Любая организация или предприятие, нуждается в качественной рекламе. Реклама, это практически одно из наиболее важных условий быстрого и оптимального развития бизнеса. Существует множество проявлений рекламной деятельности, но сайт, это наиболее эффективное информационное обеспечение для той или иной компании, ведь на веб-страницах представлена более чем полная информация о деятельности фирмы, ее услугах, продукции и т.д.
Качество сайта складывается из нескольких составляющих — дизайн, содержание, удобство и ясность в использовании, функциональность и т.д. Приведенные в моей курсовой работе методы и структура сайта помогут поддерживать и развивать сайт, не только с точки зрения технологии, но и с точки зрения определения структуры сайта и его содержательного наполнения.
Таким образом, при разработке веб-сайта для ООО «Группа Альфа» встали следующие задачи:
- отработать содержательную структуру будущего сайта;
- определить технологию разработки сайта;
- разработать веб-сайт компании ООО «Группа Альфа».
При решении задачи применяются: гипертекстовый язык разметки HTML, PHP, технологии CSS и JavaScript совместно с библиотекой JQuery.
Актуальность темы курсовой работыа заключается в том, что разработка веб-сайта для информационного обеспечения ООО «Группа Альфа»» г. Могилев позволит всю основную информацию о деятельности компании выложить на веб-страницы в интернет, обеспечив круглосуточный доступ и обслуживание клиентов.
Целью данной курсовой работы является разработка и внедрение веб-сайта для информационного обеспечения ООО «Группа Альфа» г. Могилев.
Практическая значимость данной работы состоит в том, что полученный в итоге продукт (веб-сайт, который так необходим практически для каждой организации.) будет неотъемлемой частью бизнеса и торговли этой компании.
Курсовая работа состоит из введения, трех глав, включающих 12 параграфов, заключения, библиографического списка использованной литературы и спроектированного сайта. Основное содержание работы изложено на 28 страницах, иллюстрировано 1 таблицей и двенадцатью рисунками. Список использованных источников насчитывает 15 источника.
Курсовая работа разработка проекта по открытию компании
... эффективности деятельности на рынке» [17]. Бронникова Т.С. – автор учебного пособия «Разработка бизнес-плана проекта» понимает бизнес-план в числе прочего как описание практических действий по осуществлению инвестиций. Но между тем ...
1. АНАЛИЗ ОРГАНИЗАЦИИ ООО «ГРУППА АЛЬФА», .1 Социально-экономическая характеристика организации
Общество с ограниченной ответственностью «Группа «Альфа» зарегистрировано Могилевским областным исполнительным комитетом 12.08.2009года в Едином государственном регистре юридических лиц и индивидуальных предпринимателей за номером 700010857. Общество создано на неопределенный срок и действует на основании Устава в соответствии с Гражданским кодексом Республики Беларусь « О хозяйственных обществах», Декретом Президента Республики Беларусь от 16.01.2009г № 1 «О государственной регистрации и ликвидации субъектов хозяйствования».
Участниками общества являются:
- Филимонова Евгения Михайловна;
- Филимонов Олег Викторович;
Уставной фонд Общества составляет 493478065 белорусских рублей, сформированный за счет вкладов участников общества:
денежных вкладов в размере 28210000 белорусских рублей.
неденежных вкладов в размере 465268065 белорусских рублей.
Уставной фонд разделен на следующие доли:
Филимонова Евгения Михайловна-97,1% уставного фонда Общества (денежный -13822900 рублей, неденежный-465268065 рублей).
Филимонов Олег Викторович -2,9% уставного фонда Общества
( денежный -14387100рублей).
Решением Общего собрания директором ООО « Группа «Альфа» назначен Картаусов Андрей Эдуардович.
Аффилированным лицом Общества является директор.
Реорганизация Общества может быть осуществлена добровольно по решению Общего собрания участников Общества, принятому в соответствии с законодательными актами, а также в случаях и порядке по решению уполномоченных государственных органов, в том числе суда.
Хозяйственная деятельность осуществляется в соответствии с порядком, определенным законодательством Республики Беларусь. Общество самостоятельно планирует свою деятельность и определяет перспективы развития, исходя из спроса на производимую продукцию, работы и услуги.
Основу деятельности составляют договоры, заключенные с потребителями продукции и поставщиками материально-технических ресурсов.
Основными видами деятельности являются: оптовая торговля, оказание транспортных услуг, деревообработка.
В 2012 году на тендерной основе заключен договор на поставку бензина газового ОАО «Нафтан» г. Новополоцк. Топливо поступало от российской фирмы ООО «Таиф-К» железнодорожными вагонами. В результате сделки было реализовано топлива общей стоимостью 12,0 миллиардов белорусских рублей. Налог на добавленную стоимость от реализации топлива составил 2,0 миллиарда белорусских рублей. Финансовый результат сделки определен в размере 495,0 миллионов белорусских рублей.
В 2012.г. организация приобрела здание котельной, в котором была произведена реконструкция проектной стоимостью 4,5 миллиарда белорусских рублей. Реконструированное здание «Магазин смешанных товаров» торговой площадью 509 кв. м. сдано в эксплуатацию в декабре 2013года и продано торговой организации. Строительство здания осуществлялось подрядным способом.
На балансе организации имеется два грузовых автомобиля грузоподъемностью 20,0 тонн, которые осуществляют грузоперевозки как местного назначения, так и международного. Заключен договор на поставку топлива с ОАО « Беларуснефть» для заправки автомашин.
Договора на оказание транспортных услуг заключены с СООО « Завод по переработке вторичного сырья» г. Могилев, ИП « РеПлас-М» г. Могилев, ООО « Холодпром» г. Минск, ЧУП « Могилевская МРБ» г. Могилев, ЧУП « Техмонтажгруппа» г. Могилев согласно, которым поставка сырья и товаров осуществляется с Российской Федерации на территорию Белоруссии.
Приобретено производственное здание в г. Шклов стоимостью 574,0 миллионов белорусских рублей, в котором установлены деревообрабатывающие станки. Планируется сдача в аренду указанных площадей. В 2014 году основными направлениями деятельности организации являются деревообработка, оказание транспортных услуг.
Деятельность организации направлена на извлечение прибыли и максимальное удовлетворение социальных и экономических интересов его участников.
Показатели производственно-хозяйственной деятельности ООО «Группа-Альфа представлены в таблице 1.
Таблица 1 — Показатели производственно-хозяйственной деятельности организации»
|
Показатели |
Форма отчетности |
Годы |
Изменение показателей |
||
|
2012 |
2013 |
+, — |
% |
||
|
Объем производства (товарная продукция), млн р.: |
№ 1-п, |
5300 |
12800 |
242 |
|
|
Себестоимость реализованной продукции, млн р. |
№ 2 (строки 030 + 040 + 050) |
5180 |
12390 |
+7210 |
239 |
|
Прибыль от реализации продукции, млн.р. |
№ |
120 |
410 |
+290 |
342 |
|
Прибыль (убыток) организации от всех видов деятельности, млн |
№ |
68 |
245 |
+177 |
360 |
|
Фонд заработной платы, млн р. |
№ 1-труд |
149 |
381 |
+232 |
256 |
|
Среднесписочная численность. |
№ 1- труд |
4 |
8 |
+4 |
200 |
1.2 Анализ уровня автоматизации бизнес-процессов в организации
В XXI веке бизнес без средств автоматизации представить практически не возможно.
Можно смело говорить о том, что без современных технологий автоматизации не только идти вперёд, но и удержатся на прежнем месте в конкурентной борьбе практически не возможно.
Автоматизация позволяет увеличить продажи, эффективность работы, снизить затраты на человеческий труд, освободить персонал от выполнения рутинных задач, тем самым сосредоточившись на основных бизнес-процессах работать более продуктивно, вовремя реагировать на изменения и эффективнее планировать дальнейшие действия.
Автоматизация — одно из направлений научно-технического прогресса, применение саморегулирующих технических средств, экономико-математических методов и систем управления, освобождающих человека от участия в процессах получения, преобразования, передачи и использования энергии, материалов или информации, существенно уменьшающих степень этого участия или трудоемкость выполняемых операций [1].
Уровень механизации и автоматизации рабочих мест в ООО «Группа Альфа» составляет около 85%.
Вместе с тем следует отметить большой удельный вес оборудования со сроком службы свыше 5 лет. Он составляет более 45 % от общего состава установленного оборудования.
В состав автоматизированной системы обработки экономической информации ООО «Группа Альфа» входят: техническое обеспечение:
- сервер, обеспечивающий работу внутренней сети, которая состоит из нескольких компьютеров, сканеры, для сканирования необходимых документов, принтеры для распечатки документов, ксерокс, модем, обеспечивающий выход в Internet;
- системное программное обеспечение: операционная система WindowsXP и Windows 2003 Server;
- сетевое обеспечение: внутренняя сеть;
- компьютеры предприятия сотрудничают между собой при помощи внутренней сети, для повышения качества, быстроты, эффективности работы, а также для большей информационной безопасности;
- средства автоматизации бухгалтерского и налогового учета, организации баз данных, а также для подготовки форм обязательной (регламентированной) отчетности: «1С: Бухгалтерия предприятия 8.0»;
- прикладное программное обеспечение: почтовая программа MicrosoftOutlook для обмена необходимой информацией между подразделениями;
- информационное обеспечение: информация необходимая для работы сотрудника хранится на компьютере;
- информационная безопасность: Антивирус Касперского™ (AVP), обеспечивающий высокий уровень защиты информацииа также средства для мониторинга сети.
Архитектура информационной системы:
- Количество ПК — 4шт;
- Численность работающих, чел. — 8;
- Количество работников на 1 ПК — 2;
- Таким образом, обеспеченность компьютерами ООО «Группа Альфа» — средняя.
Конфигурация компьютеров на рабочих местах на ООО «Группа Альфа» следующая:
- Процессор — CPU AMD AthlonX2;
- Материнская плата — MB AS Rock;
- Память — DIMM DDR2 RAM (256-512 Mb);
- Видеоадаптер — GeforceGTX240 512 Mb, DDR, DVI, TV-out 128 bit;
- Винчестер — HDD Samsung 320Gb;
- Клавиатура — Logitech;
- Мышь — Mouse Logitech optical;
- Корпусы — ATX Power;
- Модемы — GIGABIT;
- Мониторы — Samsung, LG.
2.
ПРОЕКТ РАЗРАБОТКИ WEB-САЙТА ОРГАНИЗАЦИИ, .1 Концепция присутствия в Интернете для ООО «группа Альфа»
В настоящий период почти любая фирма обладает своим интернет-сайтом. В условиях применения современных информативных технологий — это обязательное обстоятельство жизни, позволяющее увеличить участок маркетинговой работы и заинтересовать тем самым дополнительных покупателей. Формирование веб-сайтов многочисленными фирмами воспринимается только как популярная направленность. Сформировать собственный веб-сайт пытаются почти все фирмы, но далеко не все понимают, в какой мере немаловажно создание веб-сайтов для формирования бизнеса. Первым шагом на дороге к формированию веб-сайта считается установление целей. Это нужно для наилучшего представления проблем, какие должны быть разрешены с поддержкой веб-сайта. Верно и отчетливо поставленная задача дает возможность перевоплотить веб-сайт в действенный инструмент, сосредоточенный на достижение целей его разработчиков. У всех фирм вне зависимости от их свойств и данных существует главная совокупная задача. Данной целью считается приобретение выгоды. Основываясь на данном сайте фирмы, обычно это рассматривается, как прибор увеличения производительности фирмы конкретно с этой точки зрения. Однако это не значит, что сайт обязан доставлять доход напрямую за результат непосредственных продаж. Приобретение выгоды от сформированного интернет-сайта может совершаться и опосредованно, за результат достижения целей второго уровня, к которым можно причислить такие цели, как:
- повышение имиджа фирмы;
- оперативное информирование возможных покупателей о совершенствах и превосходствах предлагаемых фирмой услуг или продуктов;
- обеспечение взаимосвязи покупателей с фирмой;
- привлечение интереса покупателей к новинкам и более увлекательным услугам фирмы;
- автоматизация приема заявок на обслуживание;
- удержание и предоставление преданности покупателей фирмы;
Таким образом, главные цели и проблемы формирования интернет-интернет-сайта:
- Сайт, как прибор, распространения данных о фирмы и её бизнесе: для развития у посетителей мнения о работе фирмы и её способностях. С поддержкой веб-сайта возможно незамедлительно сообщить множеству пользователей о новейших продуктах, действиях и предложениях. С учетом почти безграничного охвата аудитории и низкой ценой (по сопоставлению с отпечатанной и тем более ТВ рекламой) обретаем сильное и результативное средство распространения данных о компании;
- сервисная поддержка клиентов и партнеров: посредством интернет-сайта можно оперативно отвечать на вопросы, возникающие у пользователей услуг компании;
— Отбор новейших покупателей и партнеров: после формирования сайта фирмы он делается легкодоступным для пользователей интернета всего общества. Все это даст возможность фирмы определять новейшие и совершенствовать прежние взаимосвязи на рынке.
2.2 Требования, предъявляемые к создаваемому сайту
Корпоративный сайт — это полноценное представительство компании в интернете. В первую очередь — это имиджевый инструмент, который должен запоминаться клиентам и партнерам фирмы уникальным дизайном, удобной функциональностью и гибкостью в управлении. [2]
Пользователи сети Интернет больше всего ценят информацию. Поэтому содержание веб-страницы является одним из основных преимуществ, которые может получить фирма, если разместит на ней нужную пользователям информацию.
Информация, представленная на Веб-странице, должна удовлетворять следующим критериям:
должна соответствовать целям создания
должна быть объективной и достоверной;
- должна быть оперативной;
- не должна носить излишне рекламный, навязчивый характер.
При разработке дизайна веб-страниц для ООО «Группа Альфа» прежде всего нужно учитывать особенности восприятия целевой аудитории. При этом оформление должно соответствовать содержанию Веб-страницы.
Все веб-страницы одного сервера должны быть оформлены в едином стиле. Это создаст дополнительное представление о фирме и ее услугах.
Дизайн веб-страниц предполагает разработку
цвет;
- шрифт;
- графика;
- наполнениевеб-страницы(контент).
Технические требования: использование HTML,CSS, PHP.
Требования к функциям сайта: автоматизация процессов приема заявок на транспортные услуги, информация о состоянии перевозимого груза, калькулятор расчетов за услуги организации.
Требования к структуре: Упрощенная модель — шапка сайта, область меню, область контента и подвал. В целом такая структура оптимальна, она позволяет подать всю нужную информацию. Сайт для ООО «Группа Альфа» сделан именно по такой схеме.

Рисунок 1 — Структура страниц веб-сайта
На рисунке 1 представлена структура веб-сайта ООО «Группа Альфа» .
2.3 Эскизы страниц сайта
Вся основная интересующая пользователя информация находится на страницах, ссылки на которые расположены в левой и верхней части экрана. Благодаря этому переход с одной страницы на другую становится удобным для пользователей и делает навигацию по сайту простой и понятной.
В ходе разработки и проектирования с учетом специфики задач заказчика были выделены следующие основные разделы сайта:
Главная страница сайта содержит:
- О компании;
- Контакты;
- Обратная связь;
- Услуги и сервисы;
- Партнеры;
- Деловые предложения;
- Расчеты;
- Калькулятор стоимости;
- Оставить online заявку;
- Законодательство;
— В разделе «О КОМПАНИИ» пользователь может ознакомится о деятельности ООО «Группа Альфа». В разделе «КОНТАКТЫ» можно найти такую справочную информацию как юридический адрес организации, телефоны отделов и электронные адреса данной компании. Раздел «УСЛУГИ» информирует о перечне предоставляемых услуг, в разделе «КАЛЬКУЛЯТОР СТОИМОСТИ» можно рассчитать приблизительную стоимость интересующих услуг.
В разделе «ОСТАВИТЬ ONLINEЗАЯВКУ» можно подать свои данные для получения услуги и также проверить статус исполнения.
Для того, чтобы задать вопрос специалистам организации или обратиться к руководству фирмы в электронном виде, в интерфейсе веб-сайта присутствует раздел «ОБРАТНАЯ СВЯЗЬ».
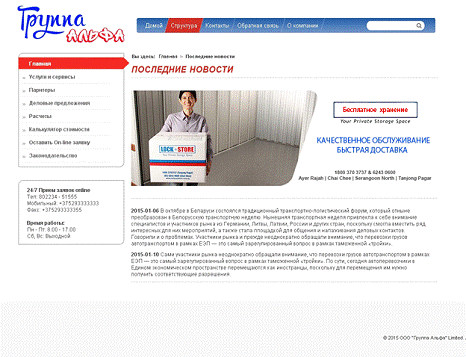
Изображение главной страницы веб-сайта ООО «Группа Альфа» представлено на рисунке 2.

Рисунок 2 — Изображение главной страницы веб-сайта
Рассмотрим главную страницу сайта (рисунок 2).
В основной части Главной страницы отображаются последние новости сайта в хронологической последовательности. Таким образом, любой пользователь, когда заходит на сайт, видит самые актуальные новости и всегда может оперативно на них отреагировать.
С помощью удобного меню можно быстро получить доступ к интересующей информации. Для удобства навигации по сайту разделы: Контакты, Обратная связь, О компании и Структура, выведены отдельно в шапке веб-сайта, также организован поиск по сайту (Рисунок 3).
![]()
Рисунок 3 — Горизонтальноеменю сайта
Все остальные разделы основного меню располагаются в левой части сайта (рисунок 4).

Рисунок 4 -Вертикальное меню сайта
При помощи сервисаGoogleAnalytics организован учет посещаемости.
2.4 Обоснование выбора инструментальных и программных средств для разработки сайта
Для создания веб-сайта для ООО «Группа Альфа» была выбрана программу AdobeDreamweaverCS4, т.к. ее гибкие функциональные возможности позволяют создавать более совершенные веб-узлы, мощная профессиональная среда AdobeDreamweaver обладает всеми необходимыми средствами для генерации страниц HTML любой сложности и масштаба.
Программа не только обладает мощным арсеналом средств визуального проектирования, но и способна отображать веб-страницы почти как специализированные программы просмотра: MicrosoftInternetExplorer или NetscapeNavigator. [3]
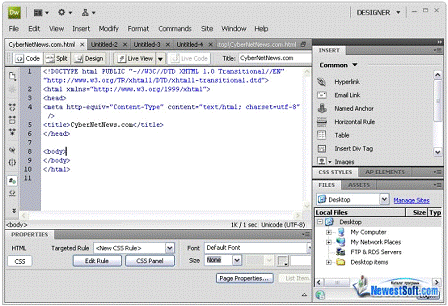
На рисунке 5 изображено окно программыAdobeDreamweaverCS4.

Рисунок5 — Окно программыAdobeDreamweaverCS4
включает в себя много инструментов и средств для редактирования и создания профессионального сайта: HTML, CSS, JavaScript, редакторы кода (просмотр кода и инспектор кода), что позволяет вам, редактировать различные текстовые документы, которые поддерживаются в Dreamweaver.
Возможность визуального редактирования в Dreamweaver также позволяет быстро создавать или менять дизайн проекта без написания кода. Dreamweaver относится к так называемым «визуальным» редакторам, т.е. вы сразу можете видеть на экране (хотя бы приблизительно) результат своей работы. При этом он распространяет полный доступ к источнику кода и не вставляет в него ничего лишнего, как это делает, например, FrontPage. Таким образом, можно создавать свою страничку и параллельно изучать HTML, заглядывая в источник. Простота обращения с редактором Dreamweaver заключается в том, что возможно рассмотреть все централизованные элементы и перетащить их с удобной панели непосредственно в документ.
Готовый проект web-сайта для ООО «Группа Альфа» представляет собой профессиональное решение в котором взаимодействуют такие программные средства как — html, php для доступа к БД mysql, css, mysql, javascript, iQuery.
В первую очередь основными критериями выбора инструментального средства разработки web-сайтов это:
- Простота разработки;
Простая модификация сайта (добавление/удаление
Экономическая эффективность.
2.5 Бизнес-процесс создания сайта
Бизнес-процесс — связанная совокупность функций, в ходе выполнения которой потребляются определенные ресурсы и создается продукт (предмет, услуга, научное открытие, идея), представляющая ценность для потребителя.
Моделирование деловых процессов, как правило, выполняется с помощью case-средств. К таким средствам относятся BPwin (PLATINUM technology), Silverrun (Silverrun technology), Oracle Designer (Oracle), RationalRose (RationalSoftware) и др., предназначенного для построения функциональных моделей существующих бизнес-процессов, проведения анализа и реорганизации бизнес-процессов предприятий.
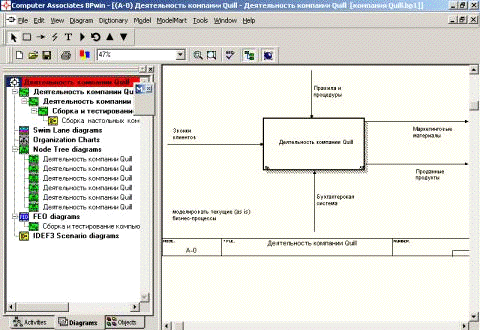
Рисунок 6 — Интегрированная среда разработки модели BPwin

Рисунок 7 — Диалог создания модели поддерживает три методологии — IDEF0, IDEF3, DFD, каждая из которых решает свои специфические задачи. В BPWin возможно построение смешанных моделей, т.е. модель может содержать одновременно как диаграммы IDEF0, так и диаграммы IDEF3 и DFD. Состав палитры инструментов изменяется автоматически, когда происходит переключение с одной нотации на другую, поэтому палитра инструментов будет рассмотрена позже.
После щелчка по кнопке OK появляется диалог PropertiesforNewModels, в который следует внести свойства модели.
Модель в BPwin рассматривается как совокупность работ, каждая из которых оперирует с некоторым набором данных. Работа изображается в виде прямоугольников, данные — в виде стрелок. Если щелкнуть по любому объекту модели левой кнопкой мыши, появляется контекстное меню, каждый пункт которого соответствует редактору какого-либо свойства объекта. Работы обозначают поименованные процессы, функции или задачи, которые происходят в течение определенного времени и имеют распознаваемые результаты. Имя работы должно быть выражено отглагольным существительным, обозначающим действие (например, «Изготовление детали», «Прием заказа» и т.д.).
автоматизация сайт эскиз предприятие

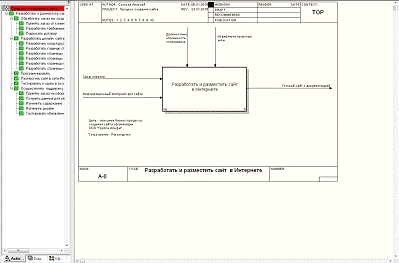
Рисунок 8 — Диаграмма А-О «Процесс создания сайта»
Более подробно, Бизнес-процесс создания сайта для ООО «Группа Альфа» представлен на рисунках 8-12.
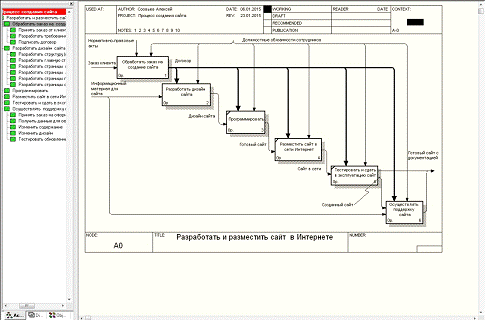
На рисунке 9 представлена декомпозиция функционального блока «Разработать и разместить сайт в интернете». Декомпозиция включает 6 работ: обработать заказ на создание сайта, разработать дизайн сайта, программировать, разместить сайт в сети интернет, тестировать и сдать в эксплуатацию, осуществлять поддержку. На выходе готовый сайт с документацией.

Рисунок 9 — Декомпозиция функционального блока «Разработать и разместить сайт в интернете»
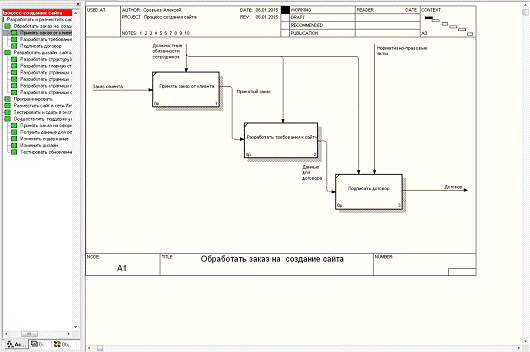
На рисунке 10 представлена Контекстная диаграмма А1 процесса «Обработать заказ на создание сайта». Диаграмма включает 3 работы: принять заказ от клиента, разработать требования к сайту, подписать договор.

Рисунок 10 — Контекстная диаграмма А1 процесса «Обработать заказ на создание сайта»

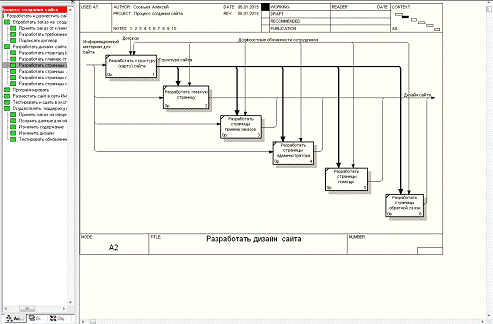
Рисунок 11 — Контекстная диаграмма А2 «Разработать дизайн сайта»
На рисунке 11 представлена контекстная диаграмма А2 «Разработать дизайн сайта».
Контекстная диаграмма А2 «Разработать дизайн сайта» включает 6 работ: разработать структуру сайта, разработать главную страницу, разработать страницы приема заказов, разработать страницы администратора, разработать страницы помощи, разработать страницы обратной связи.
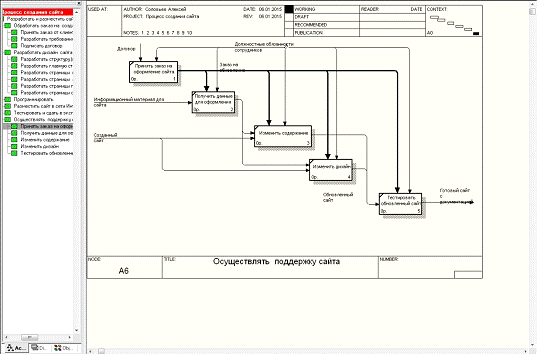
На рисунке 12 представлена контекстная диаграмма А6 «Осуществлять поддержку сайта». Она включает 5 работ: принять заказ на оформление сайта, получить данные для оформления, изменить содержание, изменить дизайн, тестировать обновленный сайт.

Рисунок 12 — Контекстная диаграмма А6 «Осуществлять поддержку сайта»
3. ТЕХНОЛОГИИ СОЗДАНИЯ WEB-САЙТОВ, .1 Средства разработки сайта
В качестве языка программирования для разработки сайта использовались следующие языки программирования:. Используется для форматирования страниц сайта при отображении в браузере пользователя;. Используется для стилевого оформления страниц сайта при отображении в браузере пользователя;. Данный язык формирует динамические страницы на сайте, что значительно, уменьшает кропотливость работы;. используется как встраиваемый язык для программного доступа к объектам приложений;
- В качестве инструментальных средств разработки использовались следующие:Build 10. Средство(редактор) для создания Web-сайтов;. Данная программа использовалась для обработки изображений перед их размещением на сайте;
3.2 HTML
(HTML) является стандартным языком, предназначенным для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами веб-браузеров. Когда документ создан с использованием HTML, веб-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.[4]
Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя тэги HTML можно обозначать данные элементы, обеспечивая веб-браузеры минимальной информацией для отображения данных элементов, сохраняя вцелом общую структуру и информационную полноту документов. Все что необходимо, чтобы прочитать HTML-документ — это веб-браузер, который интерпретирует тэги HTML и воспроизводит на экране документ в виде, который ему придает автор.
В большинстве случаев автор документа строго определяет внешний вид документа. В случае HTML читатель (основываясь на возможностях веб-браузера может, в определенной степени, управлять внешним видом документа (но не его содержимым).
HTML позволяет отметить, где в документе должен быть заголовок или абзац при помощи тэга HTML, а затем предоставляет веб-браузеру интерпретировать эти тэги. Например, один веб-браузер может распознавать тэг начала абзаца и представлять документ в нужном виде, а другой не имеет такой возможности и представляет документ в одну строку. Пользователи некоторых веб-браузеров имеют, также, возможность настраивать размер и вид шрифта, цвет и другие параметры, влияющие на отображение документа.тэги могут быть условно разделены на две категории:
- тэги, определяющие, как будет отображаться WEB-браузером тело документа в целом;
— тэги, описывающие общие свойства документа, такие как заголовок или автор документа.документы могут быть созданы при помощи любого текстового редактора или специализированных HTML-редакторов и конвертеров. Выбор редактора, который будет использоваться для создания HTML-документов, зависит исключительно от понятия удобства и личных пристрастий каждого автора.
Например, HTML редакторы, такие, как «NetscapeNavigatorGold» компании Netscape позволяют создавать документы графически с использованием технологии WYSIWYG (WhatYouSeeIsWhatYouGet).
С другой стороны, большинство традиционных средств для создания документов имеют конвертеры, позволяющие преобразовывать документы к формату HTML.
3.3 CSS
CSS (англ. CascadingStyleSheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.[5]используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS).
Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Все поддерживаемые на конец 2010 года версии InternetExplorer были уязвимы: при обработке браузером каскадных таблиц стилей (CSS) может возникнуть неинициализированная память, используемая затем для удалённого запуска на компьютере пользователя вредоносного кода.
До появления CSS оформление веб-страниц осуществлялось исключительно средствами HTML <http://ru.wikipedia.org/wiki/HTML>, непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Преимущества:
Несколько дизайнов страницы для разных устройств просмотра.
Например, на экране дизайн будет рассчитан на большую ширину, во время печати меню не будет выводиться, а на КПК <http://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D1%80%D0%BC%D0%B0%D0%BD%D0%BD%D1%8B%D0%B9_%D0%BF%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9_%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80> и сотовом телефоне меню будет следовать за содержимым.
Уменьшение времени загрузки страниц сайта за счет переноса правил представления данных в отдельный CSS-файл. В этом случае браузер загружает только структуру документа и данные, хранимые на странице, а представление этих данных загружается браузером только один раз.
Простота последующего изменения дизайна. Не нужно править каждую страницу, а лишь изменить CSS-файл.
Дополнительные возможности оформления. Например, с помощью CSS-вёрстки можно сделать блок текста, который остальной текст будет обтекать (например, для меню) или сделать так, чтобы меню было всегда видно при прокрутке страницы.
Недостатки:
Различное отображение вёрстки в различных браузерах (особенно устаревших), которые по-разному интерпретируют одни и те же данные CSS.
Часто встречающаяся необходимость на практике исправлять не только один CSS-файл, но и теги HTML, которые сложным и ненаглядным способом связаны с селекторами CSS, что иногда сводит на нет простоту применения единых файлов стилей и значительно удлиняет время редактирования и тестирования.
Часто при вёрстке страниц нужно использовать одно и то же значение много раз: один и тот же цвет, один и тот же шрифт. И если это значение нужно будет изменить, то придётся менять во многих местах. В стандартном CSS нет возможностей наследования стилей, вычисляемых значений и прочих зависимостей.
Для решения этих вопросов и ускорения разработки существует несколько расширений языка CSS. Расширений в том смысле, что код CSS является валидным кодом для расширения, но не наоборот. Чтобы из кода «расширенного CSS» получился обычный CSS-файл, воспринимаемый браузером, необходимо выполнить компиляцию.
3.4 PHP
- это широко используемый язык сценариев общего назначения с открытым исходным кодом. Говоря проще, PHP — это язык программирования, специально разработанный для написания веб-приложений (сценариев), исполняющихся на веб-сервере.[6]
Аббревиатура PHP означает «HypertextPreprocessor (Препроцессор Гипертекста)». PHP достаточно прост для изучения. Преимуществом PHP является предоставление веб-разработчикам возможности быстрого создания динамически генерируемыхвеб-страниц. Важным преимуществом языка PHP перед такими языками, как Perl и C заключается в возможности создания HTML-документов с внедренными командами PHP. Значительным отличием PHP от какого-либо кода, выполняющегося на стороне клиента, например, JavaScript, является то, что PHP-скрипты выполняются на стороне сервера.
Практический характер РНР обусловлен пятью важными характеристиками:
- традиционностью;
- простотой;
- эффективностью;
- безопасностью;
- гибкостью.
Существует еще одна «характеристика», которая делает РНР особенно привлекательным: он распространяется бесплатно!
Язык РНР кажется знакомым программистам, работающим в разных областях. Многие конструкции языка позаимствованы из Си Perl, а нередко код РНР практически неотличим от того, что встречается в типичных программах С или Pascal. Это заметно снижает начальные усилия при изучении РНР.
Сценарий РНР может состоять из 10 000 строк или из одной строки — все зависит от специфики вашей задачи. Вам не придется подгружать библиотеки, указывать специальные параметры компиляции или что-нибудь в этом роде. Механизм РНР просто начинает выполнять код после первой экранирующей последовательности (<?) и продолжает выполнение до того момента, когда он встретит парную экранирующую последовательность (?>
- . Если код имеет правильный синтаксис, он исполняется в точности так, как указал программист.
Эффективность является исключительно важным фактором при программировании для многопользовательских сред, к числу которых относится и WWW. В РНР 4.0 был реализован механизм выделения ресурсов и обеспечена улучшенная поддержка объектно-ориентированного программирования, а также средства управления сеансом. В последней версии появился и механизм подсчета ссылок (referencecounting), предотвращающий выделение лишней памяти.
РНР предоставляет в распоряжение разработчиков и администраторов гибкие и эффективные средства безопасности, которые условно делятся на две категории: средства системного уровня и средства уровня приложения.
Средства безопасности системного уровня.
В РНР реализованы механизмы безопасности, находящиеся под управлением администраторов; при правильной настройке РНР это обеспечивает максимальную свободу действий и безопасность. РНР может работать в так называемом безопасном режиме (safemode), который ограничивает возможности применения РНР пользователями по ряду важных показателей. Например, можно ограничить максимальное время выполнения и использование памяти (неконтролируемый расход памяти отрицательно влияет на быстродействие сервера).
По аналогии с cgi-bin администратор также может устанавливать ограничения на каталоги, в которых пользователь может просматривать и исполнять сценарии РНР, а также использовать сценарии РНР для просмотра конфиденциальной информации на сервере (например, файла passwd).
Средства безопасности уровня приложения.
В стандартный набор функций РНР входит ряд надежных механизмов шифрования. РНР также совместим с многими приложениями независимых фирм, что позволяет легко интегрировать его с защищенными технологиями электронной коммерции (e-commerce).
Другое преимущество заключается в том, что исходный текст сценариев РНР нельзя просмотреть в браузере, поскольку сценарий компилируется до его отправки по запросу пользователя. Реализация РНР на стороне сервера предотвращает похищение нетривиальных сценариев пользователями, знаний которых хватает хотя бы для выполнения команды ViewSource.[7]
Поскольку РНР является встраиваемым (embedded) языком, он отличается исключительной гибкостью по отношению к потребностям разработчика. Хотя РНР обычно рекомендуется использовать в сочетании с HTML, он с таким же успехом интегрируется и в JavaScript, WML, XML и другие языки. Кроме того, хорошо структурированные приложения РНР легко расширяются по мере необходимости (впрочем, это относится ко всем основным языкам программирования).
Нет проблем и с зависимостью от браузеров, поскольку перед отправкой клиенту сценарии РНР полностью компилируются на стороне сервера. В сущности, сценарии РНР могут передаваться любым устройствам с браузерами, включая сотовые телефоны, электронные записные книжки, пейджеры и портативные компьютеры, не говоря уже о традиционных PC. Программисты, занимающиеся вспомогательными утилитами, могут запускать РНР в режиме командной строки.
Поскольку РНР не содержит кода, ориентированного на конкретныйweb-сервер, пользователи не ограничиваются определенными серверами (возможно, незнакомыми для них).
Apache, Microsoft IIS, NetscapeEnterpriseServer, Stronghold и Zeus — РНР работает на всех перечисленных серверах. Поскольку эти серверы работают на разных платформах, РНР в целом является платформенно-независимым языком и существует на таких платформах, как UNIX, Solaris, FreeBSD и Windows 95/98/NT/Me/2000/XP.
Наконец, средства РНР позволяют программисту работать с внешними компонентами, такими как EnterpriseJavaBeans или СОМ-объекты Win32. Благодаря этим новым возможностям РНР занимает достойное место среди современных технологий и обеспечивает масштабирование проектов до необходимых пределов.
Принятие стратегии OpenSource и бесплатное распространение исходных текстов РНР оказало неоценимую услугу пользователям. Вдобавок, отзывчивое сообщество пользователей РНР является своего рода «коллективной службой поддержки», и в популярных электронных конференциях можно найти ответы даже на самые сложные вопросы.
В следующем разделе «Рекомендации пользователей» приведены свидетельства трех видных профессионалов в области web-разработок. Из них становится ясно, почему они считают РНР такой замечательной технологией.
3.5 JavaScript
— это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Если быть более точным, то JavaScript — это не только язык программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Однако наибольшую популярность JavaScript обеспечило программирование на стороне клиента.[8]
Основная идея JavaScript состоит в возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы не происходит. На практике это выражается в том, что можно, например, изменить цвет фона страницы или интегрированную в документ картинку, открыть новое окно или выдать предупреждение.
Название «JavaScript» является зарегистрированным товарным знаком компании SunMicrosystems.
В данный момент JavaScript полностью занимает нишу браузерных языков.
На синтаксис JavaScript оказал влияние язык Java, откуда и произошло название JavaScript; как и Java, язык JavaScript является объектным. Однако на этом их связь заканчивается: Java и JavaScript — это разные языки, ни один не является подмножеством другого.[9]
Стандартизация языка была инициирована компанией Netscape и осуществляется ассоциацией ECMA (European Computer Manufacturers Association — Ассоциация европейских производителей компьютеров).
Стандартизированная версия имеет название ECMAScript и описывается стандартом ECMA-262 (доступна в сети: на английском <http://www.ecma-international.org/publications/standards/Ecma-262.htm>, на русском <http://javascript.ru/ecma>).
ЗАКЛЮЧЕНИЕ
В ходе выполнения курсовой работы была достигнута основная цель работы — разработан Интернет-сайт ООО «Группа Альфа».
В разработанном веб-сайте удачно сочетается интерфейс сайта сего функциональностью и простотой использования.
Разработана максимально удобная и доступная работа потенциального клиента, доступные и понятные диалоговые окна.
Помимо быстрой окупаемости проекта повысит рейтинг и получение дополнительной прибыли компании за счет:
- Дополнительного круглосуточного канала приема заказов;
- Удобного сервиса для потребителей, позволяющего ознакомиться с перечнем услуг, подать online заявку на услугу в реальном времени;
- логично представленная информация позволит клиенту самостоятельно найти интересующая его услуга.
Проанализировав работу компании ООО «Группа Альфа», можно прийти к заключении о экономической целесообразности и окупаемости дополнительной услуги — электронного сайта. Так как, создавая данную услугу, потенциальным клиентам предоставляется возможность ознакомления с компанией и предоставляемым ассортиментом услуг.
Очень удобен тот факт, что ввеб-сайте знакомится с услугой и узнавать о контактах с фирмой будет возможно круглосуточно.
Веб-сайт сможет так же приносить дополнительный доход при продаже услуг через сеть Интернет заказчикам, находящимся в других городах. Заинтересовав клиента, относительно невысокими ценами, удобной системы регистрации и оформления, оплаты, контроля, скоростью обработки заказов и
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
[Электронный ресурс]//URL: https://inzhpro.ru/kursovaya/vnedrenie-sayta/
1. Багданов В. С. «Разработка систем автоматизации. Проектирования. Настройка. Внедрение.» [Текст] / Багданов В. С. — СПб.: БХВ-Петербург, 2005.
- Бардзелл Д.
MacromediaDreamweaverMX 2004 сASP, ColdFusionиPHP. Из первых рук. — М.: ЭКОМ, 2006. — 235 с.
- Веллинг, Л., Томсон, Л. Разработка веб-приложений с помощью PHP и MySQL. — Санкт-Петербург: Вильямс, 2010.
- Гизберт, Д.
PHP и MySQL. — М.: НТ Пресс, 2012.
6. Гудман, Д. JavaScript и DHTML. Сборник рецептов. Для профессионалов. — Санкт-Петербург: 2011.
- Дунаев, В. Сценарии для веб-сайта. PHP и JavaScript. — Санкт-Петербург, БХВ-Петербург, 2010.
- Исси Коэн, Л.
Полный справочник по HTML, CSS и JavaScript. — М.: ЭКОМПаблишерз, 2011.
- Каллихан, С. Настольная книга по CSS. Готовые примеры и шаблоны. — НТ Пресс, 2010.
- Кисленко, Н.П.
HTML. Самое необходимое. — БХВ-Петербург, 2008.
- Конверс, Т. и др. PHP 5 и MySQL. Библия пользователя. — Вильямс, 2012
Шафер, С. HTML, XHTML и CSS. Библия пользователя. — М.: Диалектика, Вильямс, 2011
- Кузнецов, М.В. и др. PHP. Практика создания веб-сайтов. — БХВ-Петербург, 2011.
- Леонтьев, Б.К.
Энциклопедия веб-дизайнера. — Новый Издательский дом; Издание 7-е, испр. и доп., 2010.
- Никсон, Р. Создаем динамическиевеб-сайты с помощью PHP, MySQL и JavaScript. — М.: Питер, 2011
- Прохоренок, Н.
HTML, JavaScript, PHP и MySQL. Джентльменский набор веб-мастера. — М.: БХВ-Петербург, 2010 г.
