Современный интернет-маркетинг включает в себя множество приемов и методов для повышения эффективности продаж. Существует ряд способов обратить на свою компанию внимание в интернете, привлечь новых пользователей и прорекламировать свой товар. Важный инструмент, с помощью которого достигается сразу несколько целей, – так называемая посадочная страница, или лендинг пейдж. Практически каждая компания, серьезно занимающаяся продвижением в интернете, уделяет большое внимание созданию и развитию лендинговых страниц. С их помощью можно достичь отличных результатов сразу по нескольким направлениям.
Объект исследования:, Предмет исследования:, Цель исследования:, Задачи исследования:
1. Изучить и проанализировать учебно-методическую и специальную литературу по теме исследования, материалы Интернет-сайтов.
2. Изучить теоретические основы разработки лендинга.
3. Изучить этапы создания лендинга с помощью языка гипертекстовой разметки документов HTML5 и каскадных таблиц стилей CSS3.
4. Разработать лендинг для абитуриентов колледжа с помощью языка гипертекстовой разметки документов HTML5 и каскадных таблиц стилей CSS3.
Методы исследования:, Практическая значимость:
Глава 1. Теоретические основы разработки лендинга
Понятие и назначение лендинга
Лендинг — это одностраничный сайт (всего 1 страница), ориентированный на продвижение конкретного типа товара или услуги. [6] Основная задача такого ресурса — побудить посетителя к выполнению целевого действия.
Целевым действием называется то действие, к которому побуждается потенциальный клиент. Это может быть заявка на консультацию, подписку, покупку и прочее. Для сбора почты и телефона на лендинге предусмотрена форма обратной связи.
Посадочная страница состоит из определенных блоков с исчерпывающей, но при этом лаконичной информацией. На landing page нет отвлекающих факторов. Посетителю дается всего два сценария поведения — либо совершить целевое действие, либо не делать этого.
На обычном сайте таких сценариев намного больше. Клиент с помощью меню курсирует по страницам в поисках требуемой информации. В результате его внимание рассеивается, и он отвлекается от выполнения требуемого вам действия.
Базовые понятия о лендинге [14]:
-
Это одностраничный сайт (всего 1 страница).
У пользователя нет возможности углубляться в разделы и подразделы.
5 стр., 2362 словИсследование фонтанных скважин
... 3.3 Исследование фонтанных скважин Исследование фонтанных скважин проводятся по двум методам. На установившихся и неустановившихся режимах. Исследование на ... максимальный дебит скважины, допустимый условиям рациональной эксплуатации залежи и обеспечиваемый продуктивной характеристикой скважин. Исследования на неустановившихся ... 0,8-1 м/с. Газ вводят с помощью аэратора типа "перфорированная труба в ...
-
Лендинг является концентратом маркетинговых хитростей. Каждый блок играет определенную роль и стоит на определенном месте.
-
Посадочная страница используется для продвижения 1 конкретного вида товаров и услуги.
-
Лендинг размещается в интернете (как обычный сайт).
Человек может попасть на него, кликнув по ссылке.
-
Попадая на лендинг, клиент находит именно то, что ищет. Точное соответствие запросу обеспечивается благодаря узкой специфике ресурса.
Цели и задачи лендинга. [6]
Основная цель создания лендинга — побуждение потенциального клиента к выполнению целевого (требуемого) действия. В большинстве случаев это сводится к сбору контактных данных заказчиков (почта, телефон) с целью их последующей передачи в отдел продаж.
В некоторых случаях посадочные страницы используются для прямых продаж. Однако конверсия (эффективность) таких landing page значительно ниже.
Лендинги используются при проведении рекламных кампаний [4]:
-
Для сбора контактов потенциальных клиентов (основное предназначение);
-
Для непосредственной продажи товаров и услуг (целесообразно в редких случаях);
-
Для повышения узнаваемости бренда в сети (редко, если это позволяет бюджет).
С помощью данного инструмента можно отстроиться от конкурентов, отразить преимущества вашего торгового предложения, а также обработать возражения клиентов и повысить их доверие.
Виды лендингов:
Структура оформления лендинга
Первая часть страницы: представление и предложение. [14]
В шапке сайта размещается логотип компании, название, дескриптор и контакты. Дескриптор – короткая надпись под логотипом, которая рассказывает, что это за сайт и чем занимается компания.
Если сфера работы компании понятна по названию, то в дескриптор помещается ключевое преимущество или пояснение.
Справа от логотипа с подписью располагаются контакты, там помещается кнопка заказа обратного звонка и кликабельный телефон, чтобы посетитель мог позвонить с сайта. Так покупателю даётся выбор: позвонить самому или дождаться звонка менеджера компании.
Так же в шапке помещается меню навигации, оно помогает читателю сразу перейти на нужную часть сайта, например, посмотреть цены или информацию о продукте.
Торговое предложение или оффер. [7]
Оффер — заголовок лендинга, торговое предложение, то, что компания предлагает посетителю страницы. Он содержит само предложение и ключевые выгоды.
Так же на первом экране вместе с оффером [15] и преимуществами часто располагается счетчики и акции. Как правило, тут же помещается первый призыв к действию и форму заявки.
Средняя часть страницы: о продукте. Блок о продукте, курсе, услуге или проекте.
Это блок с презентацией продукта, коротким описанием проекта, курса или услуги, перечислением товаров или услуг.
Объясняющий блок должен быть коротким и понятным, без общих фраз. Если покупатели не поймут, что им продают, они закроют страницу и пойдут дальше.
Создание Web-сайта компании, обслуживающей сектор рынка услуг: ...
... по созданию Web-сайта. Объектом исследования данной работы является - «Косметологический салон красоты». Предмет исследования - Web-сайт. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ 1. Анализ выбранной темы Мною была выбрана тема курсовой работы: «Косметологический салон красоты», так как ...
Если товар нужно показать – в этом блоке лучше обойтись без текста, использовать фотографии или видеоролики. Либо можно комбинировать объяснение текстом и видеоролик.
Блок с выгодами покупателя, преимуществами компании, товара, услуги.
В таких блоках помещается краткий перечень ключевых преимуществ товара или услуги, лучше их формулировать в виде выгод для клиента.
Как правило, выгоды и преимущества выглядят как список, иконки с надписями, плитка с изображениями. Их формулируют кратко, хорошо, если получится использовать конкретные цифры.
Изображение и заголовок выгод привлекают внимание, в кратком описании ниже их расшифровывают, поясняют. Выгоды обычно располагают после описания продукта. Если их много, то часть опускают в конец текста, где они станут завершающим толчком к покупке.
Блок «Кому нужен»: целевая аудитория, сценарии или ситуации использования.
В этом блоке рассказывается, кому и когда нужен товар или услуга компании:
-
кто целевая аудитория, кто может купить, кому нужно, – так помогаем читателю понять, подходит ему продукт или нет;
-
как использовать товар, то есть сценарии использования, которые могут побудить покупателя приобрести с мотивом «вдруг пригодится»;
-
в каких ситуациях применяют товар или услугу – если потенциальный покупатель часто сталкивается или сейчас столкнулся с такой ситуацией, это дополнительно стимулирует его к покупке.
Может быть использовано два блока, например, кому нужен продукт и в каких ситуациях его используют, если и то, и то важно для потенциальных покупателей.
Блок-сравнение.
Блок-сравнение помогает читателю выбрать между услугами компании и услугами конкурентов, или между товарами компании, если их используют для разных целей.
В сравнениях не используются названия конкурентов, это запрещено законом. Применяются косвенные сравнения, например, курсы от сертифицированных преподавателей и от обычных без сертификата; покупку у производителя и у дилера [15] .
Кроме сравнения с конкурентами, используется сравнение старого решения с новым, такой формат подходит для новинок рынка. Например, когда только появились роботы-пылесосы их сравнивали с обычными.
Свои товары сравнивают друг с другом, если это несколько пакетов услуг с разными опциями или несколько товаров с небольшими отличиями. Чаще блок-сравнение выглядит как таблица.
Блок о компании или производителе.
Блок с рассказом о компании/производителе/предпринимателе используют, если о компании есть что рассказать, или это непосредственный производитель товара / поставщик услуг.
В блоке используются факты достижений и ключевые преимущества. Если это тренер, врач, юрист, преподаватель или другое конкретное лицо – укажите образование и опыт работы. Если компания – место на рынке, опыт, результаты, преимущества сотрудничества.
Блок стоит проиллюстрировать фотографиями (например, с производства) или видеороликами. Под ним можно разместить ключевые преимущества компании в виде иконок или плитки.
Блок важен для повышения доверия, особенно в высококонкурентных нишах, когда опыт работы, количество точек продаж или другие цифры и факты о компании могут склонить чашу весов в ее пользу.
Бизнес-план расширения строительных мощностей компании
... компании. Уставный капитал компании разделен на 40 обыкновенных акций, которые распределены между учредителями. Компания имеет определенный регион действий: строительство ... бизнес-проекта 1.1. Краткое содержание бизнес-проекта Сущность бизнес-проекта -- привлечение необходимых финансовых средств для расширения строительных мощностей компании, проектирование, строительство ... кирпича, блоков; установка ...
Блок «Что вы получите в результате».
Вспомогательный блок, который рассказывает, что покупатель или клиент получит в итоге. Чаще используют на лендингах с курсами и тренингами, но может быть и в других нишах.
Блок «Как мы работаем» или «Как это работает».
В этом блоке рассказывается о процессе сотрудничества с компанией, порядке оказания услуг или продажи товара. Он нужен, чтобы покупатель представлял стадии или этапы работы, понимал, что его ждет после заявки или оплаты. Чаще процесс изображают схематично, это улучшает восприятие.
Для лендингов курсов и мероприятий вместе с таким блоком (или вместо него) используется блок с программой обучения или мероприятия [18] . В нем рассказывается, что и когда будут изучать ученики, что и в какой последовательности увидят посетители.
Блок о команде.
Важный раздел для лендингов услуг, когда человек обращается к человеку. Это медицина, юридические конторы, консалтинг, онлайн-школы и другие.
Здесь помещается информация о сотрудниках и преподавателях. Как правило, это фото и краткая подпись с опытом работы, регалиями и заслугами.
Блок стоимости услуг.
В этом блоке указана стоимость услуг [4].
Часто ее разбивают на пакеты, например: «Эконом», «Оптимум» и «Вип». Это нужно, чтобы увеличить продажи – при наличии выбора покупатели чаще оплачивают, при этом обычно выбирают средний оптимальный пакет. Блок с ценой можно усилить скидками или акциями с ограничением времени.
Если цена высокая, снять внутренний протест покупателей можно с помощью блока гарантии, размещенного сразу после стоимости. Этот способ подходит для любой посадочной страницы, если компания может предложить покупателям гарантии качества. Например, замену некачественного товара на качественный за один день.
Призыв к действию. Основной призыв к действию.
Это не один блок, а несколько, размещенных в разных частях текста. Как минимум в трех: сразу после оффера, в середине текста и в самом конце. Если текст длинный, блоки призыва к действию могут располагаться чаще. Наполнение их может быть одинаковым по всей странице или меняться с учетом смысла блока, после которого призывы расположены.
Призыв к действию бывает двойным, например, записаться на тренинг и заказать обратный звонок.
Альтернативный призыв к действию.
Альтернативный призыв используется для продажи [4] сложных или дорогих товаров/услуг с долгим циклом принятия решения о покупке. Часто тем, кто не готов сразу запрашивать цену или общаться с менеджером, надо дать альтернативу, например, возможность подписаться на рассылку или получить полезные материалы: электронную книгу, чек-лист или что-то еще.
В случае, если основной призыв к действию – покупка, альтернативным может быть консультация, аудит или другой контакт с продавцом.
Вызов доверия.
Блок с кейсами и примерами работ
Этот блок – демонстрация того, как компания может работать. В нем показываются примеры работ, демонстрируются ценность услуги, рассказывается, что входит в цену.
Разработка и реализация web-сайта для предприятия
... является разработка и реализация web-сайта для предприятия ООО ПКП "Альк". 1. Описание предприятия и ... рода сделки и иные юридические действия, как с юридическими, так и ... управления ООО ПКП "Альк" представлено на рисунке 1. Организационная схема разработана для наглядного видения организационной иерархией на предприятии. Функциями директора являются: общий контроль деятельности компании; разработка ...
Кейсы бывают двух видов:
-
описательные, то есть в виде текста-рассказа. Например, когда интернет-агентства пишут, как они подняли конверсию сайта, что для этого делали;
-
демонстрационные, используют для услуг, где виден результат, например: дизайн, косметология, ремонт и т. д. Это фото, видео, фотогалереи.
Упрощенно кейсы строятся по одной схеме: кратко о клиенте и задаче, что было сделано, какой получился результат. Хорошо, если получится дополнить каждый кейс кратким отзывом клиента.
Блок с клиентами и партнёрами
Этот блок используется, если у компании есть известные клиенты или партнеры, которых знает широкая аудитория или целевая аудитория продукта.
Его относят к социальным доказательствам, поэтому размещать логотипы неизвестных компаний не стоит, в этом нет никакого смысла.
Кроме одного – если эта информация важна для покупателей. Например, у партнеров можно купить товар компании или получить скидки на продукцию.
Блок с сертификатами и лицензиями
Обязательный блок для лицензируемых[8] сфер деятельности: медицина, образование и т. д. Также его добавляют, если у компании есть необязательные сертификаты или лицензии, они подтверждают качество продукта или отличают их от конкурентов.
Для тренеров, преподавателей курсов, частных специалистов в этом блоке размещают дипломы и сертификаты об обучении.
Блок с вопросами и ответами
Блок с распространенными вопросами покупателей помогает снять возражения. Все сомнения клиентов и часто задаваемые вопросы можно вынести сюда и подробно разобрать. Можно оформить их в виде раскрывающихся вкладок или обычным текстовым блоком.
В конце можно разместить форму «Остались вопросы?», с помощью нее клиент задаст вопрос, если не нашел ответа.
Блок с отзывами.
Обязательный элемент для большинства посадочных страниц, если компания уже успела собрать отзывы с покупателей. Стоит использовать только настоящие отзывы, с именами и фотографиями клиентов. Придуманные отзывы сразу видно, это снижает результат. Хорошо работают видеоотзывы.
Если настоящих отзывов нет, следует заменить их другими блоками доверия: кейсами, историями успеха, примерами работ и т. д.
Завершение лендинга.
В самом конце посадочной страницы размещаются контакты, логотип и дескриптор, кнопки социальных сетей, схему проезда – она нужна, если у компании есть офис, это повышает доверие. Здесь же может быть размещен еще один призыв к действию.
Правовое регулирование веб-сайта в Интернете
Федеральный закон от 27.07.2006 N 149-ФЗ (ред. От 19.07.2018) «Об информации, информационных технологиях и о защите информации» [18] сообщает: «Сайт в сети «Интернет» — совокупность программ для электронных вычислительных машин и иной информации, содержащейся в информационной системе, доступ к которой обеспечивается посредством информационно-телекоммуникационной сети «Интернет» по доменным именам и (или) по сетевым адресам, позволяющим идентифицировать сайты в сети «Интернет»».
Сайт как полноценный субъект права, в зависимости от функционального назначения, должен обладать определенным набором обязательных инструментов по взаимодействию с пользователями. Даже просто заходя на портал, посетитель становится получателем информации или какой-то услуги – грубо говоря: формула «продавец – покупатель» начинает работать в юридической плоскости.
Разработка сайта туристического агентства «Интер-Транстур»
... данных типов и выбрать их оптимальное сочетание; формирование логической структуры сайта. разработка главной страницы - прорисовка страницы. выбор графического оформления страниц - необходимо разработать и оптимизировать изображения, созданные для сайта. разработка сайта ...
Перечень юридических документов, которые должны присутствовать на сайте:
Юридический документ – договор посетителей сайта с его собственником, в котором регламентируются отношения между сторонами и основные правила пользования порталом. С законодательной точки зрения это не обязательное условие для площадки любой направленности, но по больше счету пользовательское соглашение должно быть на каждом сайте.
С получением доступа к персональным данным наступает и ответственность за их неразглашение. В Федеральном законе «О персональных данных» от 27.07.2006 N 152-ФЗ регламентированно понятие конфиденциальности:
«Операторы и иные лица, получившие доступ к персональным данным, обязаны не раскрывать третьи лицам и не распространять персональные данные без согласия субъекта персональных данных, если иное не предусмотрено федеральным законом».
Обязательны для Интернет-магазинов, продающих услуги/товар через сайт. Как минимум наименование компании и ее нахождение.
Необходимость размещения реквизитов обусловлена требованиями Закона о защите прав потребителей, где в статье 26.1 указано, что продавцом должна быть представлена информация о наименовании продавца и его месте нахождения.
Согласно п.2 ст.435 Гражданского кодекса РФ публичная оферта представляет собой «содержащее все существенные условия договора предложение, из которого усматривается воля лица, делающего предложение, заключить договор на указанных в предложении условиях с любым, кто отзовётся».
Cookie – небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя. Веб-клиент (браузер) всякий раз при попытке открыть страницу соответствующего сайта пересылает этот фрагмент данных веб-серверу в составе HTTP-запроса. Применяется для сохранения данных на стороне пользователя, на практике обычно используется для:
-
аутентификация пользователя;
-
хранения персональных предпочтений и настроек пользователя;
-
отслеживания состояния сеанса доступа пользователя;
-
сведения статистики о пользователях.
Заявление об авторстве, для этого используется символ Copiright ©. Рядом следует указать автора и год издания.
Выводы по 1 главе
Таким образом, лендинг — это одностраничный сайт, ориентированный на продвижение конкретного типа товара или услуги. Основная задача такого ресурса — побудить посетителя к выполнению целевого действия.
Основной целью создания лендинга является побуждение потенциального клиента к выполнению целевого (требуемого) действия. В большинстве случаев это сводится к сбору контактных данных заказчиков (почта, телефон) с целью их последующей передачи в отдел продаж.
Структура лендинга состоит из трёх частей: представление и предложение, о продукте (курсе, услуге, товаре), призыв к действию, вызов доверия, завершающая часть, которые, в свою очередь, имеют свои блоки.
Особенности сети Интернет как средства распространения информации
... рекламы. Информация на сайте будет всегда актуальной, самой свежей. Именно это ценят, именно это привлекает в Интернет миллионы пользователей. 1. Интернет как средство информации 1.1 Понятие Интернет как СМИ. Средство массовой информации -- средство распространения информации, характеризующееся: ...
Правовое регулирование веб-сайтов основывается на перечне документов: пользовательское соглашение, политика конфиденциальности, реквизиты, оферта, информация о правовой защите объектов интеллектуальной собственности.
Качество лендинга зависит от соблюдения следующих требований: расположения блоков, размещаемой информации, дизайна сайта, использования нормативно-правовой базы.
Глава 2. Этапы создания лендинга с помощью HTML5 и CSS3
2.1. Основные этапы создания лендинга
Создание лендинга можно разделить на следующие этапы: [15]
Цель: определить назначение посадочной страницы.
Это первый и очень важный этап, который поможет создать действительно эффективный лендинг. Имея четко обозначенную цель, будет намного проще составить структуру будущего сайта, написать текст и подобрать изображения.
Подготовительный этап включает в себя:
Целевая аудитория — это люди, которым может быть интересен продукт или услуги. К ним обращаются в лендинге. Люди в целевой аудитории объединены общими признаками — пол, возраст, образование, место жизни, интересы и так далее.
Как изучить аудиторию и найти сегменты:
-
поиск тематических групп в соцсетях;
-
просмотр участников и выделение общего;
-
изучение отзывов и кейсов на сайтах конкурентов;
-
просмотр обсуждений на форумах.
Целевой аудиторией данного лендинга будут являться парни и девушки 15-16 лет, с основным общим образованием (9 класса), преимущественно проживающие в Орловской и ближних областях.
2 шаг. Написание текста лендинга.
Как написать текст для лендинга:
Текст с выстроенной структурой легко воспринимается, запоминается пользователю, отвечает на вопросы и плавно подводит к действию.
Стоит взять вопросы целевой аудитории, сгруппировать их по смыслу. Добавить рассказ о себе и оффер, описать его суть в нескольких предложениях.
Примерная структура:
Шапка лендинга — название колледжа + логотип.
Оффер — суть предложения.
Для кого это — рассказать, когда продукт или услуга будут полезны.
Особенности — описание продукта, подробная информация о его преимуществах.
Об учреждении— рассказ, почему вам стоит доверять.
Призыв к действию — форма подписки.
Оффер — это уникальное торговое предложение. Он рассказывает суть товара или услуги, объясняет их предназначение и выгоду. Торговое предложение должно быть конкретным и понятным. Чтобы его написать, ответьте на вопросы «Что это?» и «Зачем это нужно?». Следует взять самую сильную сторону и вставить ее в оффер.
При написании текста на сайт стоит избегать штампов и необъективных оценок, писать о фактах простыми словами без канцеляризмов. Отвечать на вопросы, приводя доказательства, раскрывая цифры, если есть такая возможность. Рассказать о производстве, о команде, показать фотографии.
SEO-оптимизация — это важная составляющая успеха сайта. Оптимизированный сайт гораздо проще найти в интернете. Есть два вида оптимизации: оптимизация текста и техническая оптимизация.
Создание сайта на языке HTML
... моей работы связана с созданием web-сайта на языке гипертекстовой разметки HTML и программами, с помощью которых ... возможностей Dynamic HTML стало уделом программистов достаточно крупных организаций, где есть условия для разработки сложных программ ... Интернете недостаточно просто нарисовать красивые картинки, оригинальный логотип, создать новый фирменный стиль. Он должен еще поместить все это в Сети, ...
Оптимизация текста — это добавление в текст ключевых слов и фраз. По ним пользователи ищут товары и услуги в интернете. Следует использовать сервис Яндекса «подбор слов» или «планировщик ключевых слов» от Google, чтобы собрать такие ключи.
Стоит ставить ключи в заголовки и в начало параграфов. Так они будут лучше видны поисковым системам. Следует выбрать 5-7 самых популярных ключевых фраз и добавить их в текст. Чем чаще, тем лучше, но не перебарщивать.
Техническая оптимизация влияет на правильную индексацию и ранжирование и делается для поисковых роботов. Так им легче попасть на сайт и проиндексировать его. Чем лучше индексируется сайт, тем проще найти его через поиск.
Информация, размещаемая на сайте, взята с официального сайта учебного заведения. Добавлены соответствующие графические изображения.
2 этап. Прототипирование.
Прототип [14] . — это схема, которая отражает все, что содержится внутри: структуру, изображения, текст, ссылки.
Прототип поможет расположить содержимое сайта и ничего не забыть. Благодаря прототипу можно увидеть, насколько логично расставлены элементы, пройти пользовательский путь и понять, удобно ли двигаться по такому сценарию или лучше поменять блоки местами.
Есть несколько вариантов создания прототипов. [6] .
В конце получается карту сайта, где будут схематично отражены все его элементы. В такой черновик гораздо проще вносить изменения, его можно показать друзьям и знакомым, и собрать мнения о его удобстве и убедительности.
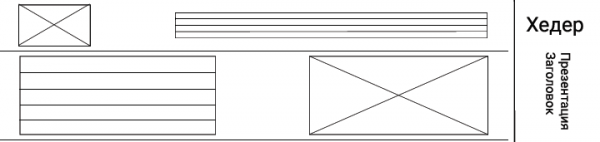
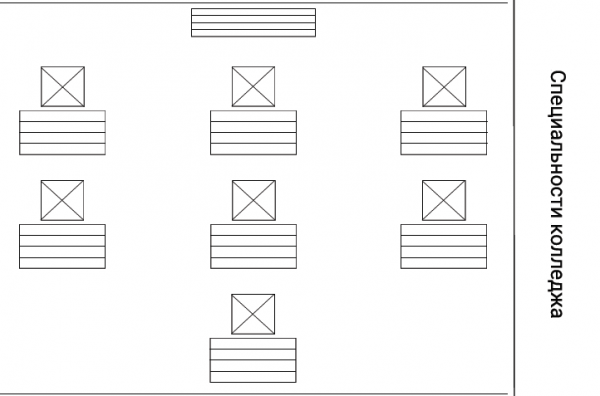
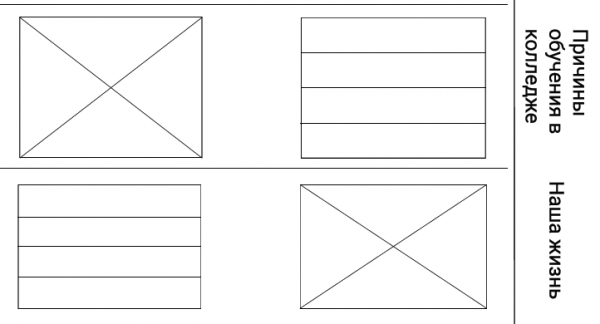
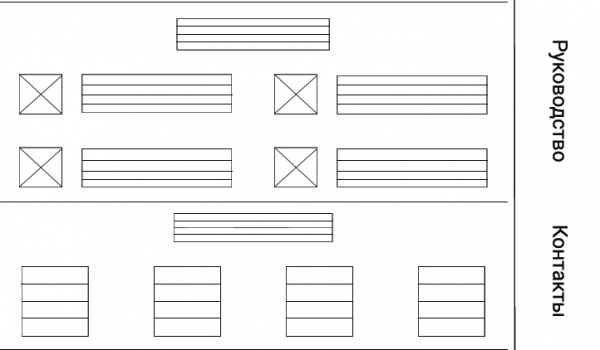
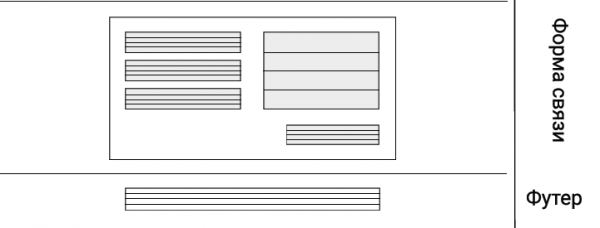
Прототип был создан на платформе Figma. Получилась карта сайта, где отражены все его элементы (Рис. 1-Рис. 5).

Рисунок 1. Прототип

Рисунок 2. Прототип

Рисунок 3. Прототип

Рисунок 4. Прототип

Рисунок 5. Прототип
Создание лендинга.
Последний шаг — перенести сайт с бумаги в онлайн и наполнить его контентом.
2.2. Поэтапная вёрстка web-страниц
Вёрстка веб-страниц[2] – создание структуры гипертекстового документа на основе HTML-разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету .
В данной работе используется блочная вёрстка веб-страниц. Блочная вёрстка — верстка с помощью тега и описывающего их множество таблицы стилей (CSS).
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега , к которому применяется стилевое оформление. [6]
Способы подключения к сети интернет
... двух сетевых технологий: беспроводной цифровой передачи данных и сети Интернет. С помощью WAP пользователь мобильного устройства может загружать из сети Интернет любые цифровые данные. Параллельно с WAP, для возможности ... качестве клиента выступает мобильное устройство со встроенным WAP-браузером (см. также WML-сайт). Запросы от него идут на WAP-шлюз, который, получив данные от сервера, ...
При этом придерживаются следующих принципов:
-
Разделение содержимого и оформления;
-
Активное применение тега ;
-
Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Преимущества и недостатки. [2]
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки.
2.3. Публикация лендинга в Интернете
Домен — это имя сайта в сети, его уникальный «адрес».
Чтобы выбрать домен, нужно выбрать доменную зону и придумать доменное имя. Подбор домена и зоны зависит от целей и направленности сайта.
После выбора домена его нужно зарегистрировать. На странице заказа указываются контактные данные и срок регистрации домена — в зависимости от доменной зоны. Например, для доменов .RU, .SU и .РФ максимальный срок регистрации — один год. А в международных зонах домен можно зарегистрировать на год, пять или десять лет.
Таким образом, зарегистрировать домен — значит арендовать его на определенный срок. После регистрации домен будет отображаться в Личном кабинете. Через Личный кабинет можно управлять доменом и менять его настройки.
Хостинг — это площадка для размещения файлов сайта. Файлы размещаются на специальных компьютерах — серверах.
При заказе виртуального хостинга необходимо выбрать:
-
тариф: выбор зависит от количества сайтов, которые можно добавить в рамках одной услуги (от 1 до 70).
-
срок заказа (от 1 месяца).
Чем больше срок заказа, тем ниже цена за месяц.
-
панель управления хостингом: ISPmanager, Plesk или cPanel. Через панель можно управлять настройками хостинга и размещёнными на нём сайтами.
Привязать домен к хостингу — значит прописать для домена DNS-серверы. DNS-серверы устанавливают связь между именем сайта и IP-адресом сервера, на котором размещен этот сайт.
Чтобы привязать домен к хостингу, нужно прописать хостинговые DNS-серверы автоматически или вручную.
Чтобы разместить сайт через панель управления, нужно загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (если она есть).
После размещения архива с файлами сайт может быть доступен не сразу. Если ранее прописаны или сменены DNS-серверы, необходимо дождаться их обновления в течение 24 часов. DNS-серверы обновятся и сайт появится в Интернете.
Выводы по 2 главе
Таким образом, реализованы следующие этапы создания лендинга с помощью HTML5 и CSS3. Подготовительный, который включает в себя определение целей создания сайта, анализ целевой аудитории и конкурентов а также написание SEO-текстов. Прототипирование – схема страницы сайта в виде эскиза (наброска), где отображены основные структурные элементы будущего сайта: меню, формы, кнопки, изображения, текстовые блоки. Прототип может быть, как динамичным html-документом, так и статичным изображением, созданным на бумаге или с помощью специальных программных средств. Создание лендинга и наполнение его контентом.
Важными моментами в вёрстке сайта являются: выбор структуры, вида вёрстки веб-страниц. Для данного лендинга использована блочная верстка и адаптивный дизайн, который позволяет просматривать лендинг с различных устройств. При вёрстке следует помнить о базовых принципах дизайна, таких как единство шрифтов, отступов между блоками, сочетание цветов фона и текста.
Публикация в сети Интернет является последним и важным моментом в работе над лендингом. Основные этапы размещения сайта в сети Интернет — это регистрация домена, заказ хостинга, привязка домена к хостингу и размещение сайта на хостинге. После этого необходимо заниматься продвижением сайта в сети Интернет и своевременным реагированием на заявки в форму обратной связи.
Заключение
Проделанная работа позволяет сделать выводы о том, насколько актуальна тема «Разработка лендинга для абитуриентов колледжа с помощью HTML5 и CSS3» на сегодняшний день и как важно знать особенности разработки, вёрстки и публикации сайта в сети Интернет.
В ходе выполнения курсовой работы были решены цель и задачи исследования.
Основной целью создания лендинга является побуждение потенциального клиента к выполнению целевого (требуемого) действия. В большинстве случаев это сводится к сбору контактных данных заказчиков (почта, телефон) с целью их последующей передачи в отдел продаж.
Структура лендинга состоит из трёх частей: представление и предложение, о продукте (курсе, услуге, товаре), призыв к действию, вызов доверия, завершающая часть, которые, в свою очередь, имеют свои блоки.
Правовое регулирование веб-сайтов основывается на перечне документов: пользовательское соглашение, политика конфиденциальности, реквизиты, оферта, информация о правовой защите объектов интеллектуальной собственности.
Качество лендинга зависит от соблюдения следующих требований: расположения блоков, размещаемой информации, дизайна сайта, использования нормативно-правовой базы.
Реализованы следующие этапы создания лендинга с помощью HTML5 и CSS3. Подготовительный, который включает в себя определение целей создания сайта, анализ целевой аудитории и конкурентов, а также написание SEO-текстов. Прототипирование – схема страницы сайта в виде эскиза (наброска), где отображены основные структурные элементы будущего сайта: меню, формы, кнопки, изображения, текстовые блоки. Прототип может быть, как динамичным html-документом, так и статичным изображением, созданным на бумаге или с помощью специальных программных средств. Создание лендинга и наполнение его контентом. Важными моментами в вёрстке сайта являются: выбор структуры, вида вёрстки веб-страниц. Для данного лендинга использована блочная верстка и адаптивный дизайн, который позволяет просматривать лендинг с различных устройств. При вёрстке следует помнить о базовых принципах дизайна, таких как единство шрифтов, отступов между блоками, сочетание цветов фона и текста. Публикация в сети Интернет является последним и важным моментом в работе над лендингом. Основные этапы размещения сайта в сети Интернет — это регистрация домена, заказ хостинга, привязка домена к хостингу и размещение сайта на хостинге. После этого необходимо заниматься продвижением сайта в сети Интернет и своевременным реагированием на заявки в форму обратной связи.
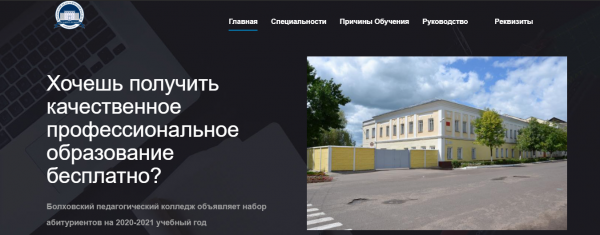
Материалы приложения курсовой работы представлены лендингом «Приглашаем на обучение в Болховский педагогический колледж» для выпускников школ и их родителей. В данном лендинге полностью раскрываются направления и преимущества обучения в Болховском педагогическом колледже. Он состоит из следующих блоков: обложка сайта с оффером или уникальным торговым предложением.
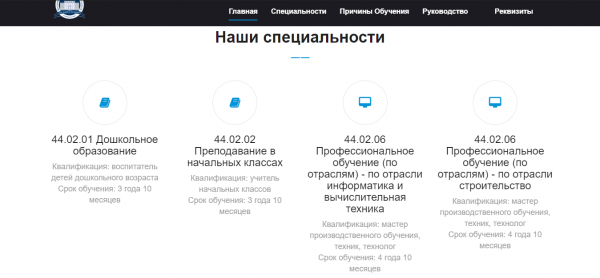
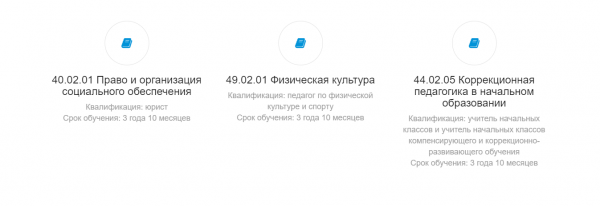
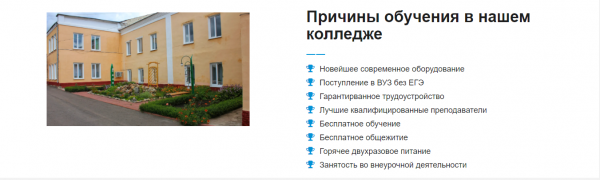
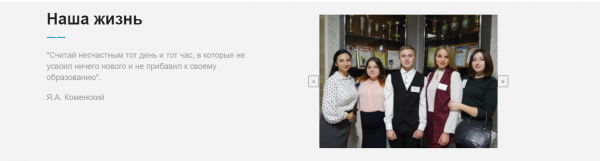
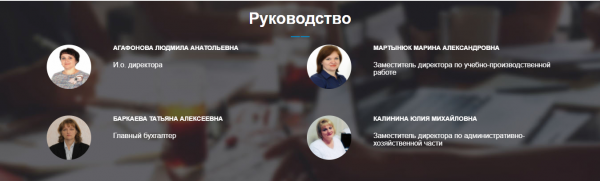
Следующий блок – Наши специальности, раскрывающий специальности колледжа. Далее блок — Причины обучения, в котором показаны основные преимущества обучения. Следующий – Наша жизнь – блок, показывающий студенческую жизнь в Болховском педагогическом колледже. Затем блок Руководство, в котором представлены члены администрации колледжа. Далее блок Реквизиты, где указаны реквизиты колледжа. В конце сайта находится форма связи, с помощью которой можно записаться или задать какой-либо вопрос.
Таким образом, был разработан лендинг для абитуриентов колледжа при помощи языка гипертекстовой разметки документов HTML5 и каскадных таблиц стилей CSS3.
Список использованных источников
[Электронный ресурс]//URL: https://inzhpro.ru/kursovaya/razrabotka-lendinga/
Болховский педагогический колледж. – [Электронный ресурс]. – 2020. – Режим доступа: https://bpk57.ru/sveden/common . — Дата обращения: 20.10.2020
Вёрстка веб-страниц. — [Электронный ресурс]. – 2018. – Режим доступа: https://ru.wikipedia.org/wiki/%D0%92%D1%91%D1%80%D1%81%D1%82%D0%BA%D0%B0_%D0%B2%D0%B5%D0%B1-%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86#%D0%91%D0%BB%D0%BE%D1%87%D0%BD%D0%B0%D1%8F_%D0%B2%D1%91%D1%80%D1%81%D1%82%D0%BA%D0%B0_2 . — Дата обращения: 20.11.2020
«Гражданский кодекс Российской Федерации (часть первая)» от 30.11.1994 N 51-ФЗ (ред. от 31.07.2020)
Закон РФ от 07.02.1992 N 2300-1 (ред. от 31.07.2020) «О защите прав потребителей»
Как разместить сайт в Интернете.- [Электронный ресурс].-2018.- Режим доступа: https://www.reg.ru/support/hosting-i-servery/kak-razmestit-sayt-na-hostinge/kak-razmestit-gotovyj-sajt-v-internete .- Дата обращения: 20.11.2020
Лендинг — что это такое простыми словами. -[Электронный ресурс].- 2020 .- Режим доступа: http://klientizdes24.ru/landing-chto-eto-takoe-prostymi-slovami/ . — Дата обращения: 15.10.2020
Офер. – [Электронный ресурс]. – 2019. – Режим доступа: https://sendpulse.com/ru/support/glossary/offer . – Дата обращения: 20.10.2020
Паламарчук А.В. Защита исключительных прав на результаты интеллектуальной деятельности в сети Интернет // Законность. 2010. № 7. С. 16 — 18.
Паламарчук А.В. Надзор за исполнением законодательства о персональных данных в сети Интернет // Законность. 2010. № 12. С. 3 — 5.
Постановление Правительства РФ от 02.06.2008 № 418 (ред. от 24.03.2011) «О Министерстве связи и массовых коммуникаций Российской Федерации».
Постановление Правительства РФ от 16.03.2009 № 228 (ред. от 24.03.2011) «О Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций».
Приказ Роскомнадзора от 06.07.2010 № 420 «Об утверждении порядка направления обращений о недопустимости злоупотреблений свободой массовой информации к средствам массовой информации, распространение которых осуществляется в информационно-телекоммуникационных сетях, в том числе в сети Интернет».
Приказ Роскомнадзора от 01.12.2009 № 630 «Об утверждении Административного регламента проведения проверок Федеральной службой по надзору в сфере связи, информационных технологий и массовых коммуникаций при осуществлении федерального государственного контроля (надзора) за соответствием обработки персональных данных требованиям законодательства Российской Федерации в области персональных данных».
Структура лендинга. – [Электронный ресурс].- 2020 .- Режим доступа: https://www.directline.pro/blog/struktura-landinga/ . — Дата обращения: 15.10.2020
Структура лендингов, основные блоки для конвенверсии посадочных страниц.- [Электронный ресурс].-2019 .- Режим доступа: https://texterra.ru/blog/struktura-lendingov-osnovnye-bloki-dlya-povysheniya-konversii-posadochnykh-stranits.html . — Дата обращения: 15.10.2020
Танимов О.В., Кудашкин Я.В. Перспективы правового регулирования отношений в сети Интернет. Информационное право. 2010. №4.
Федеральный закон от 27.07.2006 N 152-ФЗ (ред. от 24.04.2020) «О персональных данных»
Федеральный закон «Об информации, информационных технологиях и о защите информации» от 27.07.2006 N 149-ФЗ (последняя редакция)
Приложение
Приложение. Лендинг для абитуриентов колледжа, созданный с помощью HTML5 и CSS3 (скриншоты страниц сайта)



Приложение (продолжение)




Приложение (продолжение)