У любого сколько-нибудь большого предприятия по мере его развития со временем возникает потребность в контроле и отслеживании сетевой активности его узлов, серверов и прочих сетевых устройств. В мире программного обеспечения существует немало решений подобного рода задач и, как правило, некоторые из них активно используются предприятием. Однако часто системным администраторам необходим дополнительный специфический функционал, не реализуемый существующими приложениями. Задачей данного курсового проекта является разработка веб-приложения (язык программирования — Java, технологии: J2EE, JSP, Javascript, MS SQL Server, JDBC, JNDI, AJAX, контейнер приложений — Apache-Tomcat), предоставляющего конечному пользователю информацию о сетевой активности узлов предприятия, которую оно получает из специально указанных источников.
Приложение должно удовлетворять следующим требованиям:
- Скрывать от конечного пользователя информацию о том, откуда получаются данные о сетевой активности узлов предприятия;
- Выполнять масштабирование страниц, на которых отображаются картинки с графиками сетевой активности, в зависимости от разрешения монитора;
- Позволять редактирование страниц, на которых отображаются картинки с графиками сетевой активности;
— Выполнять автоматическое обновление структуры страниц, на которых отображаются картинки с графиками сетевой активности, после непосредственного редактирования этих страниц.
1. Назначение и возможности разработанного приложения, .1 Основные функции и возможности, реализуемые приложением
приложение интерфейс java программирование
Главной задачей разработанного приложения являлось облегчение работы системных администраторов по контролю активности сетевых и периферийных устройств предприятия. Приложение взаимодействует во внутренней сети предприятия со специальным сервером PRTG Server, получает от него информацию об активности сетевых и периферийных устройств и отображает эту информацию на своих страницах.
Второстепенными задачами являются возможность администрирования сенсоров — объектов, предоставляющих информацию об активности устройства в виде изображения графика в реальном времени. А именно: администратор приложения имеет возможность создавать, редактировать и удалять страницы с сенсорами, создавать, редактировать и удалять сенсоры на этих
Функциями, не зависящими от администратора или конечного пользователя являются функции обновления изображения графика сенсора через указанный отдельно для каждого сенсора интервал времени. Существуют также функции обновления страниц с сенсорами в случае редактирования этих страниц администратором, так как отображаться они будут на машинах без непосредственного управления и взаимодействия с пользователем.
Создание мобильного приложения для организации
... и удобного способа обмена информацией с ними является актуальной задачей. Целью данной дипломной работы является создание мобильного приложения для организации информационного обмена ... котором приложение запущено. мобильный информационный интерфейс Пользовательский интерфейс приложения должен быть нативным для платформы Android и соответствовать основным рекомендациям по разработке приложений для ...
2 Схема сценария работы приложения и взаимодействия его компонент
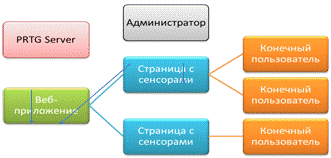
На следующей схеме отображён сценарий работы реализованного веб-приложения:

Рис. 1
Администратор или конечный пользователь реализуют запрос к приложению, которое в свою очередь запрашивает данные у сервера PRTG и адресует их по запросу. Дополнительно администратор имеет возможность редактировать содержимое страниц с сенсорами и управлять этими
На страницах с сенсорами с указанными интервалами выполняются сценарии на языке JavsScript для обновления содержимого сенсоров и содержимого самой страницы.
В результате у конечного пользователя создаётся впечатление изменения графиков в реальном времени и изменения содержимого страницы (в случае, когда какой-либо сенсор неактуален).
2. Описание средств разработки приложения, .1 Язык программирования Java
Создание языка Java — это действительно один из самых значительных шагов вперед в области разработки сред программирования за последние 20 лет. Язык HTML (Hypertext Markup Language — язык разметки гипертекста) был необходим для статического размещения страниц во “Всемирной паутине” WWW (World Wide Web).
Язык Java потребовался для качественного скачка в создании интерактивных продуктов для сети Internet.
Три ключевых элемента объединились в технологии языка Java и сделали ее в корне отличной от всего, существующего на сегодняшний день.предоставляет для широкого использования свои апплеты (applets) — небольшие, надежные, динамичные, не зависящие от платформы активные сетевые приложения, встраиваемые в страницы Web. Апплеты Java могут настраиваться и распространяться потребителям с такой же легкостью, как любые документы HTML.высвобождает мощь объектно-ориентированной разработки приложений, сочетая простой и знакомый синтаксис с надежной и удобной в работе средой разработки. Это позволяет широкому кругу программистов быстро создавать новые программы и новые апплеты.предоставляет программисту богатый набор классов объектов для ясного абстрагирования многих системных функций, используемых при работе с окнами, сетью и для ввода-вывода. Ключевая черта этих классов заключается в том, что они обеспечивают создание независимых от используемой платформы абстракций для широкого спектра системных интерфейсов.
Язык Java зародился как часть проекта создания передового программного обеспечения (ПО) для различных бытовых приборов. Реализация проекта была начата на языке С++, но вскоре возник ряд проблем, наилучшим средством борьбы с которыми было изменение самого инструмента — языка программирования. Стало очевидным, что необходим платформо-независимый язык программирования, позволяющий создавать программы, которые не приходилось бы компилировать отдельно для каждой архитектуры и можно было бы использовать на различных процессорах под различными операционными системами.
Разработка управляющей программы для токарного и фрезерного станков с ЧПУ
... резцом, отогнутым вправо токарный фрезерный станок программа Рисунок 1.8 — Схема обработки канавок 1.7 Разработка управляющей программы для станка с ЧПУ Таблица 1.3 — Управляющая программа на языке ТЕХТРАН № кадра Содержание кадра ... Расшифровка кадра N022 F0,1 S2 816 T3* 2. Разработка управляющей программы для обработки детали на фрезерном станке с ЧПУ Рисунок 2.1 — Эскиз детали 2.1 Выбор ...
Когда Java оказался в руках Internet, стало необходимым запускать Java-аплеты — небольшие программы, загружаемые через Internet. WebRunner был переименован в HotJava и компания Netscape встала на поддержку Java-продуктов.
Каждый апплет — это небольшая программа, динамически загружаемая по сети — точно так же, как картинка, звуковой файл или элемент мультипликации. Главная особенность апплетов заключается в том, что они являются настоящими программами, а не очередным форматом файлов для хранения мультфильмов или какой-либо другой информации. Апплет не просто проигрывает один и тот же сценарий, а реагирует на действия пользователя и может динамически менять свое поведение.
Именно броские Web-страницы с анимацией привлекли большинство ранних приверженцев языка Java. Поскольку пользователи не сразу смогли полностью освоить наиболее революционные аспекты Java, этот язык часто сравнивался с другими технологиями для загрузки динамических изображений и простого взаимодействия с Web-клиентами.
Возможность задания любых уровней взаимодействия с пользователем существует лишь в том случае, когда используемая для разработки платформа предоставляет полнофункциональную среду программирования.
В наши дни существует много систем программирования, гордящихся тем, что в них одной и той же цели можно достичь десятком различных способов. В языке Java изобилие решений отсутствует. Стремление к простоте зачастую приводило к созданию неэффективных и невыразительных языков типа командных интерпретаторов. Java к числу таких языков не относится.
В популярной литературе наших дней, особенно если речь заходит об Internet, стало модной темой обсуждение вопросов безопасности. Один из ключевых принципов разработки языка Java заключался в обеспечении защиты от несанкционированного доступа. Программы на Java не могут вызывать глобальные функции и получать доступ к произвольным системным ресурсам, что обеспечивает в Java уровень безопасности, недоступный для других языков.ограничивает программиста в нескольких ключевых областях и таким образом способствует обнаружению ошибок на ранних стадиях разработки программы. В то же время в ней отсутствуют многие источники ошибок, свойственных другим языкам программирования (строгая типизация, например).создавалась как средство, которое должно удовлетворить насущную потребность в создании интерактивных сетевых программ. В Java реализовано несколько интересных решений, позволяющих писать код, который выполняет одновременно массу различных функций и не забывает при этом следить за тем, что и когда должно произойти. В языке Java для решения проблемы синхронизации процессов применен наиболее элегантный из всех когда-либо изобретенных методов, который позволяет конструировать прекрасные интерактивные системы. Простые в обращении изящные подпроцессы Java дают возможность реализации в программе конкретного поведения, не отвлекаясь при этом на встраивание глобальной циклической обработки событий.
Создатели Java наложили на язык и на среду времени выполнения несколько жестких требований, которые позволяют, однажды написав, всегда запускать программу в любом месте и в любое время (где существует виртуальная Java-машина — броузеры на всех платформах, OS/2, Netware).
Разработки приложений для системы Android,
... Наполнить данными, взятыми с официального сайта РГППУ, разместить на сайте и в официальном магазине приложений «Google Play» и обеспечить возможность скачивания приложения. 1 ТЕОРЕТИЧЕСКИЕ ОСНОВЫ РАЗРАБОТКИ МОБИЛЬНЫХ ПРИЛОЖЕНИЯ 1.1 Понятие мобильного приложения Мобильное приложение ...
Необычайная способность Java исполнять свой код на любой из поддерживаемых платформ достигается тем, что ее программы транслируются в некое промежуточное представление, называемое байт-кодом (bytecode).
Байт-код, в свою очередь, может интерпретироваться в любой системе, в которой есть среда времени выполнения Java. Несмотря на то, что в Java используется интерпретатор, байт-код легко переводится непосредственно в “родные” машинные коды (Just In Time compilers) “на лету”. При этом достигается очень высокая производительность (Symantec JIT встроен в Netscape Navigator).
Язык Java, хотя и более сложный чем языки командных интерпретаторов, все же неизмеримо проще для изучения, чем другие языки программирования, например C++.
Среда Java — это нечто гораздо большее, чем просто язык программирования. В нее встроен набор ключевых классов, содержащих основные абстракции реального мира, с которым придется иметь дело вашим программам. Основой популярности Java являются встроенные классы-абстракции, сделавшие его языком, действительно независимым от платформы. Библиотеки, подобные MFC/COM, OWL, VCL, NeXTStep, Motif и OpenDoc прекрасно работают на своих платформах, однако сегодня главной платформой становится Internet.
Сегодня все больше и больше разработчиков хотят создавать распределенные транзакционные корпоративные приложения и использовать преимущества в скорости, защищенности и надежности, обеспечиваемые серверными технологиями.
Для уменьшения стоимости и увеличения скорости проектирования и разработки корпоративного приложения платформа J2EE предлагает компонентный подход к проектированию, разработке, сборке и внедрению корпоративных приложений. Платформа J2EE предлагает модель многоуровневого распределенного приложения, возможность повторного использования компонентов, интегрированный обмен данными на основе XML, унифицированную модель безопасности и гибкое управление транзакциями. Производители и пользователи обладают свободой выбора продуктов и компонентов, которые наиболее полно удовлетворяют их деловые и технологические требования.
2.2 Распределенные многоуровневые приложения
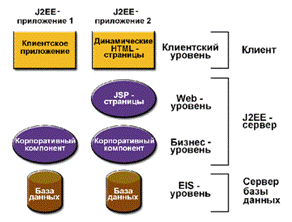
Платформа J2EE использует модель многоуровневого распределенного приложения. Логически приложение разделено на компоненты в соответствии с их функциональностью. Различные компоненты, составляющие J2EE-приложение, установлены на различных компьютерах в зависимости от их уровня в многоуровневой среде J2EE, которой данный компонент принадлежит. На рисунке 1 представлены два J2EE-приложения, разделенные на уровни, перечисленные в следующем списке.
Компоненты клиентского уровня работают на клиентской машине.
Компоненты Web-уровня работают на J2EE-сервере.
Компоненты бизнес-уровня работают на J2EE-сервере.
Программное обеспечение уровня корпоративной информационной системы (EIS) работает на EIS-сервере.
Хотя J2EE-приложение состоит из трех или четырех уровней, показанных на рисунке 1, многоуровневые J2EE-приложения обычно принято называть трехуровневыми, т.к. они расположены на трех различных системах: клиентский компьютер, сервер J2EE и сервер базы данных или обычный сервер. Трехуровневые приложения, работающие данным способом, расширяют стандартную архитектуру клиент-сервер, добавляя многопоточный сервер приложений между клиентской частью и сервером базы данных.

Рисунок 2 — Многоуровневые приложения
EE-компонентыEE-приложения состоят из компонентов. J2EE-компонента представляет собой законченный функциональный программный модуль, встроенный в приложение J2EE с соответствующими классами и файлами и взаимодействующий с другими компонентами. J2EE-спецификация определяет следующие J2EE-компоненты:
Клиентские приложения и апплеты — это компоненты, работающие на клиентской машине.
Компоненты технологии Java-сервлет и JavaServer Pages (JSP) — это Web-компоненты, работающие на сервере.
Корпоративные компоненты — это бизнес-компоненты, работающие на сервере.EE-компоненты пишутся на языке программирования Java и компилируются точно так же, как и любая другая Java-программа. Отличием между J2EE-компонентами и «стандартными» классами Java является то, что J2EE-компоненты собираются в J2EE-приложение, находящееся в строгом соответствии со спецификацией J2EE, развернутое для функционирования в соответствующем месте и управляемое сервером J2EE.EE-контейнеры
Обычно многоуровневые приложения для тонких клиентов писать тяжело, потому что они включают в себя много строк сложного кода для управления транзакциями и состояниями, многопоточностью, обменом ресурсами и другими комплексными низкоуровневыми задачами. Основанная на компонентах и платформо-независимая архитектура J2EE облегчает написание J2EE-приложений, потому что бизнес-логика локализуется в компонентах многократного использования. Кроме того, J2EE-сервер обеспечивает основные сервисы в форме контейнера для каждого типа компонентов. Т.к. Вы не должны разрабатывать эти сервисы самостоятельно, Вы можете сконцентрироваться на решении текущих бизнес-задач.
ПакетированиеEE-приложение со всеми своими модулями поставляется в файле корпоративного архива (EAR).
EAR-файл является стандартным Java-архивом (JAR) с расширением .ear.
Каждый EJB JAR-файл содержит дескриптор размещения, файлы корпоративных компонентов и связанные с ними файлы.
Каждый JAR-файл клиентского приложения содержит дескриптор размещения, файлы классов клиентского приложения и связанные с ними файлы.
Использование модулей и EAR-файлов делает возможной компоновку нескольких различных J2EE-приложений, используя некоторые из тех же самых компонентов. Никакое дополнительное кодирование не требуется; это вопрос компоновки различных J2EE-модулей в EAR-файлы.
2.3 Программное обеспечение
EE SDK — некоммерческое практическое определение платформы J2EE и спецификация, свободно распространяемые Sun Microsystems для демонстрации, апробирования и обучения. J2EE SDK включает в себя сервер приложений J2EE, Web-сервер, реляционную базу данных, набор J2EE API и полный набор инструментов для разработки и установки.
Цель J2EE SDK — позволить поставщикам продукта определить, что должна делать их реализация в конкретных условиях, и запустить набор тестов совместимости J2EE для проверки соответствия этих продуктов спецификации. Они также могут запускать свои J2EE-приложения на J2EE SDK для проверки полной переносимости всех J2EE-продуктов и инструментов.
Доступ к базам данных
Реляционная база данных обеспечивает постоянное место хранения данных приложения. Для реализации J2EE не требуется поддержки определенного типа базы данных. Это означает, что базы данных, поддерживаемые различными J2EE-продуктами, могут быть разными. Список баз данных, поддерживаемых в данной реализации, приведен в Release Notes, включенном в J2EE SDK.EE API
Для запуска J2EE SDK необходимо наличие: Java 2 Platform, Standard Edition (J2SE) SDK, которая предоставляет основные API для создания J2EE-компонентов, основные инструменты разработки и виртуальную машину Java. J2EE SDK предоставляет описанные ниже API, используемые в J2EE-приложениях.API 2.0API позволяет вызывать SQL-команды из методов языка программирования Java. JDBC API используется также в корпоративных компонентах при изменении установленной по умолчанию персистенции, управляемой контейнером, или при обращении к базе данных из сессионного компонента. При персистенции, управляемой контейнером, операции доступа к базе данных обрабатываются контейнером, т.е. реализация корпоративного компонента не содержит кода JDBC или SQL-команд. Также, возможно использование JDBC API в сервлете или JSP-странице для прямого доступа к базе данных, минуя корпоративный компонент.API состоит из двух частей: интерфейса прикладного уровня, используемого компонентами приложения для доступа к базе данных, и интерфейса поставщика сервиса, используемого для подключения JDBC-драйвера к J2EE-платформе.
Технология Java Servlet
Технология Java Servlet позволяет определить классы сервлетов. Класс сервлета расширяет возможности серверов, доступные хост-приложениям при использовании ими модели программирования «запрос — ответ». Хотя сервлеты могут отвечать на запросы любого типа, они обычно используются в приложениях, поддерживаемых Web-серверами.
Технология JavaServer Pages
Технология JavaServer Pages позволяет встраивать фрагменты кода сервлета прямо в текстовые документы. JSP-страница представляет собой текстовый документ, который содержит два типа текста: статичные шаблонные данные, которые могут быть представлены в любом текстовом формате, таком как HTML, WML и XML, а также JSP-элементы, которые определяют способ построения динамичного содержимого страницы.Naming and Directory Interfaceобеспечивает функции имен и каталогов. Интерфейс предоставляет приложениям методы для стандартных операций с каталогами, таких как назначение атрибутов объектам и поиск объектов по их атрибутам. Используя JNDI, J2EE-приложение может сохранять и восстанавливать любые типы именованных Java-объектов.
Поскольку JNDI не зависит от какой бы то ни было специализированной реализации, приложения могут использовать JNDI для доступа к многочисленным сервисам имен и каталогов, включая такие сервисы, как LDAP, NDS, DNS и NIS. Это позволяет J2EE-приложениям сосуществовать с традиционными приложениями и системами.
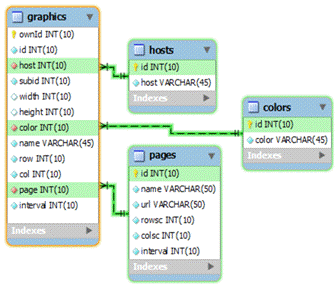
3. Структура базы данных приложения
База данных приложения предназначена для хранения используемых в приложении сущностей и быстрого доступа к ним. Эти сущности — «изображение» и «страница». Сущность «страница» используется для хранения информации о страницах с графиками, отражающими сетевую активность устройств. Сущность «изображение» используется для хранения информации об одном конкретном сенсоре — программном модуле, который на специальном сервере осуществляет контроль за указанным устройством или приложением.

Таблица graphics содержит информацию об объектах сущности «изображение». В таблице 1 приведены описания её полей.
Таблица 1 — Сущность «Изображение»
|
ownId |
int |
Уникальный идентификатор объекта |
|
id |
int |
Идентификатор сенсора на сервере |
|
host |
int |
Ссылка на IP-адрес и порт сервера, с которого можно получить изображение графика сенсора |
|
subid |
int |
Дополнительный идентификатор сенсора на сервере |
|
width |
int |
Фиксированная ширина изображения с графиком (по умолчанию null) |
|
height |
int |
Фиксированная высота изображения с графиком (по умолчанию null) |
|
color |
int |
Ссылка на цвет, указывающий на статус сенсора |
|
name |
varchar(50) |
Имя сенсора |
|
row |
int |
Строка, в которой находится изображение сенсора на странице |
|
col |
int |
Столбец, в котором находится изображение сенсора на странице |
|
page |
int |
Ссылка на страницу, которой принадлежит сенсор |
|
interval |
int |
Интервал (в секундах) обновления изображения сенсора |
Таблица pages содержит информацию об объектах сущности «страница». В таблице 2 приведены описания её полей.
Таблица 2 — Сущность «Страница»
|
id |
int |
Уникальный идентификатор объекта |
|
name |
varchar(50) |
Имя |
|
url |
varchar(50) |
Уникальный идентификатор страницы относительно корневой папки веб-приложения |
|
rowsc |
int |
Количество строк с сенсорами на странице |
|
colsc |
int |
Количество столбцов с сенсорами на странице |
|
interval |
int |
Интервал (в секундах) обновления страницы |
Таблица colors содержит список цветов для отображения статуса сенсора. В таблице 3 приведены описания её полей.
Таблица 3 — Справочник «Цвета»
|
id |
int |
Уникальный идентификатор объекта |
|
color |
varchar(50) |
Название цвета |
Таблица hosts содержит список адресов серверов для получения сенсоров. В таблице 4 приведены описания её полей.
Таблица 4 — Справочник «Хосты»
|
id |
int |
|
|
host |
varchar(50) |
IP-адрес и порт |
4. Описание интерфейса разработанного приложения
Первоначально интерфейс был описан в виде html-страниц (рисунок 4).

Рисунок 4 — Внешний вид страницы с графиками
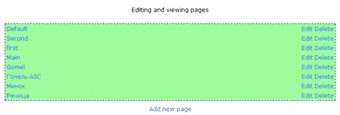
Далее содержимое html-страниц было перенесено на страницы JSP и соответствующим образом отредактировано. Всего в приложении используется несколько JSP-страниц и сервлетов. Страница pagesmanager.jsp предназначена для управления страницами с графиками. При обращении к ней страница проверяет наличие в сессии коллекции страниц с изображениями графиков и, если не обнаруживает её там, то обращается за ней к сервлету by.beloil.servlets.Edit. Далее при помощи цикла forEach, реализуемого библиотекой тегов JSTL размечается таблица с именами страниц и ссылками для их просмотра, редактирования и удаления. После таблицы находится ссылка для добавления новой страницы.

Рисунок 5 — Менеджер страниц
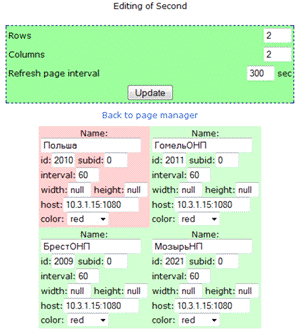
Страница pageedit.jsp предназначена для редактирования конкретной страницы с изображениями графиков. При обращении к странице pageedit.jsp она извлекает из параметров запроса имя страницы с изображениями графиков для редактирования и затем обращается к сервлету by.beloil.servlets.Main за объектом, инкапсулирующим данные этой страницы и размечает форму для редактирования её содержимого. На форме имеются поля для ввода количества строк и столбцов с изображениями, которые будут отображаться на странице с изображениями графиков. Есть также поле для ввода интервала обновления содержимого страницы с изображениями графиков в случае, когда её содержимое редактировалось. После полей ввода расположена кнопка обновления структуры страницы, которая посылает данные формы сервлету by.beloil.servlets.Edit. После формы обновления страницы с изображениями графиков находится ссылка для возврата к менеджеру страниц. Ниже расположена таблица с формами для редактирования каждой ячейки-сенсора страницы с изображениями графиков. Каждая такая форма содержит поля для ввода имени сенсора, его уникального и дополнительного идентификаторов, интервала (в секундах) обновления изображения графика, фиксированных высоты и ширины изображения, ареса сервера для получения изображения и цвета статуса сенсора. Данные с этих форм отправляются по нажатию клавиши Enter по любому из полей формы при помощи сценария на JavaScript.

Рисунок 6 — Редактирование страницы с изображениями графиков
Страница addpage.jsp предназначена для добавления новой страницы с изображениями графиков. Она имеет форму с полями для ввода имени новой страницы, количества столбцов и строк, и интервала обновления страницы. Данные формы по нажатию кнопки Add отправляются сервлету by.beloil.servlets.Edit, который размещает страницу в базе данных приложения. На этой странице также имеется ссылка для возврата к менеджеру страниц.
![]()
Рисунок 7 — Добавление новой страницы с изображениями графиков
Страницы с изображениями графиков генерируются в методе addPage сервлета by.beloil.servlets.Main, размещаются в корневом каталоге сервера и действуют следующим образом:
Страница проверяет, есть ли в сессии объект, инкапсулирующий её структуру и, если его там нет, обращается за ним к сервлету by.beloil.servlets.Run. Далее старница размечает таблицу с тегами изображений графиков, содержимое которых заполняется функциями JavaScript по сгенерированному сервлетом by.beloil.servlets.Run сценарию.
Далее следует описание действий скриптов, обновляющих изображения графиков.
Общая для всех изображений функция rescale() вызывается в момент загрузки страницы действием onload объекта body и выполняет
Получает объект, инкапсулирующий таблицу с изображениями, при помощи метода document.getElementById();
При помощи следующего кода получает допустимые ширину и высоту для каждого изображения графика в таблице:
width=(screen.availWidth/table.rows[0].
cells.length-1).toFixed(0); height=(screen.availHeight/table.rows.length*2-35).toFixed(0);
— Затем для каждого изображения графика в таблице вызывает «рекурсивную» функцию rncm(), где n — номер стоки, m — номер столбца, в которых содержится изображение. Функция rncm() при помощи того же метода document.getElementById() получает объект, инкапсулирующий изображение и устанавливает для него атрибут src с вычисленными параметрами width и height. Затем вызывается функция setTimeout().
В параметрах ей указывается функция rncm(), чем и достигается её «рекурсия». Второй параметр — интервал в миллисекундах, через который изображение графика должно обновляться. Функция setTimeout() вызовет функцию rncm() через указанное в миллисекундах время.
В файле скриптов есть ещё одна общая функция — refresh().
Её задача — через установленное время выполнять полное обновление страницы с графиками на случай, если она редактировалась администратором, так как прямого доступа для обновления этой страницы как правило не будет. Для исполнения этой задачи она выполняет следующие действия:
- Создает AJAX-объект для выполнения асинхронного запроса к приложению;
- Выполняет запрос и получает от приложения номер актуальной версии страницы с графиками и, если номер, хранящийся на странице является устаревшим, обновляет страницу, устанавливая одновременно актуальный номер.
После скриптов был разработан сервлет GetImage, получающий запросы от страницы для отображения данных и возвращающий изображения.
Он получает параметры: width, height и id. По указанному идентификатору он выбирает из набора метаданных нужную запись, и, основываясь на её информации, формирует запрос к специальному серверу, адрес которого указан в метаданных изображения. Запрос реализуется при помощи метода java.net.URL.openConnection() класса java.net.URL. У полученного при этом вызове объекта java.net.URLConnection вызывается метод java.net.URLConnection.getInputStream(), возвращающий поток с запрашиваемым изображением. Далее статическим методом javax.imageio.-ImageIO.write() изображение записывается в выходной поток сервлета, который возвращается методом javax.servlet.ServletResponse.getOutput-Stream().
Все сервлеты являются подклассами сервлета, инкапсулирующего коллекцию с метаданными для изображений, подключение к базе данных MS SQL Server, и реализующего методы для получения и обработки этих полей.
Заключение
В данном курсовом проекте было разработано веб-приложение для администрирования данных, получаемых с сервера по накоплению статистики сетевой активности и активности различных периферийных устройств. После отладки и тестирования оно будет установлено на предприятии.
Приложение было разработано для того, чтобы облегчить системным администраторам контроль активности сетевого и перефирийного оборудования.
Благодаря передовым информационным технологиям разработанное веб-приложение является достаточно гибким в плане расширения функционала, что предполагает его дальнейшее расширение и сопровождение. Гибкость и расширяемость приложения в значительной степени обеспечили технологии JSP и JSTL, которые позволили создавать качественные динамические шаблоны страниц приложения, а также применение шаблона проектирования Модель-Контроллер-Представление. Данная модель позволила разделить логику работы приложения на три относительно независимые компоненты, изменения в каждой из которых мало влияют на работу других компонент.
В ходе работы были использованы и изучены следующие технологии: JSP, JSTL, J2EE, JDBC, JNDI, JavaScript, CSS, AJAX, MS SQL Server. Были разработаны и изучены новые приемы работы с интернет-технологиями, получен большой опыт работы в области информационных технологий. Были отмечены основные направления необходимого профессионального развития, совершенствования навыков программирования и расширения профессиональных и научных знаний.
Список использованных источников
[Электронный ресурс]//URL: https://inzhpro.ru/kursovaya/web-prilojeniy-razrabotka/
1. Эккель Б. Философия Java / Б. Эккель. — СПб.: Питер, 2009. — 640 с.
2. Ноутон П. Java 2 / П. Ноутон, Г. Шилдт. — СПб.: БХВ-Петербург, 2007. — 1072 с.
- Грабер М. Введение в SQL / М. Грабер. — М: издательство «ЛОРИ», 1996. — 382 с.
- Коржинский, С.
Настольная книга Web-мастера: эффективное применение HTML, JavaScript / С. Коржинский. — Кнорус, 2000. — 320 с.
- Дронов, В. JavaScript в Web-дизайне / В. Дронов — СПб.: БХВ, 2001. — 880 с.
Приложение А, Коды JSP-страниц приложения
pagesmanager.jsp
<%@ page language=»java» contentType=»text/html; charset=UTF-8″ pageEncoding=»UTF-8″%>
- <%@ taglib prefix=»c» uri=»http://java.sun.com/jsp/jstl/core»%>
- <%@ page import=»by.beloil.model.Consts»%>
- <!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html;
- charset=UTF-8″>
- <title>Pages manager</title>
- <link rel=»stylesheet» type=»text/css» href=»css/edit.css» />
- </head>
- <body>
- <c:if test=»${pages == null}»>
- <c:redirect url=»<%=Consts.SERVLET_URL_EDIT%>» />
- </c:if>
- <p align=»center»>Editing and viewing pages</p>
- <table width=»50%» align=»center»>
- <c:forEach items=»${pages}» var=»page» varStatus=»status»>
- <tr>
- <td align=»left»><c:url value=»${page.url}» var=»pageUrl» scope=»page» />
- <a href=»${pageUrl}» target=»_blank»>${page.name}</a>
- </td>
- <td align=»right»><c:url value=»<%=Consts.JSP_PAGEEDIT%>» var=»pageEdit» scope=»page»>
- <c:param name=»<%=Consts.PARAM_PAGE_NAME%>» value=»${page.name}» />
- </c:url>
- <a href=»${pageEdit}»>Edit</a>
- <c:url value=»<%=Consts.SERVLET_URL_EDIT%>» var=»pageEdit» scope=»page»>
- <c:param name=»<%=Consts.PARAM_PAGE_NAME%>» value=»${page.name}» /><c:param name=»<%=Consts.PARAM_ACTION%>» value=»<%=Consts.ACTION_DELETE%>» />
- </c:url>
- <a href=»${pageEdit}»>Delete</a></td>
- </tr>
- </c:forEach>
- <div align=»center»><a href=»<%=Consts.JSP_ADD_PAGE%>»>Add new page</a></div>
- <%response.setHeader(«Cache-Control», «no-cache»);%>
- </body>
- </html>.jsp
<%@ page language=»java» contentType=»text/html; charset=UTF-8″ pageEncoding=»UTF-8″%>
- <%@ taglib prefix=»c» uri=»http://java.sun.com/jsp/jstl/core»%>
- <%@ page import=»by.beloil.servlets.Main»%>
- <%@ page import=»by.beloil.model.Consts»%>
- <%@ page import=»by.beloil.beans.Image»%>
- <!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
- <%@page import=»by.beloil.beans.Page»%><html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html;
- charset=UTF-8″>
- <c:set var=»pageName» scope=»page» value=»<%=request.getParameter(Consts.PARAM_PAGE_NAME)%>»/>
- <c:set var=»page» scope=»page» value=»<%=Main.getPage(request.getParameter(Consts.PARAM_PAGE_NAME))%>»/>
- <title>Edit page: ${pageName}</title>
- <link rel=»stylesheet» type=»text/css» href=»css/edit.css»/>
- <script type=»text/javascript» src=»scripts/edit.js»></script>
- </head>
- <body>
- <p align=»center»>Editing of ${pageName}</p>
- <c:url var=»editUrl» scope=»page» value=»<%=Consts.SERVLET_URL_EDIT%>»/>
- <form action=»${editUrl}» method=»post»>
- <input type=»hidden» name=»<%=Consts.PARAM_PAGE_NAME%>» value=»${pageName}»>
- <table width=»30%» align=»center»>
- <tr>
- <td align=»left»>Rows</td>
- <td align=»right»><input name=»<%=Consts.PARAM_ROWS%>» type=»text» size=»2″ value=»<%=((Page)pageContext.getAttribute(Consts.PARAM_PAGE)).getRows()%>»></td>
- </tr>
- <tr>
- <td align=»left»>Columns</td>
- <td align=»right»><input name=»<%=Consts.PARAM_COLS%>» type=»text» size=»2″ value=»<%=((Page)pageContext.getAttribute(Consts.PARAM_PAGE)).getCols()%>»></td>
- </tr>
- <tr>
- <td align=»left»>Refresh page interval</td>
- <td align=»right»><input name=»<%=Consts.PARAM_INTERVAL%>» type=»text» size=»2″ value=»<%=((Page)pageContext.getAttribute(Consts.PARAM_PAGE)).getInterval()%>»>
- sec</td>
- </tr>
- <tr>
- <td colspan=»2″ align=»center»><input type=»submit» value=»<%=Consts.ACTION_UPDATE%>» name=»<%=Consts.PARAM_ACTION%>»></td>
- </tr>
- </table>
- <div align=»center»><a href=»<%=Consts.JSP_PAGES_MANAGER%>»>Back to page manager</a></div>
- </form>
- <table cellpadding=»0″ cellspacing=»0″ align=»center»>
- <%curPage = (Page) pageContext.getAttribute(Consts.PARAM_PAGE);(int row = 1;
- row <= curPage.getRows();
- row++) {
%><tr><%(int col = 1; col <= curPage.getCols(); col++) {image = curPage.getImage(row + «» + col);(image != null) {
%><td>
- <div align=»center»>Name:</div>
- <form action=»${editUrl}» method=»post» onkeypress=»update(this, event)»>
- <input type=»hidden» name=»<%=Consts.PARAM_ROW%>» value=»<%=row%>»>
- <input type=»hidden» name=»<%=Consts.PARAM_COL%>» value=»<%=col%>»>
- <input type=»hidden» name=»<%=Consts.PARAM_PAGE_NAME%>» value=»${pageName}»>
- <input type=»text» name=»<%=Consts.PARAM_NAME%>» value=»<%=image.getName()%>»><br>:<input type=»text» name=»<%=Consts.PARAM_ID%>» value=»<%=image.getId()%>» size=»1″>:<input type=»text» name=»<%=Consts.PARAM_SUBID%>» value=»<%=image.getSubid()%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_INTERVAL%>» value=»<%=image.getInterval()%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_WIDTH%>» value=»<%=image.getWidth()%>» size=»1″>:<input type=»text» name=»<%=Consts.PARAM_HEIGHT%>» value=»<%=image.getHeight()%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_HOST%>» value=»<%=image.getHost()%>» size=»14″><br>:
- <select name=»<%=Consts.PARAM_COLOR%>»>
- <option value=»red»>red</option>
- <option value=»green»>green</option>
- <option value=»blue»>blue</option>
- </select>
- </form>
- </td><%
} else {
%><td>
- <div align=»center»>Name:</div>
- <form action=»${editUrl}» method=»post» onkeypress=»update(this, event)»>
- <input type=»hidden» name=»<%=Consts.PARAM_ROW%>» value=»<%=row%>»>
- <input type=»hidden» name=»<%=Consts.PARAM_COL%>» value=»<%=col%>»>
- <input type=»hidden» name=»<%=Consts.PARAM_PAGE_NAME%>» value=»${pageName}»>
- <input type=»text» name=»<%=Consts.PARAM_NAME%>»><br>:<input type=»text» name=»<%=Consts.PARAM_ID%>» size=»1″>:<input type=»text» name=»<%=Consts.PARAM_SUBID%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_INTERVAL%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_WIDTH%>» size=»1″>:<input type=»text» name=»<%=Consts.PARAM_HEIGHT%>» size=»1″><br>:<input type=»text» name=»<%=Consts.PARAM_HOST%>» size=»14″><br>:
- <select name=»color»>
- <option value=»red»>red</option>
- <option value=»blue»>blue</option>
- </select>
- </form>
- </td><%}}
%></tr><%}%>
- </table>
- </body>
- </html>.jsp
<%@ page language=»java» contentType=»text/html; charset=UTF-8″ pageEncoding=»UTF-8″%>
- <%@ taglib prefix=»c» uri=»http://java.sun.com/jsp/jstl/core»%>
- <%@page import=»by.beloil.model.Consts»%>
- <!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html;
- charset=UTF-8″>
- <title>Add new page</title>
- <link rel=»stylesheet» type=»text/css» href=»css/edit.css»/>
- </head>
- <body>
- <div align=»center»>
- <c:url var=»addUrl» scope=»page» value=»<%=Consts.SERVLET_URL_EDIT%>»/>
- <form action=»${addUrl}» method=»post»>: <input type=»text» name=»<%=Consts.PARAM_PAGE_NAME%>»>: <input name=»<%=Consts.PARAM_ROWS%>» type=»text» size=»2″>: <input name=»<%=Consts.PARAM_COLS%>» type=»text» size=»2″>: <input name=»<%=Consts.PARAM_INTERVAL%>» type=»text» size=»2″>
- <input type=»submit» value=»<%=Consts.ACTION_ADD%>» name=»<%=Consts.PARAM_ACTION%>»>
- </form>
- </div>
- <br>
- <div align=»center»><a href=»<%=Consts.JSP_PAGES_MANAGER%>»>Back to page manager</a></div>
- </body>
- </html>
Приложение Б, Коды сервлетов приложения
public class Edit extends Main {static final long serialVersionUID = 1L;Edit() {();
- }void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {(request.getParameter(Consts.PARAM_ACTION) != null) {doPost(request, response);} else {session = request.getSession();.setAttribute(«pages», getPages());dispatcher = session.getServletContext().getRequestDispatcher(Consts.JSP_URI_PAGES_MANAGER);
- .forward(request, response);
- }}void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {.setCharacterEncoding(«UTF-8»);session = request.getSession();dispatcher = null;action = request.getParameter(Consts.PARAM_ACTION);rowsString = request.getParameter(Consts.PARAM_ROWS);colsString = request.getParameter(Consts.PARAM_COLS);interval = request.getParameter(Consts.PARAM_INTERVAL);pageName = request.getParameter(Consts.PARAM_PAGE_NAME);row = request.getParameter(Consts.PARAM_ROW);col = request.getParameter(Consts.PARAM_COL);name = request.getParameter(Consts.PARAM_NAME);id = request.getParameter(Consts.PARAM_ID);subid = request.getParameter(Consts.PARAM_SUBID);width = request.getParameter(Consts.PARAM_WIDTH);height = request.getParameter(Consts.PARAM_HEIGHT);host = request.getParameter(Consts.PARAM_HOST);color = request.getParameter(Consts.PARAM_COLOR);(action != null && action.equals(Consts.ACTION_DELETE)) {(request, pageName);.setAttribute(«pages», getPages());= session.getServletContext().getRequestDispatcher(Consts.JSP_URI_PAGES_MANAGER);.forward(request, response);
- } else { if (rowsString != null && colsString != null && interval != null && pageName != null) {(action != null && action.equals(Consts.ACTION_UPDATE)) {page = getPage(pageName);.setInterval(Integer.parseInt(interval));.setRows(Integer.parseInt(rowsString));.setCols(Integer.parseInt(colsString));.updatePage(page);.removeAttribute(pageName);= session.getServletContext().getRequestDispatcher(Consts.JSP_URI_EDIT);.forward(request, response);
- } else {if (action != null && action.equals(Consts.ACTION_ADD)) {page = getPage(pageName);(page == null) {rows = Integer.parseInt(rowsString);cols = Integer.parseInt(colsString);= new Page(pageName, 0, «/» + pageName + «.jsp», Integer.parseInt(interval), rows, cols, new HashMap<String, Image>());(request, page);.addPage(page);}.setAttribute(«pages», getPages());= session.getServletContext().getRequestDispatcher(Consts.JSP_URI_PAGES_MANAGER);.forward(request, response);
- }}}}(row != null && col != null && pageName != null && name != null && id != null && subid != null && interval != null && width != null && height != null && host != null && color != null) {page = getPage(pageName);.removeAttribute(pageName);image = page.getImage(row + col);(image != null) {.setColor(color);.setHeight(height);.setHost(host);.setId(Integer.parseInt(id));.setInterval(interval);.setName(name);.setSubid(subid);.setWidth(width);.updateImage(page, image);
- } else {= new Image(Integer.parseInt(id), 0, name, subid, interval, width, height, host, color, Integer.parseInt(row), Integer.parseInt(col));.getImages().put(image.getRow() + «» + image.getCol(), image);.updateImage(page, image);}= session.getServletContext().getRequestDispatcher(Consts.JSP_URI_EDIT);.forward(request, response);}}}class GetImage extends Main {static final long serialVersionUID = 1L;GetImage() {();
- }void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {id = request.getParameter(«id»);w = request.getParameter(«width»);h = request.getParameter(«height»);refresh = request.getParameter(«refresh»);pageName = request.getParameter(«page»);(refresh != null) {.getOutputStream().print(getVersion());
- } else {(id != null && w != null && h != null && pageName != null) {Page page = getPage(pageName);(page != null) {image = page.getImage(Integer.parseInt(id));(image != null) {url = null;= «http://10.5.2.166/chart.png?id=» + id + «&width=» + w + «&height=» + h;connection = new URL(url).openConnection();inputStream = connection.getInputStream();{.write(ImageIO.read(inputStream), «png», response.getOutputStream());
- } catch (IllegalArgumentException e) {.out.println(id);}class Main extends HttpServlet {static final long serialVersionUID = 1L;static List<Page>
- pages;static long version;{= new Date().getTime();();
- }Main() {();
- }static long getVersion() {version;
- }static void setVersion(long version) {.version = version;
- }static List<Page>
- getPages() {pages;
- }static Page getPage(String pageName) {<Page>
- iterator = getPages().iterator();page = null;(iterator.hasNext()) {= (Page) iterator.next();(page.getName().equalsIgnoreCase(pageName)) {;} else {page = null;}}return page;}static void deletePage(HttpServletRequest request, String pageName) {page = getPage(pageName);(page != null) {path = request.getSession().getServletContext().getRealPath(«/») + «\\»;file = new File(path + page.getName() + «.jsp»);.delete();= new File(path + «/scripts/» + pageName + «.js»);.delete();.remove(page);.deletePage(page);}}static void fillPages() {= DataModel.getPages();
- }static void addPage(HttpServletRequest request, Page page) {.add(page);path = request.getSession().getServletContext().getRealPath(«/») + «\\»;pageContent = «<%@ page language=\»java\» contentType=\»text/html;
- charset=UTF-8\» pageEncoding=\»UTF-8\»%>\n<%@ page import=\»by.beloil.beans.*\»%>\n<%@ taglib prefix=\»c\» uri=\»http://java.sun.com/jsp/jstl/core\»%>\n<%@ page import=\»by.beloil.model.Consts\»%>\n<!DOCTYPE html PUBLIC \»-//W3C//DTD HTML 4.01 Transitional//EN\» \»http://www.w3.org/TR/html4/loose.dtd\»>\n<html>\n\t<head>\n\t\t<c:if test=\»${» + page.getName() + » == null}\»>\n\t\t\t<c:redirect url=\»<%=Consts.SERVLET_URL_RUN%>\»>\n\t\t\t\t<c:param name=\»<%=Consts.PARAM_PAGE_NAME%>\» value=\»» + page.getName() + «\»/>\n\t\t\t</c:redirect>\n\t\t</c:if>\n\t\t<%Page curPage = (Page) session.getAttribute(\»» + page.getName() + «\»);%>\n\t\t<meta http-equiv=\»Content-Type\» content=\»text/html;
- charset=UTF-8\»>\n\t\t<title><%=curPage.getName()%></title>\n\t\t<script type=\»text/javascript\» src=\»scripts/» + page.getName() + «.js\»></script>\n\t\t<link rel=\»stylesheet\» type=\»text/css\» href=\»css/main.css\»/>\n\t</head>\n\t<body onload=\»rescale();refresh();\»>\n\t\t<table id=\»table\» cellpadding=\»0\» cellspacing=\»0\» align=\»center\»>\n\t\t\t<%\n\t\t\t\tfor(int row = 1;
- row <= curPage.getRows();
- row++) {\n\t\t\t\t\tString head = \»<tr>\»;\n\t\t\t\t\tString body = \»<tr>\»;\n\t\t\t\t\tfor(int col = 1;
- col <= curPage.getCols();
- col++) {\n\t\t\t\t\t\tImage image = curPage.getImage(row + \»\» + col);\n\t\t\t\t\t\tif (image != null) {\n\t\t\t\t\t\t\thead += \»<td>
} catch (FileNotFoundException e) {
}}}class Run extends Main {static final long serialVersionUID = 1L;Run() {();
- }void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {pageName = request.getParameter(Consts.PARAM_PAGE_NAME);page = getPage(pageName);session = request.getSession();(page != null) {.setAttribute(page.getName(), page);path = request.getSession().getServletContext().getRealPath(«/scripts/») + «\\»;file = new File(path + pageName + «.js»);server = request.getServerName();port = request.getServerPort();script = new PrintWriter(file);.print(«function rescale() {\n\tvar table = document.getElementById(\»table\»);\n\twidth = (screen.availWidth / table.rows[0].
cells.length — 1).toFixed(0);\n\theight = (screen.availHeight / table.rows.length * 2 — 35).toFixed(0);\n\turl = \»http://» + server + «:» + port + «/prtgStat/GetImage?id=\»;»);func_resc = «»;func_resc2 = «»;<Image> iterator = page.getImages().values().iterator();(iterator.hasNext()) {image = (Image) iterator.next();id = image.getId();row = image.getRow();col = image.getCol();interval = image.getInterval();_resc += «\n\tr» + row + «c» + col + «();»;_resc2 += «function r» + row + «c» + col + «() {\n\tvar img = document.getElementById(\»» ++ «\»);\n\tif (img != null) {\n\t\tvar time = new Date();\n\t\timg.setAttribute(\»src\», » + «url + \»» + id + «&page=» + page.getName() + «&width=\» + width + \»&height=\» + height + \»&time=\» + time);\n\t}\n\t» +
«setTimeout(‘r» + row + «c» + col + «()’, » + interval + «000);\n}\n\n»;
- }_resc2 += «function refresh() {\n\tvar xmlhttp;\n\tif (window.XMLHttpRequest) {\n\t\txmlhttp = new XMLHttpRequest();\n\t} else {\n\t\txmlhttp = new ActiveXObject(\»Microsoft.XMLHTTP\»);\n\t}\n\txmlhttp.onreadystatechange = function() {\n\t\tif (xmlhttp.readyState == 4 && xmlhttp.status == 200) {\n\t\t\tif (xmlhttp.responseText != document.getElementById(\»version\»).innerHTML) {\n\t\t\t\twindow.location.reload();\n\t\t\t}\n\t\t}\n\t}\n\tvar url = \»http://» + server + «:» + port + «/prtgStat/GetImage?refresh=what&time=\» + new Date();\n\txmlhttp.open(\»GET\», url, true);\n\txmlhttp.send();\n\tsetTimeout(‘refresh()’, » + page.getInterval() + «000);\n}»;_resc += «\n}\n\n»;.print(func_resc);.print(func_resc2);.close();dispatcher = session.getServletContext().getRequestDispatcher(page.getUrl());
- .forward(request, response);
- } else {dispatcher = session.getServletContext().getRequestDispatcher(Consts.JSP_URI_PAGES_MANAGER);
- .forward(request, response);
}}
