В современное время человечество стоит на пороге глобальной информатизации общества. Благодаря стремительному развитию средств информационных и коммуникационных технологий возникает новая, информационная среда обитания и жизнедеятельности, формируется постиндустриальное, информационное общество. Именно поэтому возникает потребность использования компьютера в традиционном образовании.
Если рассмотреть основные направления применения компьютеров в образовании, то можно выделить:
1. административно-управленческое направление — характеризующее применение компьютеров для оптимизации управленческих процессов, автоматизации основных функций: планирования, организации, контроля;
2. улучшение характеристик учебного процесса — характеризуется использованием компьютеров для повышения качества процесса обучения;
- научно-исследовательское направление — характеризуется использованием компьютера для организации обмена научно-исследовательской информацией;
- дистанционное обучение — обучение на расстоянии.
В качестве области изучения дипломного проекта было выбрано административно-управленческое направление применения компьютеров в образовании, а именно использование компьютера в создании личного кабинета преподавателя.
В качестве основных возможностей web-приложение позволяет:
1. сохранять личную информацию о преподавателе;
2. хранение научных званий и степени преподавателей;
- ведение контроля успеваемости группы;
- составление расписания;
- обмен сообщениями между пользователями;
- проведение тестов онлайн;
- поддержка административной части приложения для управления всеми данными системы.
Актуальность. В России тысячи преподавателей — от репетиторов до профессоров ВУЗов. Большинство из них используют обычный бумажный журнал для контроля успеваемость и посещаемости студентов или учеников. Выделяют целые уроки или пары, чтобы провести тестирование, хотя в это время учителя могли бы рассказать новую тему. Так же чтобы общаться между собой или с учениками, нужно либо звонить, либо писать на личную почту. Чтобы посмотреть свое расписание, преподаватели или студенты заходят на сайт учебного заведения или же ищут бумажный вариант расписания в самом учебном заведении. Но современные технологии позволяют все это объединить и перенести в интернет, куда доступ будет отовсюду. Если всё это собрать в одном приложении, то жизнь преподавателей и студентов станет немного легче.
«Информационные технологии в системе образования»
... технологий. Задачи работы: выявить использование информационных технологий в образовании; изучить методы и приемы использования информационных технологий ... информационной и предметной подготовки). Основными направлениями применения информационных технологий в учебном процессе школы ... мотивации к выполнению самой работы и использованию компьютера. Инструментальные средства универсального характера. ...
Новизна. Большинство систем, найденных по запросу «личный кабинет преподавателя», созданы только для определенного учебного заведения. Так же была найдена система, которая предоставляет почти такие же инструменты, как и для систем для ВУЗов, только платно. Проанализировав возможности аналогичных систем, мной было выявлено, что большинство из них обладает достаточно неудобным интерфейсом или сложным функционалом. Мой проект будет содержать наиболее полезные функции, которые необходимы для преподавателя или студента. Интерфейс будет максимально прост, а само приложение адаптировано под мобильные устройства. У пользователей будет возможность обмениваться сообщениями без использования сторонних сайтов или программ. Каждый пользователь сможет посмотреть свое расписание. Преподаватели смогут составить тест, а студенты пройти его сидя дома или в компьютерном классе. Преподаватель сможет вести контроль успеваемости в этой системе, а также указывать причину отсутствия студента на своем предмете.
Таким образом, мое веб-приложение будет отличаться от аналогов своей простотой и набором функционала, который сильно поможет в образовательном процессе.
Задачи:
- Анализ существующих технических решений.
Обзор существующих систем поможет выявить достоинства и недостатки аналогичных веб-приложений и поможет в проектировании разрабатываемого приложения.
- Максимально удобный и простой интерфейс.
Так как планируется, что приложением будут пользоваться люди различных возрастных категорий, то необходимо сделать интерфейс максимально простым и интуитивно понятным. Это так же будет преимуществом перед другими аналогичными системами.
- Адаптивный дизайн
В последние годы большая часть всего трафика приходится на мобильные устройства. Это говорит о том, что пользователи предпочитают выходить в интернет со своего мобильного устройства или планшета. Так же исследователи прогнозируют, что мобильный трафик будет только расти. Исходя из этого, следует сделать веб-приложение адаптированным под мобильные устройства. Это обеспечит более удобный доступ, если преподавателю или студенту понадобилось воспользоваться приложение, например, в метро.
- Группы пользователей
В системе будет три группы пользователей: администратор, преподаватель, студент. Для каждой группы будет разработан свой функционал. Таким образом, пользовательский интерфейс будет меняться в зависимости от того, к какой группе относится авторизированный пользователь.
Перед тем как приступить к реализации проекта, стоит проанализировать существующие на данный момент системы подобного функционала. Это поможет сделать выводы, которые помогут разработать удобную и функциональную систему.
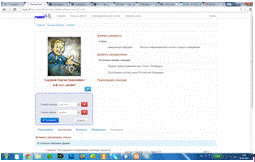
Личный кабинет сотрудника «Magellan» представлен на рисунке 1. Достоинством данной системы можно назвать наличие электронного журнала, а также возможность просмотра и составления расписания. Интерфейс достаточно прост.
Недостатком этой системы я считаю отсутствие личного кабинета преподавателя, где он сможет публиковать свои статьи, оставлять свою информацию. Также отсутствует возможность обмена сообщениями, так как нет профилей студентов. Система в общем доступе, но платная.
Разработка социальной сети «Электронная администрация» для обеспечения ...
... их сотрудникам. И именно это доказывает актуальность данного проекта. 1.4 Постановка задачи проектирования Основная цель работы — разработка web-сайт — социальную сеть «Электронная ... работы послужила основанием для выбора темы дипломной работы. Цель работы: проектирование и программная реализация системы для автоматизации процессов на предприятии, средствами организации индивидуальной социальной сети ...

Рисунок 1. «Magellan» Личный кабинет сотрудника
Следующим аналогом можно назвать систему НГТУ «Личный кабинет сотрудника». Внешний вид представлен на рисунке 2.

Рисунок 2. Личный кабинет сотрудника НГТУ
Плюс данной системы состоит в том, что тут есть возможность обмениваться сообщениями со студентами. Также тут есть электронная библиотека, электронный журнал и возможность преподавателю публиковать свои работы.
К минусам данной системы я бы отнес ее закрытость. Система доступна только студентам и сотрудникам НГТУ. Так же интерфейс не удобен и не адаптивен.
Следующая система, показанная на рисунке 3, разработана для ГУАП.
Достоинством данной системы является полноценный личный кабинет преподавателя, где пользователь может оставить всю информацию о себе, разместить свои объявления, публикации.
К недостаткам я бы отнес отсутствие возможности обмениваться сообщениями, а также вести электронный журнал. Также нет расписания.
Таким образом, проведя анализ близких по функционалу систем, можно выявить для себя все необходимые задачи. Мой проект будет содержать в себе все достоинства аналогов. Всё это будет совмещено с простым и удобным интерфейсом, а также адаптивным дизайном.

Рисунок 3. Личный кабинет сотрудника ГУАП
информационный база данные преподаватель
С каждым годом появляются новые языки, библиотеки и фреймворки, но большинство из них построено на базовых языках веб-программирования. Именно эти языки я и буду использовать в своем проекте.
Основным языком для создания структуры сайта является HTML. С помощью него задаются необходимые метаданные, которые содержат информацию о документе (сайте), а также необходимую информацию для поисковых машин. Также создается разметка сайта, где и как будет располагаться тот или иной элемент. Все необходимые файлы, содержащие коды других языков, подключаются с помощью этого языка.
Создав «скелет» сайта, ему нужно придать красивый внешний вид. Для этого я буду использовать каскадные таблицы стилей CSS, которые будут находиться в подключаемом файле. С помощью этого языка определяется положение всех элементов на странице, а также их оформление. Существуют расширения, построенные на основе CSS это SCSS, Sass, LESS. Так как все эти расширения перед отображением на сайте компилируются в файл CSS [5], то я сразу использовал каскадные таблицы стилей.
Чтобы придать интерактивность страницам, используется язык JavaScript. Этот язык работает на стороне браузера, то есть непосредственно с пользователем. На данный момент не существует аналогов, которые могут заменить язык JavaScript. Хотя большую часть функционала можно сделать с помощью CSS3, но этого еще недостаточно для полного замещения JavaScript. Существует одна очень большая и популярная библиотека jQuery, созданная на основе JavaScript [7].
Я буду использовать ее в своем проекте, так как на ней написано очень большое количество плагинов.
Отчет страницы рисунков таблица алмаз наноматериалы сверхтвёрдый ...
... Программы и методик исследовательских испытаний экспериментальных образцов материалов ... позиции 1,4,5 на рисунке 1), изготавливаемые методом ... диагональ отпечатка. По литературным данным: [Электронный ресурс]//URL: https://inzhpro.ru/referat/issledovatelskie ... испытания проводить на тщательно отшлифованной или полированной поверхности. Приборы для измерения твёрдости должны обеспечивать плавное приложение ...
Каждый сайт или веб-приложение состоит из двух частей [3].
Это клиентская часть и серверная часть. Часть «клиент» — это то, что каждый пользователь видит на экране, когда заходит на определенную страницу. То есть в роли клиента выступает веб-браузер. Пользователь использует веб-браузер, чтобы обращаться к серверу для получения какой-либо информации. Другими словами, пользователь выполняет какое-либо действие в браузере, например, хочет открыть страницу сайта. Веб-браузер формирует запрос и отправляет его серверу. Сервер обрабатывает этот запрос и отправляет браузеру ту страницу, которую пользователь запросил. Веб-браузер отображает ее. Есть много языков, которые существуют для разработки серверной части сайта. Это может быть авторизация и регистрация пользователя, поиск информации по сайту и так далее. Самый популярный [4] язык веб-программирования серверной части — это скриптовый язык PHP. Поддерживается большинством хостинг-провайдеров. Также одним из преимуществ данного языка является простота кода и его компактность. Так как язык скриптовый, то код можно вставить в любую часть сайта, в код HTML. Но большинство разработчиков делают наоборот: используют PHP код, для отображения HTML. Это позволяет лучше контролировать содержимое страницы и ее функционал.
Таким образом, для разработки веб-приложения будут использоваться следующие языки: HTML, CSS, JavaScript (jQuery) и PHP.
В этом разделе я расскажу о разработке веб-приложения, о его структуре и требованиях к хостингу, чтобы моя система могла работать во всемирной паутине. веб-приложения
После анализирования аналогичных систем и постановки задач необходимо определиться со структурой веб-приложения. Структура определяет интерфейс приложения, а также показывает взаимосвязь между элементами проекта.
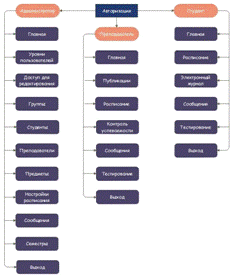
Так как в системе будет три группы пользователей с разным функционалом, то и структура будет разной. На рисунке 4 продемонстрирована структура проекта.
Больше всего страниц будет в группе «администратор», но эта группа нужна только для настройки системы для групп «преподаватель» и «студент».
Макет веб-приложения (см. рис. 5) будет достаточно прост, но будет отличаться от уже привычного всем расположения элементов. Шапка (header) и подвал (footer) будут располагаться в панели меню слева от основного содержимого сайта.

Рисунок 4. Структура проекта
Данное расположение очень удобно, так как очень большое поле отводится под содержимое, а все элементы управления сайтом расположены в одном месте. базы данных
В процессе разработки веб-приложения, потребуется достаточно часто обращаться к базам данных. Для быстрой и правильной работы необходимо грамотно организовать базу данных. В веб-разработке чаще всего используют СУБД MySQL [2].
Данная СУБД отлично подходит для малых и средних проектов [1], а также имеет свободный доступ. Большинство хостинг-провайдеров устанавливают СУБД MySQL на свои сервера, поэтому эта система идеально подходит для моего проекта.

Технологии анализа данных (Text Mining, Data Mining)
... А.А. Барсегян, М.С. Куприянов, В.В. Степаненко, И.И. Холод: Технологии анализа данных. Data Mining, Visual Mining, Text Mining, OLAP: БХВ-Петербург, 2007 3. <http://megaputer.ru/data_mining.php> 4. & ... текстовых данных. "Неструктурированные текстовые данные" - набор документов, представляющих собой логически объединенный текст без каких-либо ограничений на его структуру (web-страницы, ...
Рисунок 5. Расположение элементов приложения
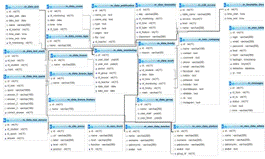
Моя база данных состоит из 25 таблиц. Схема продемонстрирована на рисунке 6.
Три таблицы созданы для хранения информации о пользователях.
- m_data_admin
- m_data_teacher
- m_data_student
В каждой из этих таблиц есть идентификаторы пользователя, по которым и производится выборка определенных данных в приложении.
Для раздела «Тестирование» я использую 4 таблицы.
- m_data_test
- m_data_test_answer
- m_data_test_mark

Рисунок 6. Структура базы данных
В первой таблице этого списка хранятся все основные сведения о тестах. Именно из таблицы m_data_test формируется список на странице «тестирование» для группы «преподаватель». Так как при добавлении теста в базу данных записывается идентификатор пользователя, который создал тест, то и выводится список выборочно. То есть, если у пользователя, который хочет посмотреть список всех тестов, идентификатор равен 2, то и в списке будут только те тесты, которые имеют такой же идентификатор пользователя в поле id_teacher. Все вопросы, а также варианты ответов добавляются в таблицу m_data_quest с определенным id теста. Так же в таблице есть поле, которое содержат в себе цифру верного ответа.
Для предметов я использую 3 таблицы:
- m_data_lesson
- m_data_lesson_type
- m_data_lesson_feature
Каждая таблица состоит из двух полей: id и name. В таблице m_data_lesson хранятся наименования дисциплин. В m_data_lesson_type — тип предметов (лекция, семинар, лабораторная работа).
Сведения о том, когда будет проводиться занятие по предмету содержаться в последней таблице списка m_data_feature. В поле name хранятся особенности предмета, то есть когда он будет проходить: каждый день, по четным неделям или по нечетным неделям. Эта таблица помогает в составлении расписания.
Остальные таблицы отвечают за хранение отдельных данных.
Разработка веб-приложения
Приступая к разработке приложения необходимо определиться, какие фреймворки и какие плагины помогут в разработке приложения. Первым делом стоит подумать о фреймворке для клиентской части проекта. Рассмотрим наиболее популярные.
Twitter Bootstrap — самый популярный фреймворк для адаптивной верстки сайтов. Имеет очень большое количество функций и библиотек. Этот фреймворк имеет большой функционал по верстке адаптивного сайта. Но помимо встроенных CSS шаблонов, есть огромное количество встроенных скриптов на языке JavaScript. Отлично подходит для любых проектов.
Zurb Foundation — прямой конкурент Twitter Bootstrap. Профессионалы-разработчики всегда выбирают между этими двумя гигантами. Foundation имеет огромнейший функционал, который порой опережает своего конкурента. Но из-за такого огромного количества библиотек и шаблонов он отлично подходит для более крупных проектов, где есть много элементов и интерактива.
На рисунке 7 продемонстрирована статистика использования фреймворков.

Рисунок 7. Сравнение фреймворков
Разработка базы данных учета движения готовой продукции на складе ...
... на складе ООО «Перекрёсток». Основными задачами данной дипломной работы является: 1. Исследование предметной области; 2. Исследование программной среды; 3. Разработка на ... положения об учете готовой продукции 1.2.1 Законодательная и правовая база Основными документами, определяющими порядок учета готовой продукции, являются: Положение ... путем расчета сумм и процентов отклонений по группам готовой п
Как показывает статистика [6], разработчики чаще всего не используют никаких фреймворков, а если используют, то самый популярный среди них это Twitter Bootstrap.
Таким образом, я рассмотрел наиболее популярные адаптивные фреймворки для front-end разработки. У меня достаточно маленький проект с точки зрения клиентской части, поэтому нет смысла брать такого гиганта как Foundation. Но все задуманное очень легко реализовать на Twitter Bootstrap, к тому же я уже часто с ним сталкивался, когда разрабатывал проекты. Поэтому я выбираю Twitter Bootstrap.
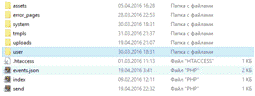
Перед тем как приступить к описанию разработки проекта я хочу описать всю файловую структуру сайта. Она продемонстрирована на рисунке 8. В корне сайта располагаются папки, которые содержат в себе подключаемые файлы, основное ядро сайта, файл с подключением к базе данных и все функции, на которых работает данная система.
Папка system содержит в себе основное ядро сайта. Под ядром я подразумеваю основные функции, которые отвечают за сессии, подключение контроллеров, функции для работы с базой данных и так далее. Структура папки показана на рисунке 10.

Рисунок 8. Файловая структура в корне сайта
В папке assets располагаются все подключаемые файлы, которые составляют клиентскую часть приложения. Структура папки представлена на рисунке 9.
![]()
Рисунок 9. Папка assets
![]()
Рисунок 10. Папка system
В папку uploads загружаются все публикации преподавателей. Все они сохраняются в папке, название которой id пользователя. Ссылки на файлы хранятся в базе данных.
В папке user (см. рис. 11) расположены все файлы, отвечающие за мое веб-приложение.
В папке views расположены файлы, отвечающие за внешний вид, то есть коды HTML. В папке config находится файл с подключением и настройками базы данных. В папке controller расположены основные функции сайта, которые отвечают за серверную часть проекта.
![]()
Рисунок 11. Папка user
Как и для любого веб-сайта, разработку следует начинать с верстки шаблона. Верстка любого макета начинается с языка HTML. После этого мы визуализируем шаблон с помощью каскадных таблиц стилей CSS.
Самая первая страница, представленная на рисунке 12, которую увидит пользователь, будет страница авторизации в системе. Предполагается, что логин и пароль «администратора» будет выдаваться новому администратору, после того как он обратиться к владельцу для получения веб-приложения или после того как зарегистрируется на сайте и скачает архив с системой.

Рисунок 12. Страница авторизации
Код формы авторизации представлен ниже:

Разработка базы данных промышленного предприятия
... предприятия представлена на рисунке1 и рисунок2 Рисунок1 - Диаграмма ER - типа Рисунок 2 - Диаграмма ER-экземпляров ER-модель удобна при проектировании информационных систем, баз данных, ... процессе создания базы данных - разработка таблиц, так как результаты, которые должна выдавать база данных не всегда ... дальнейшей успешной работы с базой данных. Для связи данных из разных таблиц, например, данные о ...
Сама форма заключена в два блока, с помощью которых задается задний фон и анимация. Фон задается с помощью класса login-background в CSS.

Задав стилизацию для заднего фона, нужно расположить форму по центру страницы, делается это с помощью следующего кода.

После этого необходимо красиво оформить поля ввода и кнопку.



После авторизации на главной странице всех групп будет отображаться календарь (см. рис. 1).
Для групп «преподаватель» и «студент» в календаре будут отмечаться числа, на которые запланирован тест.

Рисунок 13. Главная страница
5. Функциональность веб-приложения для группы «администратор»
Далее рассмотрим функциональность для группы «администратор». На странице «уровни пользователей» (см. рис. 14) выводятся все группы пользователей, для которых можно устанавливать уровни доступа. В начале их будет три: главный администратор, преподаватель, студент. Максимальный уровень доступа 100, минимальный 0.

Рисунок 14. Страница «Уровни пользователей»
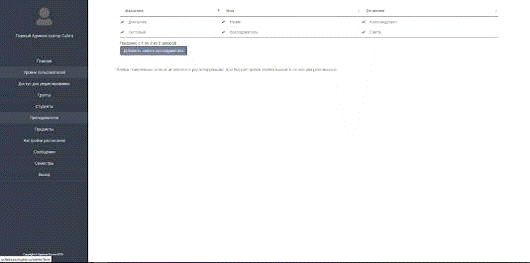
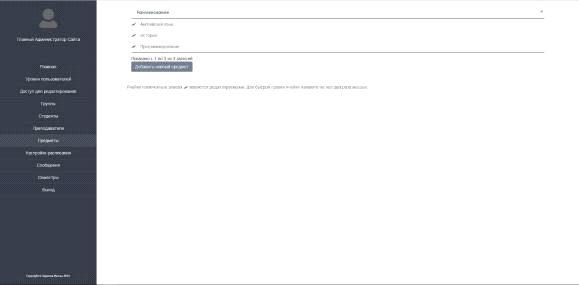
На странице «доступ для редактирования» настраивается доступ для редактирования таблиц баз данных. Открыть или закрыть доступ к редактированию можно, добавив таблицу и группу пользователя в список. Это можно сделать, нажав на кнопку «Назначить доступ» и выбрать все необходимое из выпадающих списков. Страница показана на рисунке 15.

Рисунок 15. Страница «Доступ для редактирования»
Добавление групп учащихся происходит на одноименной странице, которая представлена на рисунке 16, после нажатия кнопки «добавить группу». Все добавленные группы будут отображены в списке, который выводится из одноименной таблице базы данных. При добавлении группы, в появившемся модальном окне нужно указать наименование группы, год начала обучения и год окончания обучения.

Рисунок 16.Страница «Группы»
На странице «студенты» (см. рис. 17) администратор добавляет студентов в группы. В процессе он заполняет поля: имя, фамилия, отчество, e-mail и пароль, а также выбирает группу из выпадающего списка. Все студенты отображаются в списке на странице, который формируется из одноименной таблицы базы данных.
Преподаватели добавляются аналогичным образом, как и студенты. Только преподаватель не привязывается к какой-либо определенной группе. Все записи хранятся в таблице в базе данных и выводятся списком на страницу. Страница продемонстрирована на рисунке 18.
Технологии баз данных для интернет
... языка HTML с Web-страниц, полученных во время навигации по гиперссылкам. [3] ^ Развитие интернет-технологий и систем управления удаленными базами данных однозначно показало высокую эффективность ... Mark Andressen с группой студентов университета Иллинойса, разработали бесплатно распространяемую (вот истинная причина бурного развития Web) программу Mosaic для просмотра Web-страниц. [9] HTML ...

Рисунок 17. Страница «Студенты»

Рисунок 18. Страница «Преподаватель»
Предметы добавляются на странице «предметы» (см. рис. 19).
Чтобы это сделать, нужно просто нажать на кнопку и написать название предмета. Запись автоматически добавится в список и в таблицу базы данных.

Рисунок 19. Страница «Предметы»
На странице «настройка расписания» (см. рис. 20) можно настроить время начала и окончания пар. Эти настройки будут влиять на расписание студентов и преподавателей. Чтобы отредактировать поле необходимо два раза щелкнуть мышкой по пиктограмме карандаша.
Система обмена сообщениями для всех групп одинаковая. Чтобы написать новое сообщение, необходимо выбрать адресат из предыдущих или начать диалог с новым контактом, нажав на соответствующую кнопку «Написать сообщение». Выбрав адресат, появится поле диалога, где будут отображены все сообщения. Написать новое сообщение можно в поле над диалогом. Нажав на кнопку отправить, сообщение моментально отправится адресату. У получателя появится цифра в пункте меню «сообщения», говорящая о том, сколько непрочитанных сообщений ждут его внимания. Пример продемонстрирован на рисунке 21.

Рисунок 20.Страница «Настройка расписания»

Рисунок 21. Страница «Сообщения»

Рисунок 22. Страница «Семестры»

Рисунок 23.Страница «Семестры», добавление семестра
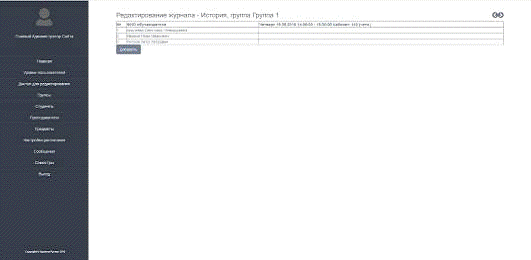
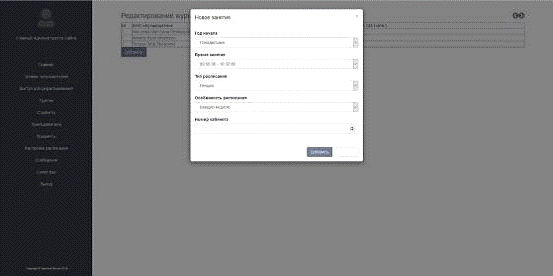
Чтобы составить расписание необходимо нажать на пиктограмму карандаша у определенного семестра. После этого открывается журнал для этого семестра, для определенной группы по определенному предмету. Нажав на кнопку «добавить», можно создать новое занятие, которое будет отображаться в расписании и в журнале. Пример проиллюстрирован на рисунках 24 и 25.

Рисунок 24. Страница «Редактирование журнала»

Рисунок 25. Добавление нового занятия в расписание
Чтобы выйти из аккаунта, необходимо нажать на кнопку «выход», которая располагается на последнем месте в главном меню.
Только что была рассмотрена структура проекта для группы «администратор». Как можно заметить, все необходимые настройки будут выполняться именно отсюда.
Технология окрашивания волос красителями второй группы
... Темой моей работы является «Разработка технологии окрашивания волос красителями второй группы». Именно красители второй группы чаще всего используются сегодня при окрашивании волос, поэтому данная тема является, на ... данной группы стойкие, не смываются, придают волосам различные оттенки и цвета. Отлично закрашивают седину. Перед первым окрашиваем красителями 2-й группы необходимо проверить ...
6. Функциональность веб-приложения для группы «преподаватель»
Теперь приступим к разработке преподавательской и самой главной части проекта. Она будет отличаться от структуры администраторской группы.
Как уже было упомянуто, после авторизации пользователь попадает на главную страницу с календарем, где для групп «преподаватель» и «студент» будут отображаться даты тестов.
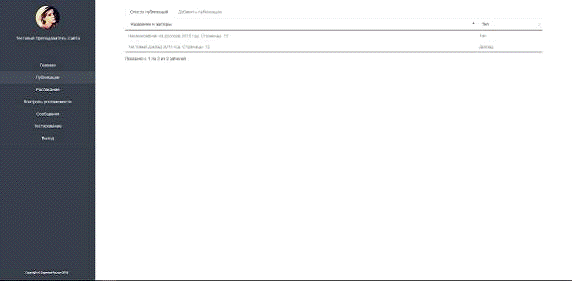
На странице «публикации» (см. рис. 25) преподаватель может посмотреть список всех ранее загруженных работ, а также добавить новые. Для этого предусмотрена система вкладок. В верхней части страницы располагаются две вкладки «список публикаций» и «добавить публикацию». Перейдя по последней вкладке (см. рис. 27), пользователь попадет на страницу с формой добавления публикации. Заполнив все поля и загрузив файл, преподавателю необходимо нажать на кнопку «добавить публикацию». После этого запись автоматически добавиться в таблицу базы данных, а файл загрузится на сервер.

Рисунок 26. Страница «Публикации»

Рисунок 27. Страница «Публикации», вкладка «Добавление публикаций»
На странице «расписание» преподаватель может посмотреть свое расписание на всю неделю. Также над таблицей располагается подсказка, говорящая о том, какая неделя сейчас идет, четная или нечетная.
Электронный журнал будет располагаться на странице «контроль успеваемости» (см. рис. 28).
На странице выводится список всех электронных журналов преподавателя для каждой группы, который создается администратором на странице «семестры». Чтобы отредактировать какой-либо журнал, необходимо нажать на пиктограмму карандаша. После этого открывается журнал для всей группы (см. рис. 29).
Преподаватель может проставить оценки или указать причину пропуска занятия. Система будет построена так, что должны быть заполнены все поля оценок студента, так как в конце будет автоматически посчитана средняя арифметическая оценка — накопленная. Также в журнале указываются числа текущей недели, а также подсказка четной или нечетной недели. Числа по тому или иному предмету формируются из составленного расписания.

Рисунок 28. Страница «Контроль успеваемости»

Рисунок 29. Страница «Контроль успеваемости», редактирование журнала
Далее идет страница «сообщения», но она была подробно описана для группы «администратор». Во всех группах функционал идентичен.
Создавать и проверять тесты можно на странице «тестирование». На этой странице выводится список всех тесов, которые прошли и которые запланированы на будущее. Таблица со списком будет содержать информацию о каждом тесте, то есть будут выводиться данные о количестве вопросов в тесте, статус теста, завершен он или в режиме ожидания, а также дата и время, на которую тест назначен и дата создания теста. Статус будет изменяться автоматически, после того, как пройдет дата тестирования. Страница продемонстрирована на рисунке 30.
На странице есть система вкладок. Перейдя по вкладке «добавить тест», появится форма создания теста (см. рис. 31).
Форма содержит в себе такие поля, как наименование теста, дата назначения теста, время начала и время окончания теста, а также семестр, где выбирается предмет и группа, для которой создается тест. Нажав на кнопку «добавить вопрос», создается форма добавления вопроса, в которой нужно ввести сам вопрос и ввести 4 варианта ответа. Под каждым ответом стоит галочка, которая определяет, какой ответ верный. Это необходимо для того, чтобы система смогла самостоятельно посчитать правильные ответы и вывести процент верных ответов для каждого студента.

Рисунок 30. Страница «Тестирование»
Чтобы редактировать личную информацию преподавателя, необходимо нажать на имя пользователя в панели меню под изображением. Откроется модальное окно. Что отредактировать любое поле, нужно нажать на пиктограмму карандаша. Как можно видеть на рисунке 32, для редактирования доступны поля «статус» и «объявление». Это очень удобно, когда преподавателю необходимо сообщить какую-то информацию или напомнить о каком-либо мероприятии.

Рисунок 31. Страница «Тестирование», добавление теста

Рисунок 32. Личный профиль пользователя
Для выхода из аккаунта нужно нажать на кнопку «выход» в панели меню слева.
7. Функциональность веб-приложения для группы «студент»
Теперь я хочу перейти к разработке структуры для группы «студент». Пользователи этой группы имеют достаточно ограниченный функционал.
Главная страница выглядит также, как и в других группах. На странице «расписание» (см. рис. 33) студент может посмотреть свое расписание на неделю. Над таблицей выводится подсказка, какая сейчас идет неделя. Расписание формируется автоматически.

Рисунок 33. Страница «Расписание» для студентов
Электронный журнал продемонстрирован на рисунке 34. На этой странице будет отображаться список предметов для студента. Нажав на пиктограмму глаза, пользователь перейдет к просмотру определенного журнала, где проставлены его оценки и причины пропусков.
Страница «сообщения» идентична одноименным страницам других групп. Прохождение или просмотр тестов, созданных преподавателем, осуществляется на одноименной странице. На странице выводится список всех тестов и информация о них. Все точно также, как и для группы «преподаватель» за исключением пиктограммы глаза, нажав на который, студент перейдет к прохождению теста, а также к просмотру результатов. Страница продемонстрирована на рисунке 35.

Рисунок 34. Страница «Электронных журнал»

Рисунок 35. Страница «Тестирование» для студента
Требования к серверу
Для корректной работы приложения необходимо определить требования к серверу. От этого будет зависеть какого хостинг-провайдера необходимо использовать.
Так как система разрабатывалась на локальном сервере, который поддерживает язык PHP версии 5.4, то рекомендовано искать сервер с поддержкой языка аналогичной версии и выше. При разработке использовалась СУБД MySQL. Следовательно, эта система необходима для корректной работы приложения. Ниже приведен список требований к серверу:
- PHP 5.4
- MySQL
8. Разработка алгоритмов

Рисунок 36. Алгоритм авторизации на сайте
Большинство алгоритмов в данной работе одинаковы. Это отправление запроса к базе данных и выборка элементов из определенных таблиц в базе данных. Но есть один самый главный алгоритм (см. рис. 36), который определяет, к какой группе относится пользователь после авторизации.
По блок схеме, представленной выше можно сказать, что после ввода e-mail и пароля в соответствующие поля, запускается проверка введённых данных. Если данные не верны, то цикл возвращается в начало. В случае успешной проверки переходим к следующему этапу. На этом этапе уже проверяется к какой группе относится идентификатор пользователя, который пытается авторизоваться. В зависимости от этого загружается определенная структура веб-приложения. На этом алгоритм завершает свою работу.
Сценарий работы с приложением максимально прост. После того, как администратор получает свои данные для доступа к приложению, он авторизуется на сайте. После этого пользователь начинает настраивать все, что ему необходимо. Если это преподаватель и он просто для себя хочет вести электронный журнал своей группы, проводить тесты, общаться со студентами и использовать весь функционал приложения, то ему достаточно создать себе аккаунт преподавателя. После этого нужно авторизоваться под созданным аккаунтом и использовать функционал для преподавателя.
Если в системе будет участвовать и другие преподаватели, то им достаточно авторизоваться и пользоваться системой, для них уже все настраивает администратор. Они могут только составлять тесты, изменять свою личную информацию и добавлять публикации, а также общаться со студентами и другими преподавателями.
Для студентов функционал более прост, они могут только просматривать свое расписание и контроль успеваемости. Также они могут общаться с другими пользователями.
Любая разработка заканчивается тестированием продукта. Ниже представлена таблица 1, в которой указано время загрузки наиболее больших страниц.
Таблица 1.Время загрузки страниц


Рисунок 37. Демонстрация адаптивности приложения
Время загрузки страниц, даже самых «тяжелых», не превышает одной секунды.
Веб-приложение адаптировано под мобильные устройства. Если ширина экрана меньше 765 пикселей, то панель меню убирается и появляется кнопка в левом верхнем углу экрана, при нажатии на которую появляется панель меню. Это продемонстрировано на рисунке 37.
При работе над дипломным проектом были рассмотрены основные назначения и трудовые обязанности преподавателя, а также возможности автоматизации его деятельности.
Разработанный дипломный проект — «Личный кабинет преподавателя» — обладает следующей функциональностью:
1. ведение личных данных преподавателя;
2. указания научного звания и учебной степени;
- расписание преподавателя;
- проведение тестирования;
- кабинет студента;
- возможность обмена сообщениями;
- административная часть с полным управлением информационной базой проекта.
Для разработки проекта были изучены такие технологии создания web приложений как:
1. технология создания статических Web-страниц HTML;
2. технология создания активных Web-страниц PHP (Personal Home Page);
- база данных под управлением СУБД MySQL.
- асинхронная загрузка данных была реализована при помощи технологии AJAX.
Веб-приложение «личный кабинет преподавателя» может быть использовано преподавателями в процессе своей трудовой деятельности.
Разработанное веб-приложение решает все поставленные задачи. Цели, поставленные перед разработкой веб-приложения, достигнуты.
Список литературы
[Электронный ресурс]//URL: https://inzhpro.ru/diplomnaya/razrabotka-lichnogo-kabineta/
1. Ульман Л. MySQL: Руководство по изучению языка. — Litres, 2014.
- Янк К. PHP и MySQL. От новичка к профессионалу. — Litres, 2014.
3. Bramer M. Web Programming with PHP and MySQL: A Practical Guide. — Springer, 2015.
- Lockhart J. Modern PHP: New Features and Good Practices. — » O’Reilly Media, Inc.», 2015.
- Дженкинс С.
Web-дизайн. — Litres, 2015.
- Shah M. et al. Responsive web development using the Twitter Bootstrap framework. — 2015.
- Chaudhary M., Kumar A.
Practical JQuery. — Apress, 2015.
