В настоящее время, в связи с глобальным развитием сети Интернет, в программировании все более резко выделяться отдельная его отрасль — web-программирование. Изначально, оно не могло даже сравниться по своей сложности с другими областями «программистского ремесла», не «дотягиваясь» не только до системного, но даже и до прикладного программирования. Речь идет, конечно, о программировании сценариев для интернет сайтов, или, Web-программировании .
Во время стремительного прогресса просто красиво оформленный текст и картинки на веб-сайте уже никого не удивят. Требования к сайтам, изменились — теперь для успешного представительства компании в Интернет необходимо предоставить своим посетителям различные возможности: обратную связь, форум, голосование, интернет-магазин, различные web-тесты, поиск по сайту, счётчик посещений и многое другое. При помощи обычного html этого не достичь, ведь html — это язык гипертекстовой разметки — инструмент для создания гиперссылок, вставки изображений, таблиц и др. С помощью языка html легко и быстро можно сделать форму для отправки какого-либо запроса. Такая форма будет иметь все необходимые атрибуты: и поле для ввода текста, и кнопку отправки. Однако, при нажатии на такую кнопку в большинстве случаев не произойдет ровным счетом ничего — ведь не был задан сценарий действий, которые следует выполнить, чтобы получить результат. Поэтому создание интерактивных компонентов — это задача для web-программирования.
Веб-программирование осуществляется при помощи специальных программных средств — скриптов. Эти программные средства подразделяются на два основных вида: серверные и клиентские. Серверные скрипты выполняются на стороне сервера, то есть того компьютера, на котором размещен сайт. Они выполняются еще до загрузки страниц сайта на компьютер пользователя. В свою очередь, клиентские скрипты выполняются на компьютере клиента уже после загрузки страницы с сервера и не требуют ее дополнительной перезагрузки.
Языки веб — программирования, на которых выполняются и те, и другие скрипты различны. Некоторые из языков используются только для создания серверных скриптов, другие — только для клиентских, а многие языки — для тех и других.
Основная цель разработки сайта используя PHP программирование — нести в себе информацию, максимально доступно и удобно подавать ее пользователю, обеспечивать актуальность и полезность этой информации. Грамотно использовать технологию веб-программирования PHP для управления информацией — значит сделать еще один шаг к достижению заветной цели — созданию современного сайта
» Разработка веб-сайта для школы»
... обычно выполняются в виде разделяемых библиотек. Flash - язык программирования нестандартных интерфейсов с векторной анимацией. TCP/IP - (Transmission Control Protocol/ Internet Protocol) стандартный протокол Интернета. Site map - карта сайта PHP ...
Глава 1.Теоретические основы Web-программирования, .1 Эмулятор Web — сервера Denwer 3
Возникают ситуации, когда web — программисту необходимо проверить полный вид интернет-страниц. Однако, это невозможно сделать при работе дома — так как технологии SSI (Server-Side Includes — Включения на стороне сервера), CGI (Common Gateway Interface — Общий шлюзовой интерфейс) и РНР требуют использования сервера. Для решения этой проблемы специалисты устанавливают на домашний компьютер (даже и не подключенный к Интернету) специальную программу — Web-сервер Denwer 3. Denwer «Денвер» — Джентльменский набор Web-разработчика «Д.н.w.р» — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе. По мнению специалистов web-программирования, эмулятор веб-сервера Denwer 3 подходит для создания собственного хостинга, а так же позволяет реализовывать базы данных в собственных сайтах, используя в системе управления базами данных mysql — язык структурированных запросов.
Для запуска Денвера нажимаем по созданному на рабочем столе ярлыку «Start Denwer» и набираем в адресной строке браузера #»577506.files/image001.gif»>
- Рис.1 Запуск программы Denwer 3.
Создаем свою папку хранения интернет — страниц на web — сервере Denwer.
Для этого воспользуемся следующей инструкцией:
Заходим в локальный диск С — WebServers — home.
В папке home необходимо создать свою папку, куда впоследствии будем сохранять свою выполненную курсовую работу.
Укажите свою фамилию, например «Ivanov.ru». В папке «Ivanov.ru» создайте папку «WWW».
Сделанные работы сохраняйте с расширением«.php » .
Посмотреть выполненное задание можно следующим образом: Запускаем Denwer 3. Затем открываем любой браузер и в адресной строке браузера пишем : #»577506.files/image002.gif»>
- Рис. 3. Типы данных, используемые в PHP
Тип Array в PHP представляет собой упорядоченную карту данных — тип, который преобразует значения в ключи. Этот тип оптимизирован одновременно в нескольких направлениях, поэтому вы можете использовать его как обычный массив, как список (вектор), как хеш-таблицу (являющуюся реализацией карты), как стэк данных, как очередь и т.д. Для задания array в php можно использовать функцию array() или непосредственно задать значения элементам массива. Далее мы рассмотрим пример задания массивов в PHP:
<? php
$name=array(0=>» Саша», 1=>» Маша», 2=>» Ваня», 3=>» Аня», 4=>» Костя»);
- Echo $name[3];
- ?>
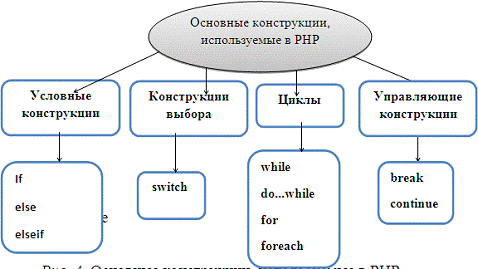
— Любая программа, написанная на языке PHP, в общем виде представляет из себя набор конструкций. В роли конструкции могут выступать любые элементы, используемые в PHP, такие как операторы, функции, циклы и т.д. Очень часто конструкции группируются в группы конструкций, которые объединяются между собой и заключаются в фигурные скобки {…}.

Рис. 4. Основные конструкции, используемые в PHP.
Оператор if является одним из важнейших операторов любого языка програмирования. if позволяет создать так называемое ветвление программы, где исполнение программы может пойти по одной из ветвей, в зависимости от выполнения или невыполнения определенного условия, заданного программистом. В общем виде запись условного оператора if в PHP можно представить в следующем виде:
(условие)
{ набор_комманд }
Оператор else можно считать логическим продолжением и дополнением к уже изученному нами оператору if. Else позволяет инициировать более сложное ветвление программы, установив определенный набор операторов на тот случай, если условие, проверяемое оператором if окажется ложью. Также внутри оператора else можно поместить if с еще одним условием и так далее, практически до бесконечности.
Структуру оператора if, расширенного при помощи else можно представить примерно следующим образом: if (условие) набор_комманд_1 else набор_комманд_2.является простым циклом PHP. В общем виде структура while выглядит следующим образом: while (выражение) { блок_инструкций }.
В самом начале работы цикла выражение приводится к логическому типу и проверяется его истинность, если возвращается ответ TRUE, то выполняется блок_инструкций. После выполнения всех инструкций условие проверяется вновь и если ИСТИНА возвращается снова, то еще раз выполняется блок_инструкций и так до тех пор, пока условие будет выполняться.позволяет обрабатывать данные, которые пользователь ввел в поля формы. После активации кнопки submit данные отправляются на страницу — обработчик, указанную в поле action элемента <form>. На странице — обработчике располагается PHP скрипт, который выполняет определенные операции над полученными данными, например формирует и отсылает письмо по указанным пользователем реквизитам.
Данные из формы передаются на сервер как последовательность пар имя/значение. Это значит, что имя каждого элемента формы (появляющееся в атрибуте NAME тега) связывается со значением этого элемента (введеным или выбранным пользователем).
Формат имя/значение, используемый для передачи, имеет вид имя=значение.
Все данные, передаваемые из формы в программу-обработчик располагаются в следующих суперглобальных массивах: $_GET, $_POST, и $_REQUEST.
$_GET[] — содержит все значения, передаваемые методом GET.
$_POST[] -содержит все значения, передаваемые методом POST.
$_REQUEST[] -содержит все значения, передаваемые методами POST и GET.
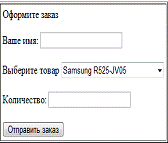
Далее создадим небольшую форму, которая используется в моей курсовой работе.
|
Оформите заказ <form action=»obrabotchik.php» method=»post»> Ваше имя: <input type=»text» name=»name»/> Выберите товар <SELECT NAME=»tovar»> Количество: <input type=»text» name=»kolichestvo»/> <input type=»submit» name=»submit» value=»Отправить заказ»/> </form> |
|
Рис.5. Создание форм.
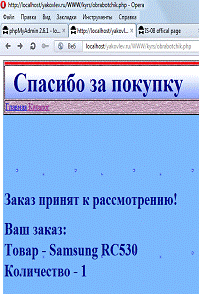
После нажатия на кнопку submit данной формы все данные передаются обработчику «obrabotchik.php» .Так как в этой форме используется метод POST, то все переменные будут расположенны внутри массива $_POST.
Использование суперглобального массива $_Request очень удобно, особенно когда не известно, каким методом были переданны данные. Благодаря циклу foreach можно перебрать значения массива $_Request.
Мы выводим на экран все значения массива $_Request. Сделано это может быть для проверки правильности ввода данных пользователем. То есть пользователь вводит данные в форму, нажимает отправить, но вместо обработки данных у него на экране высвечивается сообщение с введенными им данными и надписью подтвердить или отказаться. Данная идея применена на многих сайтах, да и вообще во многих программах.является мощным инструментом обработки форм, позволяя производить самые разнообразные манипуляции над пользовательскими данными, такие, как сохранение данных о пользователе в базе данных для последующей авторизации, отправке сообщения на почту пользователя и многое другое.
При работе с формами часто бывает необходимо выполнять проверку введенных пользователем данных. Для этих целей PHP имеет ряд функций:
Ø is_string() — позволяет проверить, является ли переменная
Ø is_int() — позволяет определить, является ли переменная целым числом.
Ø is_numeric() — позволяет определить, является ли переменная числом.
Ø is_numeric() — позволяет определить, является ли переменная числом с плавающей точкой.
Ø strlen(string) — позволяет определить длину строки.
Ø strtolower() -преобразует все символы строки в нижний
Ø strtoupper(string) -преобразует все символы строки в верхний
Создадим обработчик, который сможет проверить правильность ввода всех полей формы и в случае успеха обработать данные формы:
|
<?php $q=0; $w=0; $e=0; // Делаем проверку правильности ввода данных в форму // Если переменная $_POST[‘name’] существует и не равна пустоте, то 1) присваеваем ее значение переменной $name 2) присваиваем флажку значение «1» if (isset($_POST[‘name’]) and ($_POST[‘name’])!=») {$name=$_POST[‘name’]; $q=1;} if (isset($_POST[‘tovar’]) and ($_POST[‘tovar’])!=») {$tovar=$_POST[‘tovar’]; $w=1;} if (isset($_POST[‘kolichestvo’])and ($_POST[‘kolichestvo’])!=») {$kolichestvo=$_POST[‘kolichestvo’]; $e=1;} if ( $q==0 or $w==0 or $e==0 ) //Если хотя бы одна переменная не введена то { // 1) Печатаем сообщение об этом 2) Делаем авто переадресацию на форму ввода; echo «<META HTTP-EQUIV=’Refresh’ CONTENT= ‘5 URL = magazin.php’>»; } ?> |
|
Рис.6. Создание обработчика.
1.3 Работа с базой данных
База данных позволяет хранить разнообразные данные, упорядочивать их, связывать друг с другом по определенным алгоритмам и т.д. Для управления базами данных используются специальные программы — системы управления базами данных (СУБД).
Сама идея сбора, хранения и классификации документов возникла уже много лет назад, задолго до появления компьютерных систем. Данные собирались по папкам, каждая из которых располагалась в определенной ячейке под порядковым номером, каждая из которых была расположена в хранилище более высокого уровня и т.д.
С появлением компьютерных систем обработка информации шагнула на принципиально новый уровень. Теперь стало возможным хранить огромные архивы данных внутри одной, от силы нескольких систем. Но и это далеко не все. Хранение информации это, конечно, хорошо, но очень важно не запутаться в огромных массивах данных, найти требуемый документ быстро и без лишних проблем. И тут нам на помощь приходят базы данных и системы управления этими базами.является наиболее распространенной СУБД, используемой при проектировании интернет-проектов любой сложности: от простых пользовательских сайтов, до многомиллионных порталов. СУБД MySQL проста в понимании, надежна и обеспечивает приемлемый уровень быстродействия.- это реляционная система управления базами данных. То есть данные в ее базах хранятся в виде логически связанных между собой таблиц, доступ к которым осуществляется с помощью языка запросов SQL. Это быстрая, надежная и очень простая СУБД, которая отлично подойдет практически для любого сайта.
База данных MySQL является наиболее ппулярной в мире базой данных. Связанно это прежде всего с простотой использования и абсолютной бесплатностью данной СУБД.Наиболее важные функции PHP, позволяющие получить доступ к базе данных представленны ниже:
Ø mysql_connect (имя_сервераL,имя_пользователя,пароль) — активирует соединение с MySQL.
Ø mysql_select_db (имя_базы,идентификатор_соединения) — позволяет выбрать базу данных. «Идентификатор_соединения» — ссылка на открытое соединение с базой, созданное функцией mysql_connect.
Ø mysql_query (запрос sql) — позволяет сформировать SQL запрос к базе.
Ø mysql_fetch_array (resourse result) — извлекает строку из базы данных и преобразовывает ее в массив.
Ø mysql_close (link_identifier) — закрывает соединение с базой данных.
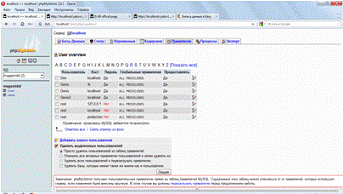
Для работы с базами данных нам необходимо создать пользователя и пароль которые смогут работать с базой данных. Для этого переходим на WEB-сервер Denwer и щелкаем по ссылке «К началу».
Щелкаем по пункту «Привилегии». Затем «Добавить нового пользователя»(рис.7).
Указываем имя пользователя Denis, хост localhost, пароль 12345. Нажимаем все привилегии и нажимаем «Пошел».

Рис.7. Добавление нового пользователя.
Глава 2.Практические основы Web -программирования
Регистрация покупателя производится либо при оформлении заказа, либо при входе в магазин. После выбора товара от покупателя требуется заполнить форму, в которой указывается, каким образом будет осуществлена оплата и доставка. Для защиты персональной информации взаимодействие должно осуществляться по защищенному каналу. По окончании формирования заказа и регистрации вся собранная информация о покупателе поступает из электронной витрины в торговую систему Интернет-магазина. В торговой системе осуществляется проверка наличия затребованного товара на складе, инициируется запрос к платежной системе. При отсутствии товара на складе направляется запрос поставщику, а покупателю сообщается о времени задержки.
В том случае, если оплата осуществляется при передаче товара покупателю (курьером или наложенным платежом), необходимо подтверждение факта заказа. Чаще всего это происходит посредством электронной почты или по телефону.
При возможности оплаты через Интернет, подключается платежная система.. После сообщения о проведении on-line платежа торговой системой формируется заказ для службы доставки.
Торговые системы электронных магазинов на практике редко бывают полностью автоматизированными. Легкость совершения покупки имеет и обратную сторону: увеличение количества ошибок пользователя (особенно при невразумительном дизайне электронной витрины и отсутствии on-line помощи) — а это существенные потери для магазина. Поэтому зачастую требуется проверка менеджером каждого отдельного факта заказа. Исключение составляет лишь продажа информационного продукта, которой можно доставить с минимальными издержками непосредственно через Интернет.
Среди покупок, пользующихся наибольшей популярностью в Интернет-магазинах, можно выделить:
- программное обеспечение;
- компьютеры и комплектующие;
- туристическое обслуживание;
- финансовые услуги;
- книги, диски и т.п.
2.2 Разработка Интернет-магазина по продаже ноутбуков
Интернет-магазины все более прочно входят в нашу жизнь. Способы приобрести товар, раньше считавшиеся экзотическими, сейчас приобретают прочную и заслуженную популярность. В этой связи многие компании и частные предприниматели, занимающиеся розничными продажами, обратили свое внимание на серьезные перспективы интернет-торговли.
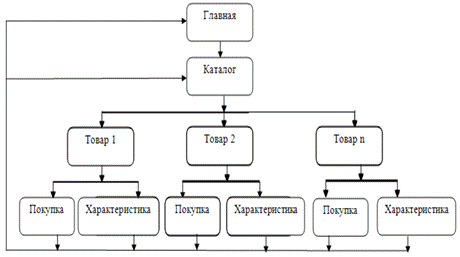
Мною была разработана структура в виде схемы, по которой в дальнейшем я создавал свой сайт. Схема представляет собой различные блоки меню с ссылками на страницы сайта или блоки полезной информации (рис. 8).

Рис.8. Разработка
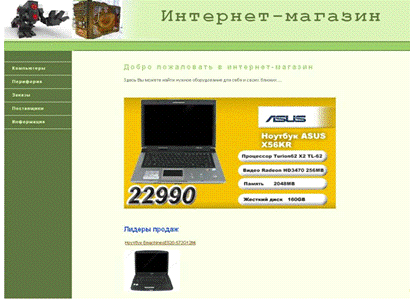
Посетив, главную страницу моего сайта и ознакомившись с содержимым данной страницы можно легко и быстро перейти в каталог, где будет представлен весь ассортимент товаров доступных для покупки. Из каталога возможен переход практически на все страницы моего сайта. Заблудиться на сайте не получиться, так как находясь на любой странице возможен переход на главную страницу или на страницу каталога (рис.9).

Рис.9. Ссылки на главную страницу или на страницу каталога.
Для создания дизайна использованы средства языка разметки гипертекста HTML и PHP. Размеры рисунков (фотографий) задаются специальными командами (операторами, тегами), с их помощью также произведено распределение объектов на страницах сайта. В качестве основного разметочного инструмента использованы таблицы. Цветовые решения выполнены с использованием рисунков (фотографий) .
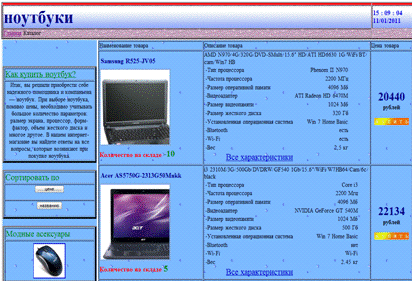
Дизайн сайта выполнен в спокойных, в светлых тонах, не загружающих зрение пользователя (рис.10).

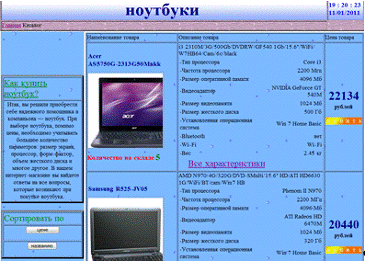
Рис.10.Каталог сайта.
Для таких пунктов, как рекламный слоган и цена товара выбран резкий тонизирующий цвет, который призван привлечь основную часть внимания пользователя (Рис.11).

Рис.11.Вид рекламного слогана и цены товара.
Основная задача резкого цвета заставить пользователя купить именно здесь.

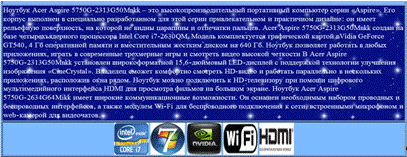
Рис.12. Характеристики ноутбука.
Данный дизайн не утомляет глаза, а представленная информация легко читается и запоминается, создаёт у посетителя ощущение комфорта (рис.13), благодаря правильной компоновке информации на странице, не заставляет его думать и отыскивать элементы управления и навигации по сайту (рис.12).

Рис.13.Описание ноутбука.
2.3 Сравнение сайта
В Интернете я нашел сайт по продаже ноутбуков и решил сравнить с моим. Дизайн сайта выполнен в светлых тонах, основные используемые цвета: зеленый — заголовки меню, салатовый — содержание. Данный дизайн не утомляет глаза, а представленная информация трудно читается из-за неправильной компоновке информации на странице, заставляет покупателя думать и отыскивать элементы управления и навигации по сайту (рис.14).

Рис.14. Интернет-магазин.
В рассматриваемом интернет-магазине отсутствует принцип использования фильтров и сортировок ,а это главная ориентация на цели пользователя.
На сайте Интернет-магазина можно было лучше продумать меню. При создании сайта виртуальной торговли важно сделать этот ресурс максимально приспособленным для быстрого поиска и выбора товаров.
Схему покупки интернет-магазин предлагал не очень четкую и не логичную. Сначала покупателю предлагалось определиться с типом доставки потом зарегистрироваться. Трудно было зарегистрироваться на сайте интернет-магазина. Затруднение вызвало заполнение адреса доставки. Все действия были предложены практически в обратной последовательности. Отсутствовало наличие статуса покупки. Покупателю трудно понять, что происходит с купленным товаром и когда ожидать его доставки. Всё перечисленное понижает удобство покупателей и тем самым снижает эффективность продаж. программирование интернет база данные
На рассматриваемом сайте Интернет- магазина я не нашёл ни одного java scriptа.
При создании своего сайта Интернет- магазина я старался не допускать ошибок, которые упоминались в выше сказанном, а так же добавлять новые элементы, например java script.
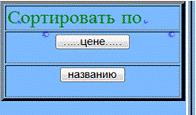
В моём Интернет-магазине существует несколько способов сортировки товаров (рис.15).

Рис.15. Сортировка товаров в Интернет-магазине.
Главный принцип использования сортировки в интернет-магазине — ориентация на цели покупателя. Если товаров не так много, не надо предлагать дополнительных сортировок.
Рассмотрим принцип сортировки по названию. Он заключается в расположении всего ассортимента товаров в алфавитном порядке (рис.16), а принцип сортировки по цене выводит весь ассортимент товаров, начиная с наименьшей цены.

Рис.16. Сортировка товаров по названию.
Для того чтобы созданные нами картинки оживали, когда над ними проходит указатель мыши нам поможет язык JavaScript. В своём сайте Интернет- магазина я использовал JavaScript для увеличения масштаба картинок при наведении на них курсора мыши (рис.17).

Рис.17. Пример работы JavaScript.
Успешное создание Интернет-магазина начинается с четко поставленных вопросов о его структуре. Следуя простой и логичной схеме создания Интернет-магазина, можно сделать по-настоящему удобный сайт, где легко искать товары и понятно, как их покупать.
При создании сайта виртуальной торговли важно сделать этот ресурс максимально приспособленным для быстрого поиска и выбора товаров. Поэтому на сайте Интернет-магазина важно хорошо продумать меню. В идеале через меню главной страницы пользователь должен попадать на страницы любого уровня вложенности (в различные категории и подкатегории товаров).
Не надо предлагать пользователю совершать лишние действия. Чем удобнее и приятнее выбор товара, тем более расположен посетитель Интернет-магазина к покупке.
Глава 3.Проблемы и перспективы Интернет-магазинов, .1 Проблемы Интернет-магазинов
Термин «электронная торговля» сегодня у всех на устах. Внимание к теме интернет-торговли обусловлено не только ростом числа российских онлайновых магазинов (в каталоге ресурса www.magazin.ru в настоящее время зарегистрировано около 800 интернет-магазинов), но и интересом пользователей и участников рынка традиционной торговли к новому виду бизнеса, который стал возможен с развитием интернет-технологий. Преимущества электронной торговли для покупателя очевидны: отсутствие географической привязанности к торговой точке, возможность «ходить» в любой магазин 24 часа в сутки, сравнение информации о товарах от различных производителей и продавцов, возможность сэкономить время. А что касается самого Интернет-магазина?
Можно утверждать, что основные проблемы электронной коммерции лежат на стыках Интернета и реальной деятельности. В обычной торговле покупатель привык к тому, что есть возможность оценить товар визуально, определить его качество и характеристики. В электронной торговле он такой возможности лишен. Максимум, на что он может рассчитывать, это фотография товара и перечисление его характеристик. Зачастую этой информации достаточно, но здесь вступают в действие эмоциональные и психологические факторы. Большинство электронных магазинов имеют проблемы с доставкой товаров, особенно если цена товара невелика. Проблемы также возникают при необходимости оплатить товар в электронном магазине. Тому есть множество причин: недоверие граждан по отношению к банковской системе, в целом, и безналичным платежам, в частности, — как результат нестабильности экономической ситуации в стране; неурегулированность организационных и правовых вопросов электронных платежей; неуверенность в безопасности проведения транзакций через Интернет.
3.2 Перспективы Интернет-магазинов
Торговля через интернет-магазин предполагает:
- экономию на аренде помещения;
- существенно более низкие по сравнению с обычным магазином расходы на содержание персонала;
- как следствие из первых двух пунктов — возможность продавать товар по более низким ценам по сравнению со многими он-лайновыми розничными магазинами.
Так же немаловажную роль играет возможность начать бизнес, имея очень скромный бюджет. Многие оптовые компании сейчас предлагают особые условия для интернет-магазинов: товар отпускается им поштучно. Получив заказ на товарную позицию, менеджер интернет-магазина уточняет ее наличие на складе поставщика и бронирует для своей компании. В кратчайшие сроки представитель магазина выкупает товар, забирает и отвозит по адресу доставки. Негативным моментом для такой формы сотрудничества с поставщиком является тот факт, что обычно отпускная цена для интернет-магазина будет в этом случае несколько выше, чем для другого мелкооптового покупателя. Владелец оффлайновой розничной точки, регулярно делающий обычные оптовые и мелкооптовые закупки у поставщиков, сможет получить только плюсы от такой формы работы, открыв он-лайн магазин. Продавать огромный ассортимент товаров, при этом, не «замораживая» в нем огромные средства, не арендуя складских и торговых площадей — это реальность!
Ещё одно несомненное достоинство наличия он-лайновой торговой точки в связке с интернет-магазином это возможность реализовывать товар, от которого по каким-то причинам отказался заказчик. Не всегда — при отсутствии брака — имеется возможность вернуть его поставщику.
Заключение
Для успешного функционирования интернет-магазина требуется так же регулярное пополнение рекламного бюджета. Размер его во многом зависит от конкуренции на рынке. Поисковое продвижение, контекстная реклама — все это просто необходимо для успешной розничной торговли в интернете.
Из всего вышесказанного можно отметить следующее:
- если вы хотите существенно расширить ассортимент предлагаемых товаров и географию продаж, при сравнительно небольших затратах,
- если вас не пугает необходимость изучения новых рынков сбыта и необходимость доставлять товар к покупателю, то ваш следующий шаг в расширении своего бизнеса — открытие интернет-магазина!