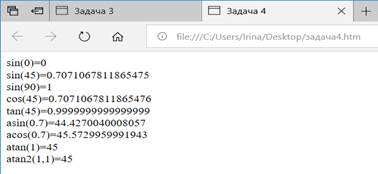
Задача 4. Вычислить значения sin(0), sin(45), sin(90), cos(45), tan(45), asin(0.7), acos(0.7), atan(1), atan2(1,1).
<html>
- <head>
- <title>
- </head>
- <body>
«JavaScript»
document.write( «sin(0)=», Math.sin( Math.PI/ 180* 0), «<br>»);
document.write( «sin(45)=», Math.sin( Math.PI/ 180* 45), «<br>»);
document.write( «sin(90)=», Math.sin( Math.PI/ 180* 90), «<br>»);
document.write( «cos(45)=», Math.cos( Math.PI/ 180* 45), «<br>»);
document.write( «tan(45)=», Math.tan( Math.PI/ 180* 45), «<br>»);
document.write( «asin(0.7)=», Math.asin( 0.7)/ Math.PI* 180, «<br>»);
document.write( «acos(0.7)=», Math.acos( 0.7)/ Math.PI* 180, «<br>»);
document.write( «atan(1)=», Math.atan( 1)/ Math.PI* 180, «<br>»);
document.write( «atan2(1,1)=», Math.atan2( 3, 3)/ Math.PI* 180, «<br>»);
</SCRIPT>
</body>
</html>
Результат работы Задачи 4 показан на Рис.4:

Разработка веб-приложения (2)
... сетевые приложения, встраиваемые в страницы Web. Апплеты Java могут настраиваться и распространяться потребителям с такой же легкостью, как любые документы HTML.высвобождает мощь объектно-ориентированной разработки приложений, ... один из самых значительных шагов вперед в области разработки сред программирования за последние 20 лет. Язык HTML (Hypertext Markup Language - язык разметки гипертекста) был ...
Рисунок 4 Результат работы Задачи 4
Разберем условную команду. Обязательным компонентом в структуре «разветвление» должно быть условие, в зависимости от выполнения или не выполнения, которого происходит выполнение определенных команд. На JavaScript ветвление реализуется операторами if … else.
Формат: if (условие) команда1;
else команда2;
Разрешается записывать условную команду без ветви else.
Конструкции команда1 и команда2 могут быть любыми командами языка, в том числе и условными. Поэтому допустимо применение конструкции следующего вида:
if (условие) команда1;
else if (условие) команда2;
else if (условие) команда3;
else команда N;
Цепочка команд, заключенная в фигурные скобки {команда1; команда2;…}, рассматривается как одна команда и называется составной (или блоком).
Символ «;» за скобкой «}», закрывающей блок, не ставится.
В качестве условия можно записывать три вида выражений: логические, арифметические и строковые. При записи логических выражений разрешается использовать девять знаков логических операций: «= =» (равно), «!=» (не равно), «>» (больше), «>=» (больше или равно), «<» (меньше), «<=» (меньше или равно), «&&» (логическое «и»), «||» (логическое «или»), «!» (логическое отрицание).
При применении арифметических и строковых выражений считается, что условие ложно, если значение выражения равно 0 или пустой строке, и истинно в противном случае. Сложные арифметические и строковые выражения, входящие в состав условия, сначала вычисляются, а затем их значения сопоставляются с логическими значениями true и false [13].
Рассмотрим несколько примеров задач с условием и подробным описанием используемых функций и методов.
Задача 7. Выяснить, являются два введенных с клавиатуры числа равными друг другу.
<html>
- <head>
- <title>
- </head>
- <body>
- <script>
var x,y,b
x = prompt («Введите число»,»»);
y = prompt («Введите число»,»»)
b = x = = y
alert (b)
</script>
</ body >
</ html >
Задача 8. Определить, является ли введенное число положительным.
<html>
- <head>
- <title>
- </head>
- <body>
- <SCRIPT>
var x=prompt(»
Технология создания команды
... сказано несколько позже. А теперь, имеет смысл разобраться с технологией построения команды. 1.2 Технологии создания Понятие команды. Иногда команды могут называться советами, комиссиями, группами. Возможно, многим будет ближе ... перед фирмой или компанией целей, то есть к необходимости создания эффективной команды. Одним из наиболее востребованных личных качеств, наряду с профессионализмом, ...
if (x>0) alert(«число «+x+» положительное»)
</SCRIPT>
</ body >
</ html >
Если в появившемся окне указать число большее нуля, то программа выдаст результат, показанный на Рис.7. Если же указать число меньшее нуля, то результат выполнения будет всплывающее окно, как на Рис.8.

Рисунок 7 Результат работы задачи 8

Рисунок 8 Результат работы Задачи 8
Задача 9. Вычислить модуль числа, не используя стандартной функции.
<html>
- <head>
- <title>
- </head>
- <body>
- <SCRIPT>
var x=prompt(»
if (x<0) {y=-x; alert(y)}
else alert (x)
</SCRIPT>
- </body>
</ html >
Задача 10. Найти произведение нечетных делителей числа 54, кратных 3.
<html>
- <head>
- <title>
- </head>
- <body>
- <script>
A=54;
B=3;
var r=1;
var t=»;
for ( j = 1; j <= A ; j ++){ //Перебор чисел
if (j % 2!=0 && j % B==0 && A % j==0) //Условие проверки нечетности числа, его кратности и того, что он является делителем
{
r=r*j; // Искомое произведение
t=t+j+»*»; // Делители числа
t=t.slice(0,-1); //Удаляем последний символ строки -«*»
document . write ( t +’=’+ r ); //Вывод результата
</ script >
</body>
Разработка электронного учебного пособия по информатике
... также отвечать потребностям личности обучаемого.[2] Целью выполнения дипломной работы является разработка электронного учебного пособия по информатике, раздел компьютерное моделирование. Для достижения цели проекта поставлены следующие ... источников и ресурсов по данной теме. Остановимся подробнее на теоретических основах моделирования. Окружающий мир состоит из огромного числа объектов, обладающих ...
</html>
Используемые функции и методы в коде:
.slice(a,b) – возвращает часть массива начиная с индекса a и до индекса b. В данном случае, все элементы кроме последнего (0,-1).
document.write(x) — метод, который добавляет текст x к документу.
В цикле for мы перебираем все числа начиная с 1 и до 54 для того, чтобы найти все делители числа 54, которые бы удовлетворяли условию — нечетные и кратны 3. В переменную r записываем произведение наших делителей, а в t, записываем их в строку для наглядного вывода. При помощи метода .slice удаляем последний символ, лишний знак «*». Результат будет выглядеть так: 3*9*27=729.
Язык Web-программирования JavaScript приобрел в последнее время большую популярность. Он может быть использован не только для управления веб-страницами, а также в качестве средства решения ряда математических задач.
Исходя из проведенных исследований, можно сделать вывод: JavaScript может многое – например, с его помощью можно без труда выполнять вычисления тригонометрических функций, проводить вычисления квадратных корней, модуля чисел, выполнять округление чисел, а также решать математические задачи, не затрачивая на это большое количество времени. При этом можно поставить функцию таким образом, чтобы скрипт реагировал на определенные события — либо на щелчки мыши или клавиши, либо начинал действовать сам по истечении некоторого времени после загрузки.
1. Аверьянов, Г. П. Основы современной информатики : учебное пособие / Г. П. Аверьянов, А. С. Рошаль. – МИФИ, 2014. – 318 с.
2. Амелина, Н. И. Задачник-практикум по основам программирования : учебное пособие по курсу «Информатика» / Н. И. Амелина, Е. С. Невская, Я. М. Русанова [и др.]. – Ростов-н/Д : ЮФУ, 2015. – 192 с.
3. Богданов, М. Р. Разработка клиентских приложений Web-сайтов : пособие / М. Р. Богданов. – УИТ, 2014. – 228с.
4. Вайк, А. JavaScript: Полное руководство / Аллен Вайк. – 4-е издание. – М.: Вильямс, 2014. – 720 с.
5. Гудман, В. JavaScript. Библия пользователя / Д. Гудман. – СПб. : Вильямс, 2016. – 1184 с.
6. Дмитриева В. JavaScript : пособие / В. Дмитриева. – СПб. : BHV-СПб, 2014. – 336 с.
7. Зольников, В. К. Программирование и основы алгоритмизации : учебное пособие / В. К. Зольников, П. Р. Машевич, В. И. Анциферова, Н. Н. Литвинов. – Воронеж : ВГЛА, 2014. – 341 с.
8. Кингсли-Хью, Э. Java Script : учебный курс / Э. Кингсли-Хью. – СПб. : Питер, 2015. – 256 с.
9. Ломов, А.Ю. HTML, CSS, Скрипты: практика создания сайтов: самоучитель / А.Ю. Ломов. – СПб. : БХВ-Санкт-Петербург, 2016. – 416 с.
10. Митина, О. А. Программирование : методические указания / О. А. Митина, Т. Л. Борзунова. – Альтаир : МГАВТ, 2015. – 61 с.
11. Мэрдюк, К. JavaScript. Наглядный курс создания динамических Web-страниц : учебное пособие / К. Мэрдок. – М. : Диалектика, 2014. – 288 с.
12. Финогенов, К. Г. Win32: основы программирования / К. Г. Финогенов. – Диалог-МИФИ, 2016. – 411 с.
13. Флэнаган, Д. JavaScript: подробное руководство : пер. с англ. / Д. Флэнаган. – СПб. : Символ-плюс, 2014. – 992 с.
